How to Design a Mobile-Friendly Website and App
By Sanghita Ganguly, Community Contributors - November 19, 2024
In today’s fast-paced, mobile-driven world, ensuring that your website and app are mobile-friendly is no longer optional—it’s essential. With billions of users accessing the internet primarily through smartphones, optimizing your digital presence for mobile devices is key to staying ahead of the competition.
A mobile-friendly design improves user experience, boosts engagement, and enhances your search engine rankings.
Whether you’re designing a new website or app, or looking to improve an existing one, this guide offers 10 essential tips to help you create a seamless, responsive experience for mobile users. By following these best practices, you’ll not only make your content more accessible but also elevate your brand’s performance and user satisfaction.
Let’s explore the top strategies for designing mobile-friendly websites and apps that drive results.
- What is a Mobile Friendly App?
- Why make a Web app Mobile Friendly?
- Elements of a Mobile-Friendly App
- Tips to make your Website & Application Mobile-Friendly
- 1. Make it Mobile Responsive
- 2. Build for Speed
- 3. Clear Call to Actions (CTAs)
- 4. Easy Navigation Interface
- 5. Integrate with the Best
- 6. Make it Secured
- 7. Minimize the Menu
- 8. Add a Search Function
- 9. Consider the Font & Size
- 10. Test on Real Device Cloud
What is a Mobile Friendly App?
A mobile-friendly app is an application which is specifically designed to function seamlessly on smartphones and tablets, providing users with a smooth, intuitive experience regardless of the device they’re using. It adapts to various screen sizes, loads quickly, and offers features that are easy to navigate with touch gestures.
Creating a mobile-friendly app goes beyond simply adjusting for smaller screens. It’s about optimizing every element to ensure smooth navigation, fast loading times, and an intuitive user experience.
From making buttons easy to tap to ensuring text and images are clear and legible, a mobile-friendly design ensures your app performs seamlessly across all devices. By prioritizing usability and functionality, you can provide a consistent and enjoyable experience, whether users are browsing on the go or relaxing at home.
Why make a Web app Mobile Friendly?
There are several benefits of making a mobile-friendly web app:
- Better Accessibility: A mobile-friendly website ensures easy access across all devices, expanding your reach and customer base.
- Improved User Experience: A mobile-optimized site offers a smoother, more enjoyable experience, making users more likely to return.
- Faster Loading Times: Mobile-friendly websites load faster, keeping users engaged and reducing bounce rates.
- Longer Stay Time: A well-designed mobile site encourages users to stay longer, boosting your chances of conversions.
- Higher Search Engine Rankings: Mobile-friendly sites have a better chance of ranking higher on Google, driving more traffic.
- Increased Online Visibility: Optimizing for mobile improves your site’s visibility, making it easier for users to find you through search and local optimization.
- Future-Proofing Your Website: A mobile-friendly site keeps you ahead of evolving trends, ensuring long-term relevance.
- Enhanced Reputation and Credibility: A mobile-optimized site helps build trust, turning first-time visitors into loyal customers.
- Competitive Advantage: Mobile-friendly design gives you an edge over competitors who are not optimized for mobile.
- Lower Maintenance Costs: A mobile-optimized site reduces ongoing maintenance costs by streamlining updates and improvements.
Elements of a Mobile-Friendly App
Some elements of a friendly mobile app include:
- Text: For a mobile-friendly app, text should be clear, legible, and easily read on smaller screens. Use appropriate font sizes, and avoid long paragraphs—keep the content concise and scannable, so users don’t have to zoom in or squint.
- Images: Images should be optimized for mobile devices, loading quickly without compromising quality. They should also be appropriately sized to fit different screen resolutions, ensuring they look great on any device without causing lag.
- CTA Buttons: Call-to-action (CTA) buttons should be large enough to tap easily and placed in intuitive spots. Ensure they stand out visually so users can quickly identify them and take action without frustration.
- Views: Landscape and Portrait: Your app should be responsive in landscape and portrait modes. The layout must adapt seamlessly when the user rotates their device, ensuring a consistent experience regardless of orientation.
- Loading Time: Mobile users expect speed—long load times can drive them away. Optimize your app’s performance so it loads quickly, even on slower connections, to keep users engaged and satisfied.
Read More: How to test Website Loading Speed
Tips to make your Website & Application Mobile-Friendly
It’s important to make your website & application mobile-friendly because every mobile has a unique screen size and resolution. Hence, your website & application must be responsive & compatible with every screen size. By following the given mobile-friendly design tips, you can take the mobile-first design idealogy to make your website & application mobile responsive:
1. Make it Mobile Responsive
In the first step, you need to focus on making a website & application mobile responsive design. You can choose a mobile-friendly theme or template for your website. So, do detailed research and find your website’s most relevant and mobile-friendly template or theme. Many popular website builders platforms come with mobile-friendly and beautiful templates for your websites, such as WordPress, Squarespace, Wix, ThemeForest, and many more.
When you create an application with a fast response and user-friendly interface, it enhances the overall user experience.
If you’re wondering – how to check your website’s responsive design?
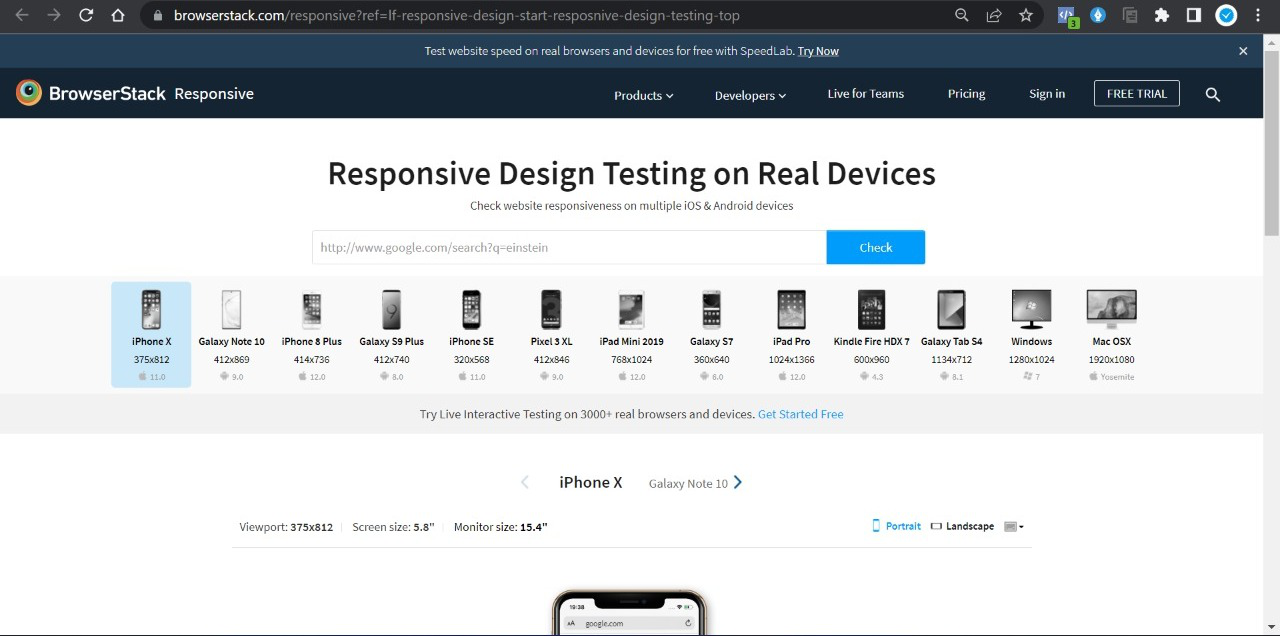
BrowserStack’s Responsive Checker Tool allows you to do a quick test. Just enter your website URL and click “Check,” and immediately, you’ll see recommendations of real devices & browsers, including Samsung note 10, iPhone X, iPad Pro, etc., to check your website responsiveness.
2. Build for Speed
Speed is the biggest factor in a website. According to statistics, 47% of visitors abandon a website if it takes more than 3 seconds to load. So, increase your website & application speed to get ahead of the competition.
- For Websites, speed is the preferred ranking factor, and those websites will not get a ranking who’s taking more than 5-6 seconds to load.
- To increase your website loading speed, you need to compress your files like images & CSS as light as possible. So it’s easy to load and takes less time.
- To increase an application’s speed, try to keep the interface clean & simple, which helps users to run the application without any glitches and load faster and easily.
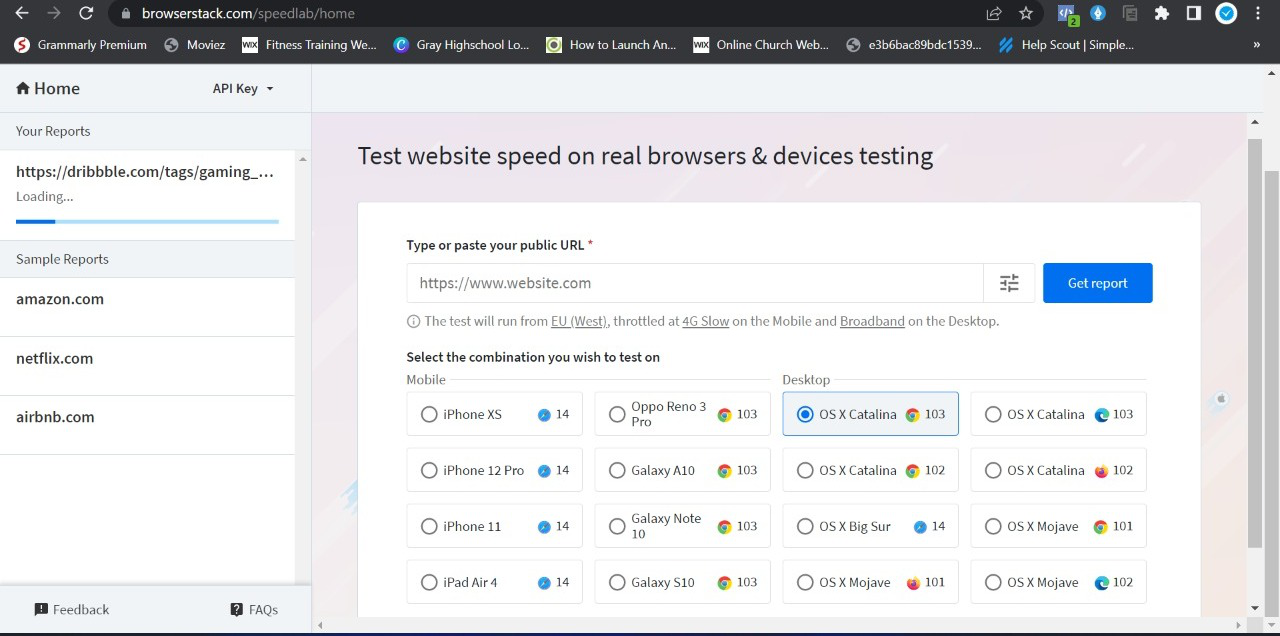
BrowserStack’s SpeedLab is a best-fit platform to evaluate your website speed. You can simply put your website URL and get detailed insights to report that tell your website score and speed on multiple devices and browsers.
3. Clear Call to Actions (CTAs)
Call to action (CTAs) are nothing but commands or actions that you give to the visitors who are active on your website or application. Place the right CTAs on your website and application so that whenever visitors read your given content, you strategically guide them with actions to get desired results. But don’t overwhelm visitors with multiple CTAs and confuse them.
Read More: 13 CTA Design Examples to Boost Conversions
4. Easy Navigation Interface
One of the top mobile-friendly website tips includes developing easy navigation. Whenever visitors land on your website, a user should easily understand your website structure and take desired actions without any confusion.
Suppose a visitor comes to your website to buy a specific product, do not overwhelm them with product recommendations, newsletter subscriptions & deals. In that case, you only need to provide the most effortless buying process. So that visitors can pick the product and purchase it in seconds without seeing it elsewhere.
- In application development, a popular model, i.e., the KISS (Keep it simple stupid) model, is used to build an application with a user-friendly interface, easy navigation features, and minimal tasks.
- Any users can land on your application, take desired actions without being distracted anywhere and end up with a simple buying process.
- It also requires a focus on colors, themes, and backgrounds that need to be soft and smoother for a smooth end-user experience.
5. Integrate with the Best
To build an application & website mobile-friendly and responsive, you don’t need to build all the features yourself. You can leverage the power of third-party Integration and add other features to your website and application without building it yourself.
Such as chatbots, payment gateways, file sharing, product listings, etc., can easily be added from third parties without extra effort. So try to integrate with the best tools possible and make your website & application lightweight, faster and responsive.
Read More: 5 Plugins to Speed Up WordPress Websites
6. Make it Secured
A mobile-friendly website & application is not about an easy-to-use interface but also comes with a safe environment where users can trust your platform and transact securely with authorized payment gateways.
Try to add only trustworthy payment gateways to your website & application to make it more secure and reliable.
Note: BrowserStack testing guarantees absolute security when it comes to your data. It is SOC2 Type 2 compliant, HTTPS being the default implementation, along with the privacy policy being in compliance with the GDPR regulation.
7. Minimize the Menu
Minimizing the menu section can optimize your website & application performance and make it mobile-friendly. Instead of showing all the menu options in front of the display, you can hide the menu options in one bar. It helps to arrange the menu options easily and increase the loading speed of your website & application.
Follow-Up Read: 3 Reasons Why Website Speed Matters
8. Add a Search Function
Developing and perfecting a fully functional Search Option is an indispensable element of e-commerce app testing techniques. According to studies, around 30% of visitors use a search bar when it’s added. It helps you to enhance the user experience as a search bar helps your potential customers to find what they are looking for without any hassle. Hence, it amplifies the conversion rates.
9. Consider the Font & Size
Fonts, and their size plays a significant role in the appearance of the website and application. If you’re optimizing your mobile application and website, make sure to keep the fonts small, attractive, and best fit for screen size.
Analyze your website and application demand and choose the best-fit font with the proper size to enhance visibility and make your website & application mobile-friendly.
10. Test on Real Device Cloud
Once you’ve done all the changes as per the given mobile-friendly test and tips, including mobile-friendly Interface, high-speed optimization, CTAs, and easy navigation interface, then it’s time to test your website and application to see if the improvements you’ve made are worthy for users or require more effort.
Test Website on Real Mobile Devices
To test your website, BrowserStack Live is a one-stop testing solution that comes with 3000+ real mobile devices & browsers to test your website interface, performance, speed, and navigation system and get a detailed analysis report about your website.
Test Mobile Apps on Real Mobile Devices
To test your application, BrowserStack App Live comes with support for thousands of real Android and iOS devices where you can do testing on your application and easily find bugs to resolve without any technical support. Apart from the usual debugging, you can go above and beyond with the following:
Mobile Friendly vs Mobile Responsive App
Regarding mobile app design, “mobile-friendly” and “mobile-responsive” are often used interchangeably, but they refer to slightly different concepts. Both aim to optimize user experience on mobile devices, but they achieve this differently.
A mobile-friendly app is optimized for mobile screens but uses a fixed layout, while a mobile-responsive app dynamically adjusts to any screen size, providing a consistent experience across devices. Mobile-responsive designs offer greater flexibility but require more complex development compared to mobile-friendly ones.
Here’s a quick comparison:
| Aspect | Mobile Friendly App | Mobile Responsive App |
|---|---|---|
| Definition | Designed specifically for mobile devices | Adapts to different screen sizes and orientations dynamically |
| User Experience | Optimized for small screens, ensuring ease of use on mobile | Offers a seamless experience on any device, adjusting layout |
| Design Flexibility | Fixed layout designed for mobile | Fluid, flexible layout that changes according to device screen |
| Device Compatibility | Focused on mobile devices only (smartphones and tablets) | Works across all devices (smartphones, tablets, desktops, etc.) |
| Performance | Fast and simple, but may not adjust perfectly to all screen sizes | Dynamically adjusts to ensure optimal performance on all screens |
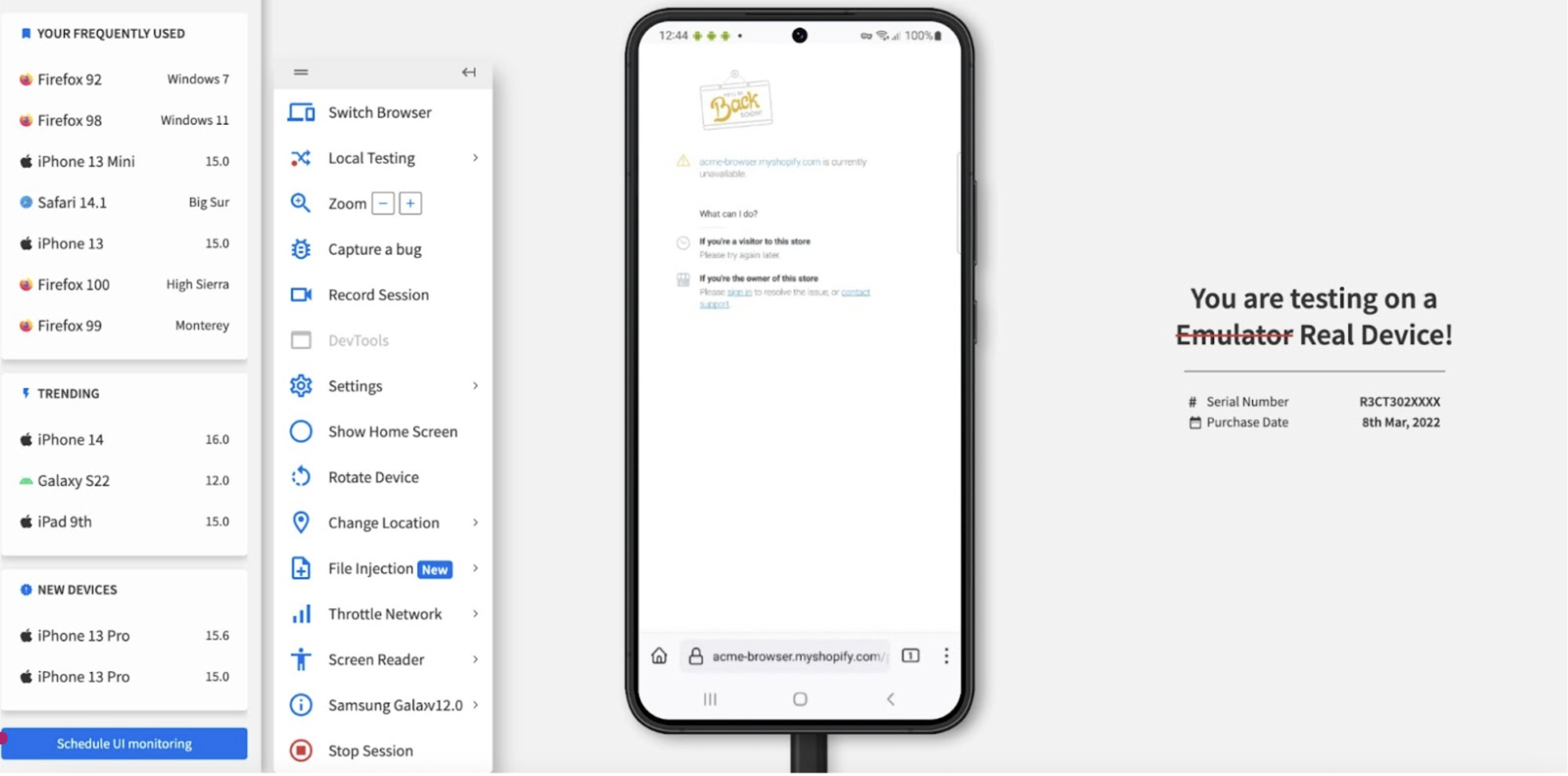
How to Test if the App is Mobile Friendly using BrowserStack?
Testing if your web app is mobile-friendly using BrowserStack is straightforward with BrowserStack Live. Let’s walk through the steps using a popular site, like Amazon, as an example.
Steps to Test Mobile Friendliness on BrowserStack:
Step 1. Log in to BrowserStack: Go to BrowserStack and log in to your account. If you don’t have an account, you can sign up for a free trial.
Step 2. Select BrowserStack Live: From the dashboard, choose Live for real-time testing on different devices.
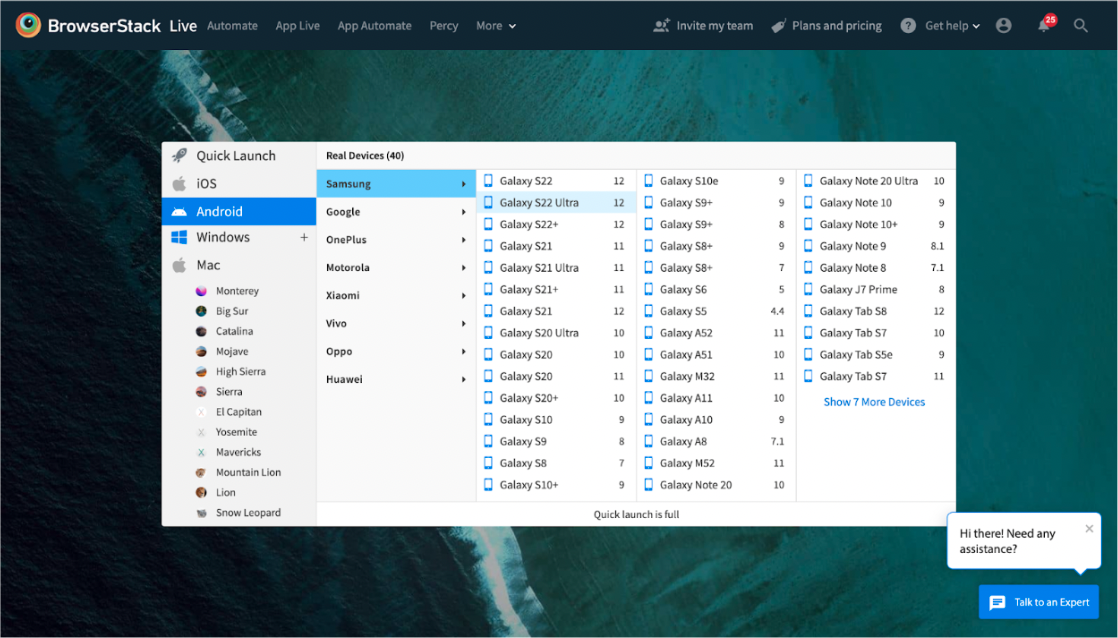
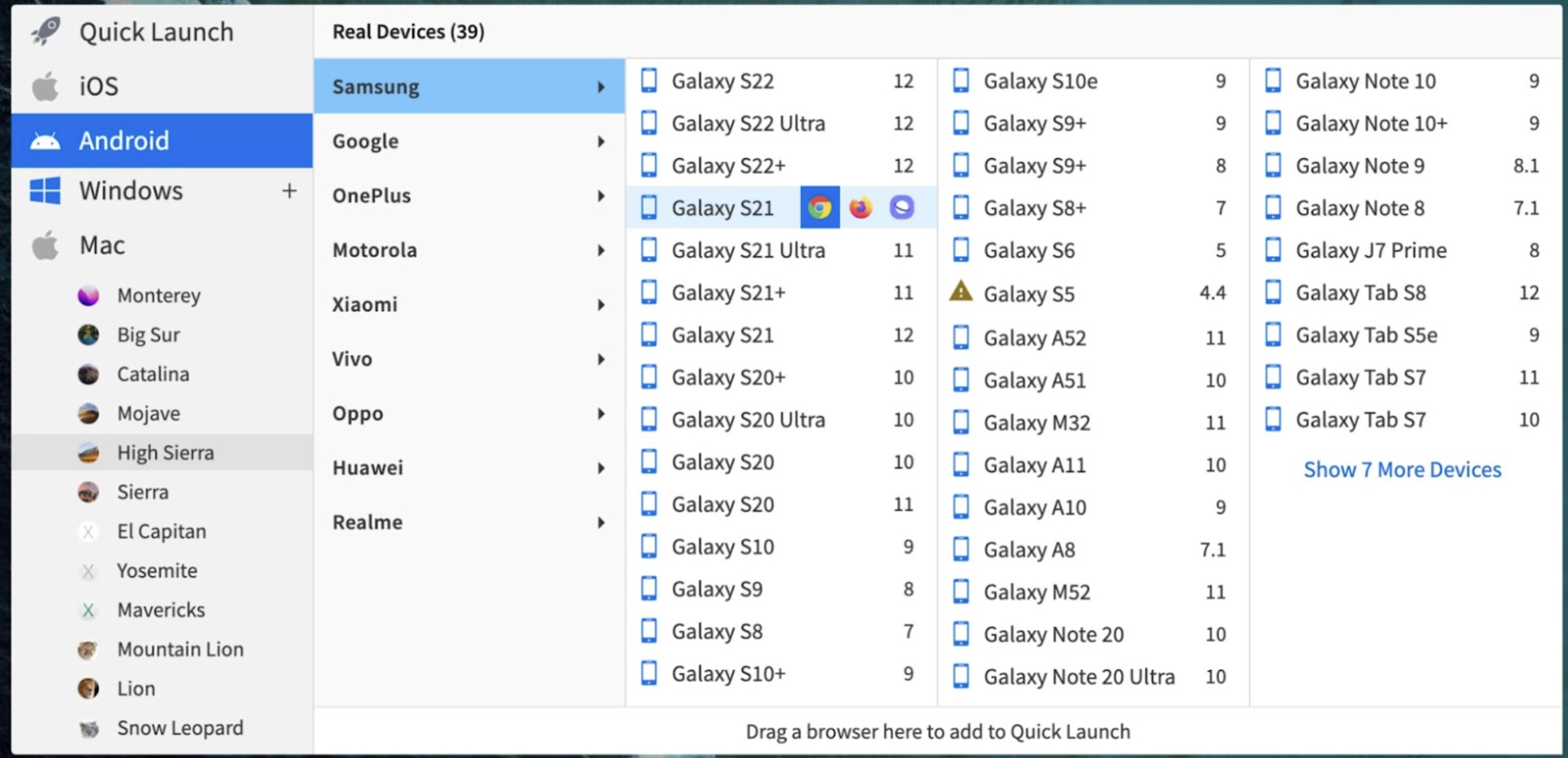
Step 3. Choose Your Device and Browser: In BrowserStack Live, you’ll see a list of devices and browsers. Select a popular mobile device like iPhone 14 or Samsung Galaxy S21 with a browser of your choice (like Chrome or Firefox).
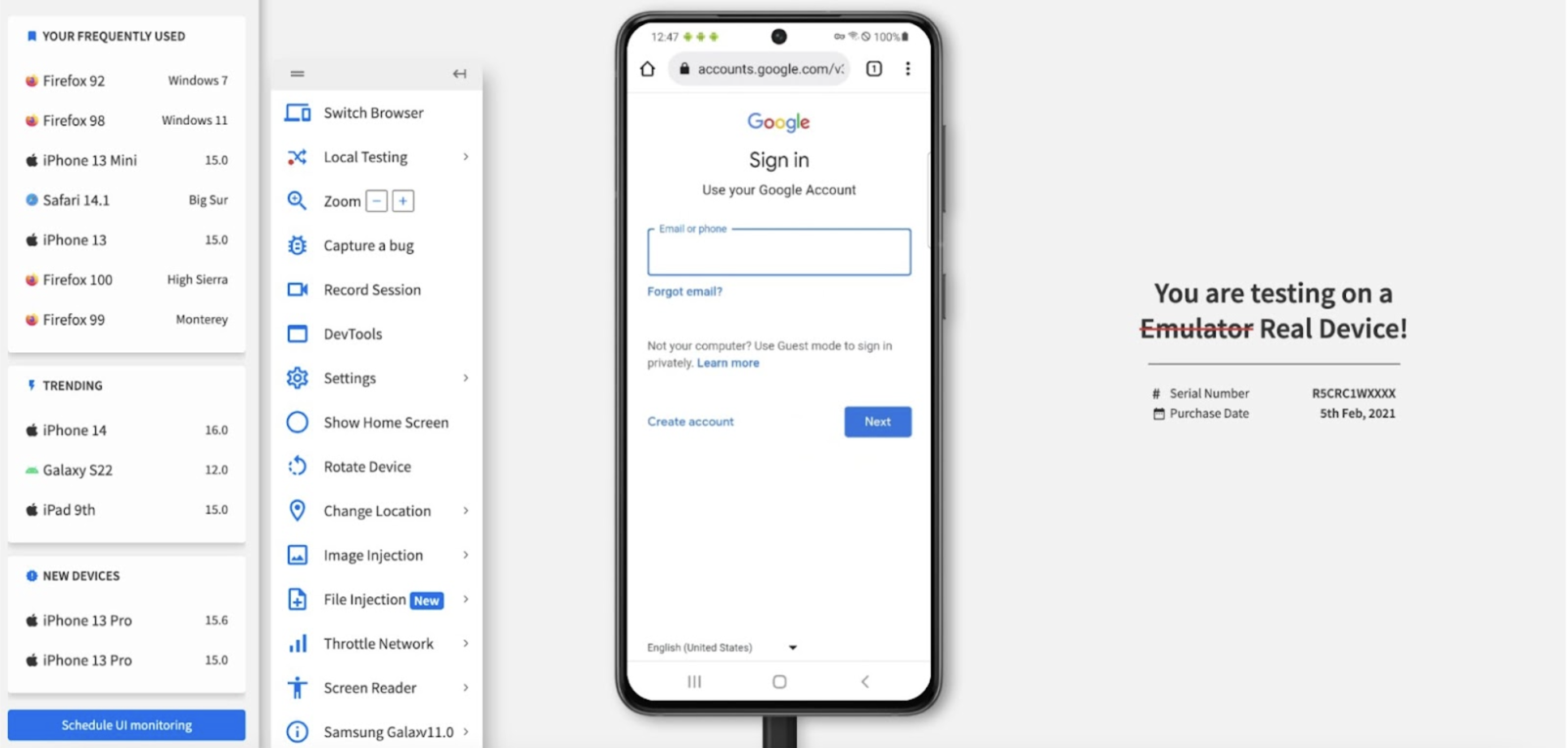
Step 4. Enter the URL: Type in “www.google.com” (or any other site you want to test) in the URL bar and hit Enter.
Step 5. Check the Layout and Responsiveness: Once the site loads, interact with it as you would on an actual mobile device. Check if the text is legible, images load properly, and buttons are easy to tap. Try switching between portrait and landscape orientations to see if the layout adjusts smoothly.
Step 6. Test Different Devices and Resolutions: Repeat the test on various devices and screen sizes to ensure consistency. BrowserStack lets you switch devices instantly, so you can test on iOS and Android devices easily.
Step 7. Take Screenshots or Record Issues: If you notice any issues, you can take screenshots or record sessions directly in BrowserStack to document and share any mobile-friendly adjustments needed.
Why use BrowserStack to Test if the website is Mobile Friendly?
Here’s why BrowserStack Live is the ultimate tool for mobile-friendly testing:
- Real Device Cloud: Test on real Android and iOS devices for the most accurate results.
- Day 0 Device Availability: Access the latest devices as soon as they’re launched, eliminating the hassle of device procurement.
- Cross-Browser and Cross-Device Testing: Ensure compatibility across 3,500+ real desktop & browser combinations, including old and new versions.
- Test Dev Environments: Test on internal or staging sites, even those behind firewalls, with no setup needed.
- Native Experience: Get a true native experience with real browsers on real devices, devTools, and media streaming.
- Real-Time Debugging: Instantly debug on mobile and desktop with built-in developer tools.
- Enhanced Security: All tests are conducted on pristine, factory-reset devices with secure, limited access storage.
Conclusion
Making sure your website and app work smoothly across all devices is no longer just a nice-to-have; it’s a must to meet user expectations and stay ahead of the competition. But even the best designs won’t be enough without testing them on real devices to ensure a consistent, responsive experience.
That’s where BrowserStack comes in. It provides a solid testing infrastructure that lets you check how your app or website performs on various real devices and browsers. With BrowserStack Live, you can easily evaluate the functionality, responsiveness, and overall experience of your mobile-friendly design.
By integrating thorough testing into your design process, you’re setting your website and app up for success, ensuring they deliver a smooth experience that keeps users happy and helps your brand shine.