Ever wondered why a Selenium test works perfectly on your machine but fails the moment it runs elsewhere?
Like many testers, I once assumed Selenium WebDriver acted as a simple link between test scripts and the browser.
That belief was challenged when a test suite that passed locally began failing elsewhere, with inconsistent errors and no clear explanation. I spent hours adjusting waits, adding logs, and rerunning tests, with little success.
The turning point came when I looked beyond the test code and focused on how Selenium WebDriver actually communicates with browsers.
Understanding its architecture, especially the shift from Selenium 3 to Selenium 4, explains why such issues occur.
Overview
Selenium WebDriver architecture defines how test scripts communicate with browsers through standardized protocols, ensuring controlled and automated browser interactions across environments.
Core Components of Selenium WebDriver Architecture
- Test Script (Client Language Bindings): Code written using Selenium APIs in languages like Java, Python, or C#.
- WebDriver API: Translates test commands into executable instructions.
- Browser Driver: A browser-specific executable (e.g., ChromeDriver, GeckoDriver) that acts as a bridge between Selenium and the browser.
- Browser: Executes the actions and returns responses to the WebDriver.
How Selenium WebDriver Communication Works
- Test scripts send commands through Selenium language bindings.
- Commands are converted into HTTP requests.
- The browser driver receives these requests and interacts directly with the browser.
- The browser executes the action and sends a response back to the test script.
Selenium WebDriver 3 vs Selenium WebDriver 4: Key Differences
- Protocol: Selenium 3 used JSON Wire Protocol; Selenium 4 is fully compliant with the W3C WebDriver standard.
- Architecture Flow: Selenium 3 relied on an intermediary protocol layer, while Selenium 4 enables direct, standardized browser communication.
- Stability: Selenium 4 reduces compatibility issues and improves cross-browser consistency.
- Maintenance: Selenium 4 simplifies driver management and future browser support.
This article covers the evolution of Selenium, explains what Selenium WebDriver is, breaks down the architectures of Selenium 3 and Selenium 4, and highlights the key differences between them.
Selenium History
In 2004, Jason Huggins a software Engineer at ThoughtWorks created a program using JavaScript which was called as JavaScriptRunner to test web applications through script. It gained momentum in the testing community and later they made it open-source and renamed it as Selenium Core.
It allowed developers to automate web browsers by executing JavaScript commands directly in the browser. Later in 2006, Selenium Core got upgraded to Selenium Remote Control (Selenium RC) or Selenium 1. Selenium RC introduced a server component which acted as a proxy between the test script and the browser. This enabled cross-browser testing and supported multiple programming .
In 2009, Simon Stewart (then at Google) created a new cross platform library called WebDriver to automate browser testing. It was designed to overcome the complexities in Selenium RC and provide a simple and consistent interface by using native browser automation APIs rather than JavaScript injection.
In 2011, Selenium RC and Selenium WebDriver were combined to form Selenium 2 and over the years Selenium has gone into major updates and Selenium 3 got introduced in 2016 with bug fixes, security enhancements and support for modern browsers. Selenium 4 is the latest release with several new features and enhancements from previous versions and is fully W3C compliant.
Read More:Selenium Grid 4 Tutorial
What is Selenium WebDriver
Selenium WebDriver is a widely used open-source library and a core component of the Selenium automation framework for testing web applications.
It provides a set of APIs that allow developers and testers to write automation scripts in multiple programming languages, including Java, JavaScript, C#, and Python, to control browser behavior and extract information from web pages.
Using these test scripts, WebDriver simulates real user interactions such as navigating between pages, clicking buttons, entering text, selecting dropdowns, submitting forms, and performing validations and assertions.
As described in the official Selenium documentation, “WebDriver drives a browser natively, as a user would, either locally or on a remote machine using the Selenium server,” marking a significant advancement in browser automation.
To apply this capability in real-world scenarios, teams often run Selenium tests across multiple browser and OS combinations.
Platforms like BrowserStack Automate enable this by executing WebDriver tests on real browsers and devices, helping teams identify architecture-related issues that may not surface in local environments.
Now, let us first understand Selenium 3 architecture before Selenium 4, which will aid in relating how Selenium 4 has more supremacy over the previous one.
Architecture of Selenium WebDriver (Selenium 3)
The architecture of Selenium WebDriver 3 is built around a client–server model that enables communication between test scripts and web browsers.
When a test is executed, commands from the client library are translated into requests that follow the JSON Wire Protocol. These requests are sent to the Selenium Server, which acts as an intermediary responsible for forwarding them to the appropriate browser instance.
The browser processes the commands and returns responses through the same channel. While effective, this layered communication often introduced latency and inconsistencies across different browsers.
Selenium Webdriver 3 Components
Selenium WebDriver Architecture is made up of four major components:
- Selenium Client Libraries: Selenium provides language bindings for multiple programming languages, including Java, Python, Ruby, C#, and JavaScript, allowing testers to write automation scripts in their preferred language.
- JSON Wire Protocol over HTTP: JSON (JavaScript Object Notation) is an open standard used to structure and transmit data between the client and server. In Selenium 3, this protocol enables communication between test scripts and the browser.
- Browser Drivers: Each browser uses a native driver that establishes a secure connection and translates WebDriver commands into browser-specific actions. Common drivers include ChromeDriver, GeckoDriver, Edge WebDriver, SafariDriver, and InternetExplorerDriver.
- Web Browsers: Selenium supports major browsers such as Chrome, Firefox, Safari, Internet Explorer, and Microsoft Edge, where the automated actions are executed.
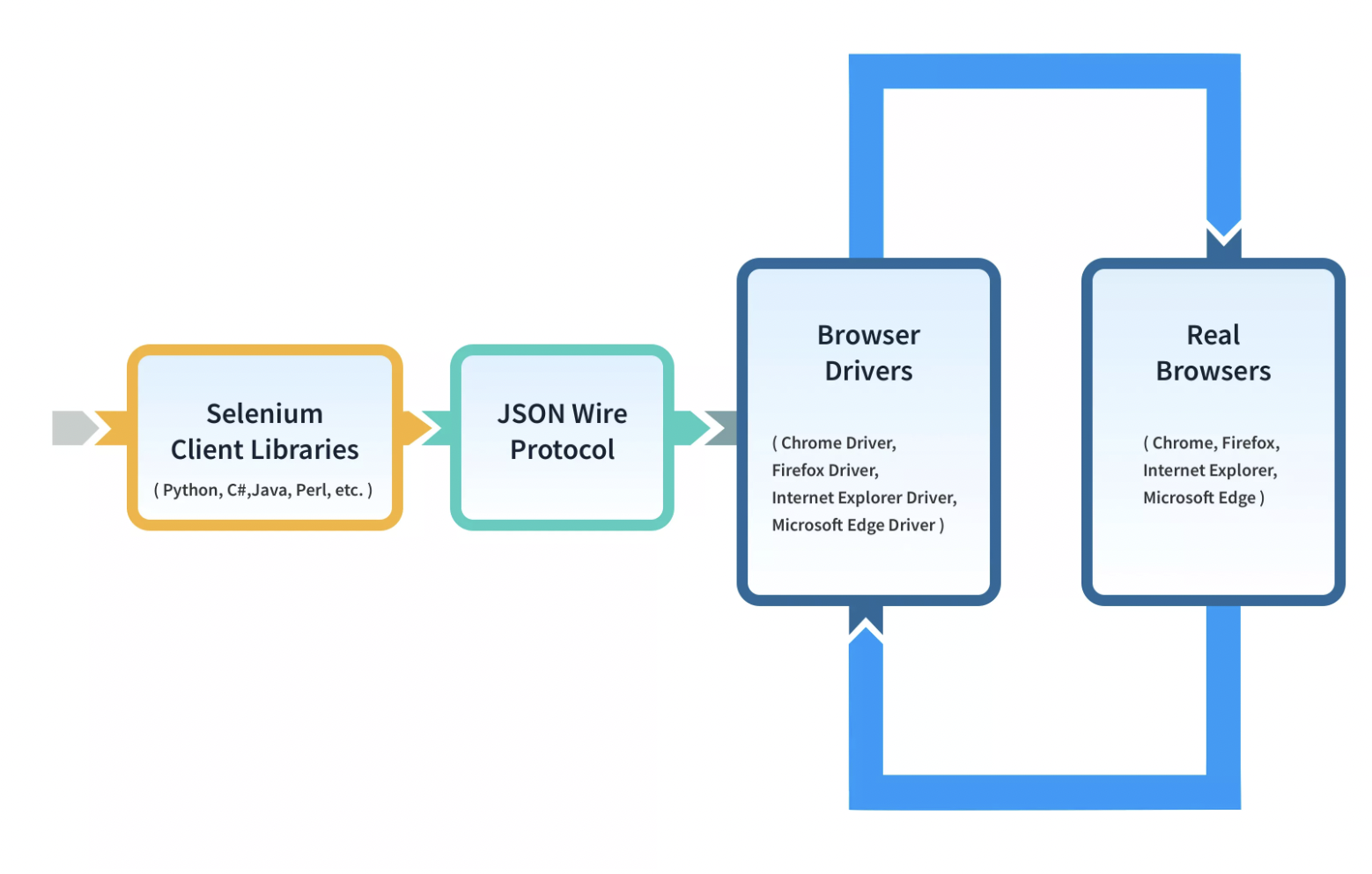
Below diagram depicts Selenium 3 WebDriver Architecture:

In Selenium 3, client libraries such as Java, Python, and JavaScript do not communicate directly with browser drivers.
The client libraries generate commands in a programming language, while browser drivers understand only protocol-based instructions. As a result, neither side can interpret the other’s format directly.
To bridge this gap, Selenium 3 relies on the JSON Wire Protocol as an intermediary to encode client requests and decode browser responses.
This additional translation layer often led to limited browser interaction, inefficient communication, and a lack of standardization across browsers, ultimately contributing to flaky tests and slower execution.
Architecture of Selenium 4 WebDriver
The architecture of Selenium 4 is similar to Selenium 3, however it uses W3C protocol instead of JSON wire protocol for communication between Client Libraries and Browser Drivers.
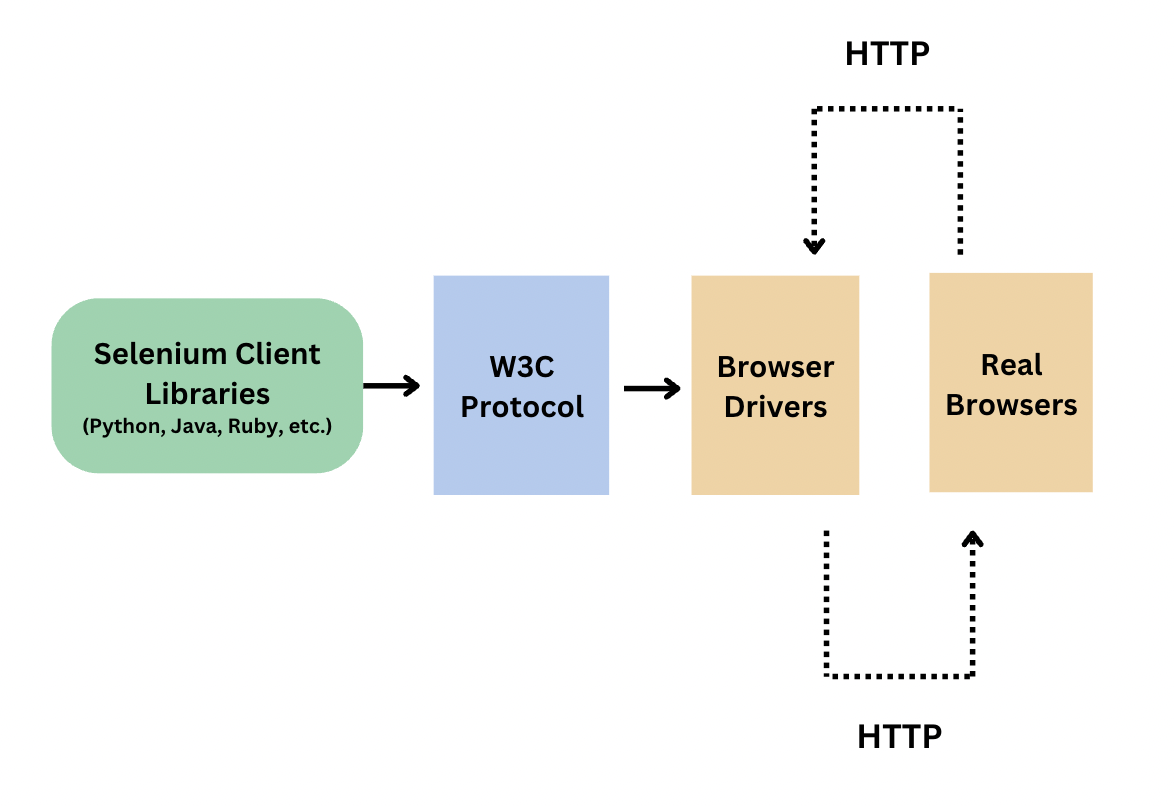
Below diagram depicts Selenium 4 WebDriver architecture:

Selenium WebDriver 4 is fully compliant with the W3C WebDriver standard, a major architectural improvement over earlier versions. This compliance standardizes how Selenium communicates with browsers, resulting in more stable and predictable automation behavior.
Now what does this mean? So, let us first understand what W3C is.
What Does W3C Compliance Mean for Selenium?
W3C stands for the World Wide Web Consortium, an international organization responsible for developing and maintaining open standards for the web. Its primary goal is to ensure long-term growth, interoperability, and consistency across web technologies and platforms.
By defining common specifications, W3C enables browsers, tools, and frameworks to implement web features in a compatible and standardized manner.
When Selenium 4 is described as W3C compliant, it means that it adheres to the official WebDriver specifications defined by the W3C for browser automation.
Unlike Selenium 3, which relied on the JSON Wire Protocol, Selenium 4 uses a standardized communication model followed consistently by modern browsers and their drivers.
In Selenium 3, JSON Wire Protocol acted as a workaround because browser drivers did not fully support the W3C standard. Selenium 4 eliminates this dependency, enabling direct and standardized communication between client libraries and browser drivers.
Why is Selenium 4 Architecture more Stable?
W3C compliance in Selenium 4 improves stability, performance, and browser compatibility by removing unnecessary protocol translation layers. Instead of relying on HTTP-based request–response overhead, WebDriver now leverages native browser communication mechanisms defined by the W3C standard.
This architectural change results in:
- Faster command execution
- Improved cross-browser consistency
- Reduced flakiness in automated tests
WebDriver Communication Flow in Selenium 4
The following steps outline how communication occurs between the Selenium client and the browser using the W3C WebDriver protocol:
- The Selenium client sends a command request from a test script written in languages such as Java, Python, or JavaScript.
- The command is serialized into a standardized format defined by the WebDriver protocol.
- The serialized request is transmitted to the browser driver, which serves as the interface to the browser.
- The browser driver executes the requested action in the browser.
- After execution, the browser driver generates a response containing the status and relevant data.
- The response is serialized according to the WebDriver protocol and sent back to the client.
- The client deserializes the response and uses the information to validate the success or failure of the command.
With Selenium 4’s standardized architecture, running tests across multiple browser and OS combinations becomes more reliable.
Platforms like BrowserStack Automate allow teams to execute Selenium WebDriver tests on real browsers and devices, ensuring that W3C-compliant behavior is validated in real-world environments rather than limited local setups.
Difference between Architecture of Selenium 3 & Selenium 4
With the release of Selenium 4 there has been some significant differences between the Selenium 3 and 4 which are highlighted below:
1. Communication between client-server: Selenium 3 architecture uses JSON Wire protocol to transfer information from the client to the server over HTTP. This protocol is used to serialise and deserialize object’s data to JSON format and vice versa respectively. However, Selenium 4 has dropped the JSON Wire protocol to ensure direct communication between client and the server.
2. W3C compliant: Selenium 3 does not fully adhere to W3C guidelines whereas Selenium 4 is fully W3C compliant as it acts in accordance with the W3C standards and guidelines.
3. Selenium Grid: In Selenium Grid 3, testers are bound to start the hub and node jars every time they need to execute the test automation. On the contrary, in Selenium Grid 4, hub and node jars are packed in a single jar and it is not required for the testers to start it each time they need to execute the automation tests.
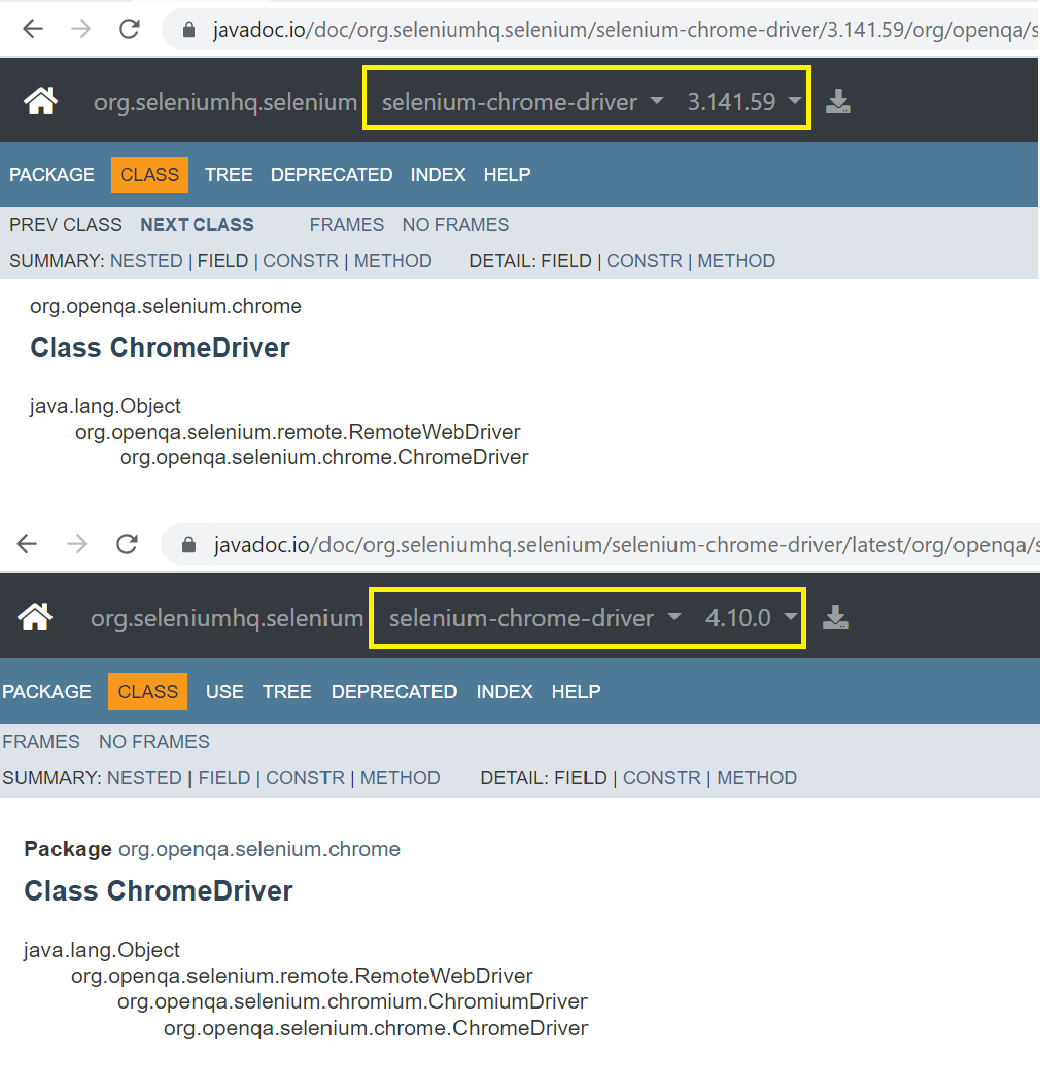
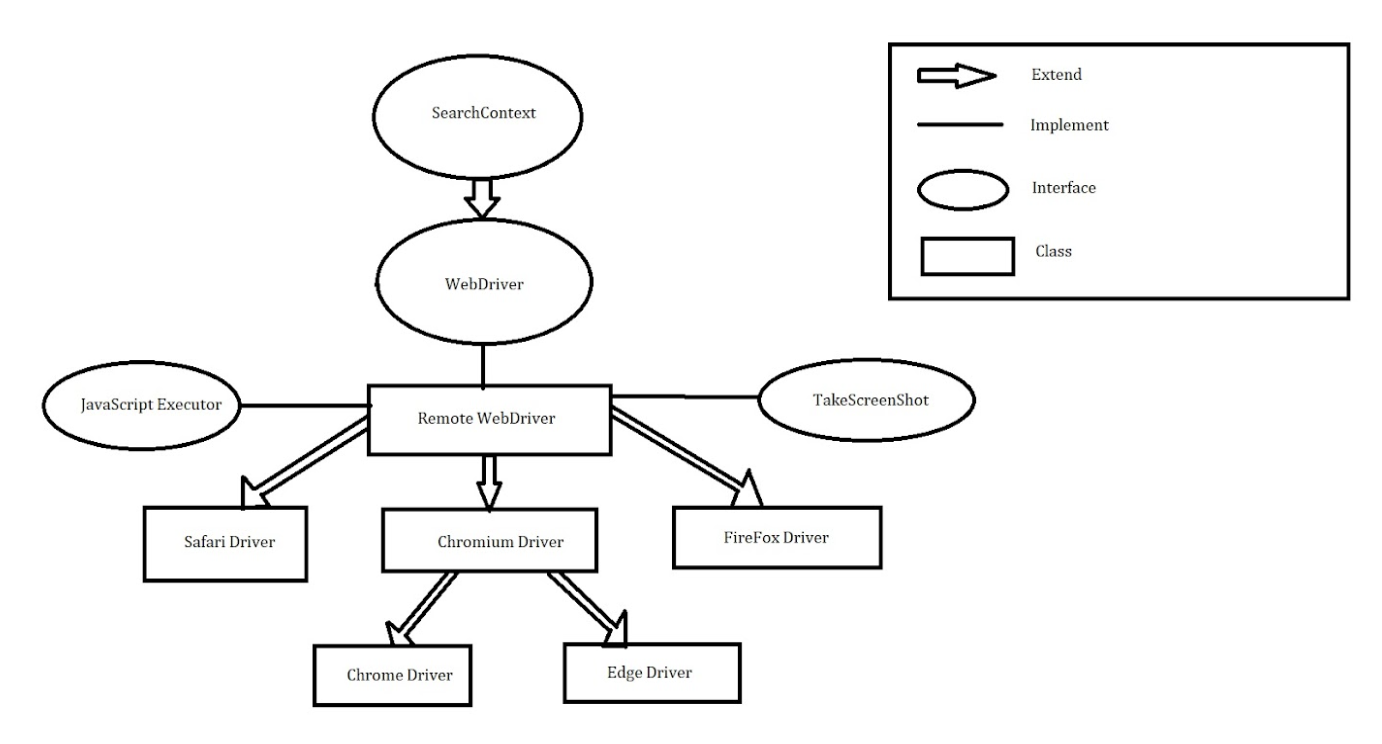
4. ChromeDriver: In Selenium 3 class ChromeDriver directly extended RemoteWebDriver class however in Selenium 4 ChromeDriver class extends ChromiumDriver. 

5. Selenium IDE: Selenium IDE is a record and play tool which only supported the Firefox browser in Selenium 3. In Selenium 4, it supports Chrome browser along with Firefox. New Plug-in system, allows any browser to easily plug into the new Selenium IDE with its locator strategy and IDE plugin. It also allows parallel test execution and provides metrics on the total tests executed, as PASS/FAIL status.
6. Relative Locators: Relative Locators newly introduced in Selenium 4 allows locating elements located near to the location of other web elements on the page with the help of methods such as above(), below(), toLeftOf(), toRightOf(), near(). Selenium 3 lacked this feature.
Read More: Locators in Selenium: A Detailed Guide
7. ChromeDevTools Protocol (CDP): Selenium 3 has no support for ChromeDevTools Protocol. Selenium 4 supports CDP which provides access to a wide range of advanced browser debugging and automation capabilities. Testers can benefit from features such as DOM inspection, Performance profiling and network traffic analysis.
Validate Selenium WebDriver Architecture on Real Browsers
To ensure that your understanding of Selenium WebDriver architecture holds up in real-world scenarios, it’s essential to run tests on actual browsers and devices rather than just on local machines or emulators.
Real environments can surface subtle issues related to driver–browser communication, timing differences, and browser-specific behavior.
BrowserStack Automate allows teams to run Selenium WebDriver tests on real browsers and devices without maintaining complex infrastructure. By providing access to multiple browser versions, operating systems, detailed logs, and execution insights, teams can validate that Selenium’s architecture performs reliably in production-like environments.
Key features include:
- Real desktop and mobile browsers: Run Selenium WebDriver tests on 3500+ real browser and device combinations, ensuring wide coverage across different versions and platforms.
- Parallel test execution: Execute hundreds of tests concurrently to accelerate validation and catch environment-specific failures quickly.
- CI/CD integration: Seamlessly integrate test runs with tools like Jenkins, Travis CI, and others to validate architecture changes as part of automated pipelines.
- Test reporting & debugging: Access detailed logs, screenshots, videos, and analytics for each test run, helping pinpoint where architectural assumptions may break down under real user conditions.
- Testing in private or staging environments: Run tests on internal or locally hosted builds without exposing them publicly, replicating real-world conditions more accurately.
Using these capabilities, teams can verify that WebDriver’s protocol communication, browser driver interactions, and W3C-compliant execution behave as expected across diverse environments—leading to higher confidence in automation stability and fewer environment-specific failures.
Conclusion
Selenium WebDriver architecture plays a critical role in how reliably and efficiently automated tests interact with web browsers. What may appear as simple test failures often stems from how commands are translated, transmitted, and executed behind the scenes.
Understanding this architecture, especially the shift from the JSON Wire Protocol in Selenium 3 to full W3C compliance in Selenium 4, helps testers diagnose issues more effectively and build more stable automation.
As browsers continue to evolve, aligning test automation with standardized communication models becomes essential. Validating Selenium WebDriver behavior on real browsers ensures that architectural assumptions hold true across environments, reducing flakiness and improving confidence in test results.
By combining architectural knowledge with real-browser execution, teams can create automation frameworks that scale, adapt, and remain reliable in modern testing workflows.
Useful Resources for Automation Testing in Selenium
Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
Configuration
- How to set up Selenium on Visual Studio
- How to configure Selenium in Eclipse
- Maven Dependency Management with Selenium
- How to Build and Execute Selenium Projects
XPath
- How to use XPath in Selenium?
- How to find element by XPath in Selenium with Example
- Top Chrome Extensions to find Xpath in Selenium
Locators and Selectors
- Locators in Selenium: A Detailed Guide
- CSS Selector in Selenium: Locate Elements with Examples
- How to Create Object Repository in Selenium
Waits in Selenium
- Wait Commands in Selenium C and C#
- Selenium Wait Commands: Implicit, Explicit, and Fluent Wait
- Understanding Selenium Timeouts
- Understanding ExpectedConditions in Selenium
- Understanding Role of Thread.sleep() in Selenium
Frameworks in Selenium
- Data Driven Framework in Selenium
- Implementing a Keyword Driven Framework for Selenium: A Practical Guide
- Hybrid Framework in Selenium
Miscellaneous
- How to create Selenium test cases
- How to set Proxy in Selenium?
- Difference between Selenium Standalone server and Selenium server
- Exception Handling in Selenium WebDriver
- How to use JavascriptExecutor in Selenium
- How to run your first Selenium test script
- Parallel Testing with Selenium
Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
- Design Patterns in Selenium
- Page Object Model and Page Factory in Selenium
- Page Object Model and Page Factory in Selenium C#
- Page Object Model in Selenium and JavaScript
- Page Object Model and Page Factory in Selenium Python
Action Class
- How to handle Action class in Selenium
- How to perform Mouse Hover Action in Selenium
- Understanding Click Command in Selenium
- How to perform Double Click in Selenium?
- How to Drag and Drop in Selenium?
- How to Scroll Down or Up using Selenium Webdriver
- How To verify Tooltip Using Selenium
TestNG and Selenium
- Database Testing using Selenium and TestNG
- How to use DataProvider in Selenium and TestNG?
- All about TestNG Listeners in Selenium
- How to run parallel test cases in TestNG
- How to use TestNG Reporter Log in Selenium: Tutorial
- Prioritizing tests in TestNG with Selenium
JUnit and Selenium
- Understanding JUnit assertions for Selenium Testing with Examples
- How to run JUnit Parameterized Test in Selenium
- How to write JUnit test cases
- JUnit Testing Tutorial: JUnit in Java
- How to create JUnit Test Suite? (with Examples)
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial