How to perform Automated iOS UI Testing?
By Neha Vaidya, Community Contributor - January 12, 2023
In the app development and the testing world, automated UI testing ensures that the developed application works well across all operating systems and browsers. The user experience of an app is directly related to the UI. Users primarily judge an app based on their first impressions.
Therefore, ensuring the application functions seamlessly, without any gaps, is essential. Thus, performing UI Tests is integral to providing a satisfactory user experience.
This article will depict how to run automated UI tests on one of the world’s most heavily used operating systems – iOS.
What is UI Test Automation?
At the ground level, UI testing ensures your application works perfectly fine when presented to the end user. Since modern applications tend to be feature-rich and multi-layered, manual testing is costly and usually leads to delays and higher possibilities of human error.
That’s where automation comes into the picture. Automating UI tests helps minimize the time and human effort required. Instead of having a tester validate every aspect of the UI, test scripts are created to check corresponding user scenarios. Then, all tests are carried out by a single tool.
Advantages of UI Test Automation
By transitioning to automated UI testing, testers can leverage the following advantages:
- Reduce defects/bugs: Automated tests can significantly reduce the number of bugs by identifying them faster and with less error. Also, it helps avoid bugs while adding new features or code through regression testing.
- Document the code: By documenting tests through video logs, screenshots, or text logs, testers can see what is expected of certain functions, what conditions are, and what corner cases.
- Refactor code: Sometimes testers may be wary of refactoring large blocks of code. In this case, automated unit tests help ensure the refactored code works as intended.
- Cost-effective: Manual tests are resource-intensive and costly in the long run since more testers will be needed to keep up with expanding applications and newer features. While automated tests cost more to implement initially, they reduce costs in the long term.
- Scale: It is tedious to rely on manual tests while performing complex iterations on test cases. Automation makes it far easier.
Note: Unit tests are used to verify a specific function and ensure it works perfectly. UI tests check the entire user interface of applications and all functions that the UI carries.
Why run UI tests on iOS devices?
To start with, iOS is the second most popular mobile OS in market share as of 2023.
- From AI/ML and IoT to Augmented Reality, Cloud Integrated Apps, Chatbot, Apple Pay, and iOS security, it has numerous features and advancements that users require in daily activities.
- Considering the significant iOS user base, it becomes imperative for iOS developers to create robust iOS apps with user-friendly UIs.
- Doing so will help apps maintain an edge over competitors, capitalize on their existing user base and attract new users.
Note: Although developers can use iOS simulators in Xcode to run UI tests for iOS apps, it is not the best way to get accurate test results. Simulators only replicate the UI and functionality of iOS devices and are best used for initial testing. As simulators are software programs, they are slow and best avoided for faster and more accurate testing.
Why do developers & QA prefer iOS UI tests on Real devices?
- UI tests are best executed on real browsers, devices, and operating systems like any other software test.
- Testing in real user conditions allows the tester to see exactly how the website or app will behave when used by actual customers.
- If testers cannot access an in-house device lab, they can use a real device cloud to run the tests.
BrowserStack offers 3000+ real browsers and devices for manual and automation testing. QAs can test iOS apps on thousands of real iOS devices. They can integrate seamlessly with the BrowserStack cloud through multiple testing frameworks – Appium, Espresso, XCUITest, or EarlGrey.
Testers can run automated UI tests on iOS to verify several native device features – geolocation testing, push notifications, preloaded images, network simulation, in-app purchase, time zones, languages, etc.
Run Automated Tests on Real iOS Devices
How to run automated UI tests on iOS devices
BrowserStack is a cloud-based testing platform that enables QAs to conduct UI tests for iOS on real Apple devices at scale. Its real device cloud comprises the latest and legacy versions of iPhones and iPads (iPhone 6, iPhone X, iPhone13, iPad Pro, etc.) running on distinct iOS versions.
Now let’s explore how to perform iOS UI test automation
Steps:
- Signup for a free trial on BrowserStack.
- Set up Eclipse IDE or IntelliJ to set up the project and execute the test on the BrowserStack cloud.
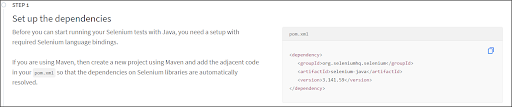
- Launch BrowserStack Automate and set up the initial configurations by setting up dependencies.
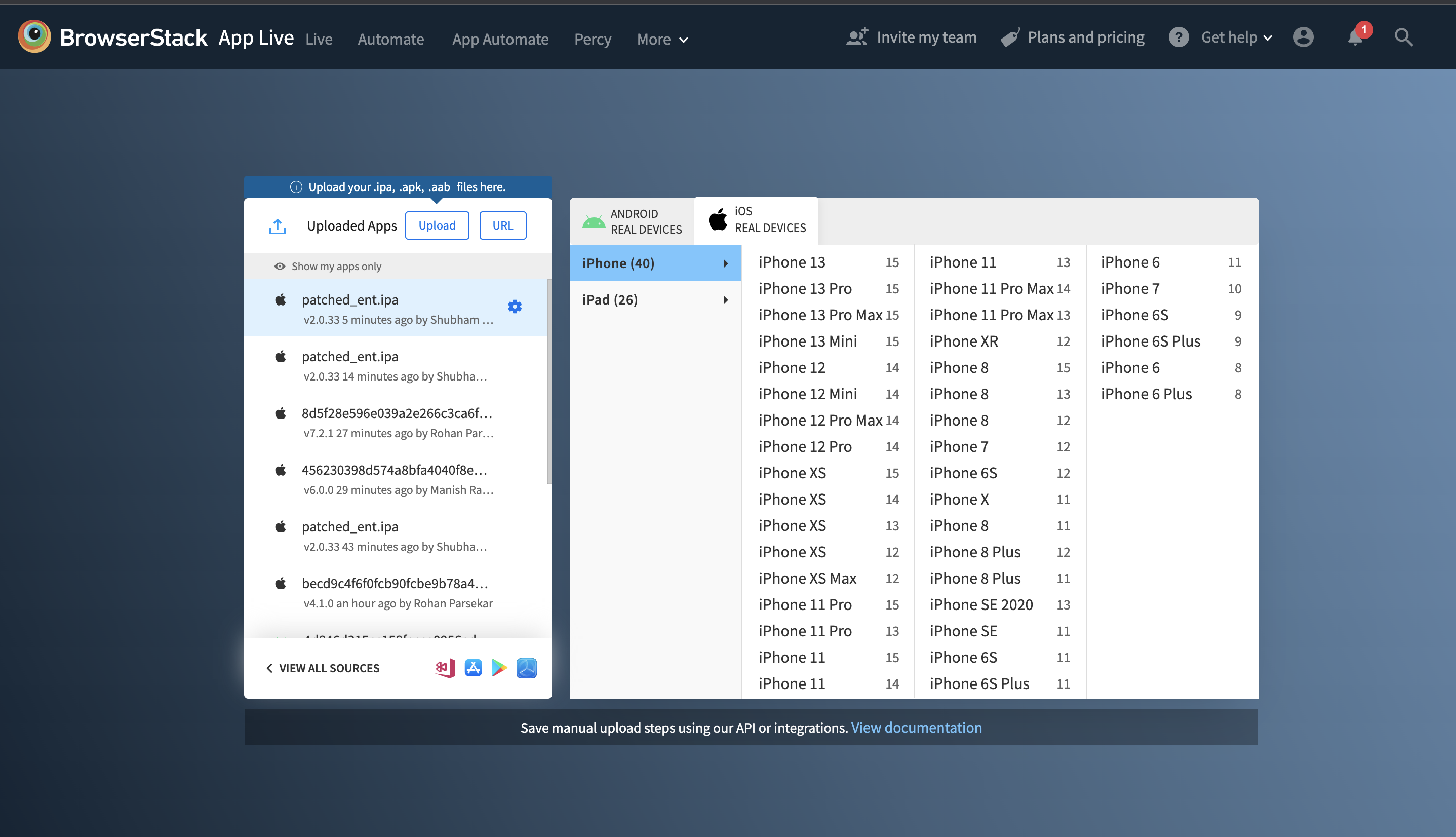
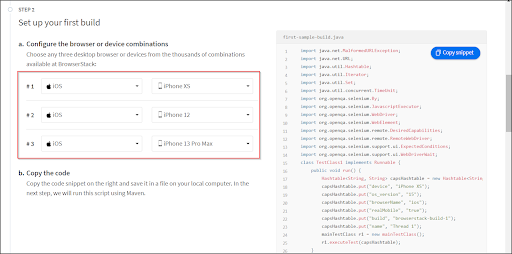
- Now, select the devices to execute the test cases. Select iOS and various iPhone devices as shown below for iPhone UI automation.
- You can copy the code snippet and make changes to the test case based on the requirement.
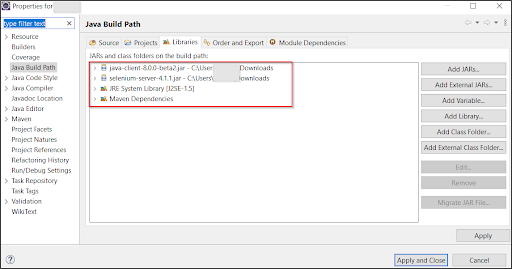
- To make this test case compatible, you need to configure the build path of the created project by adding external JAR files on your IDE as shown below. This example has used Eclipse IDE.
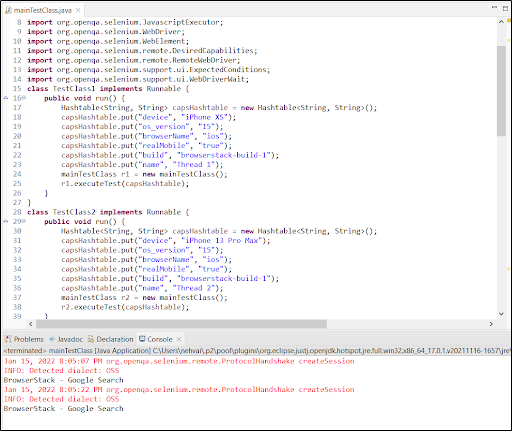
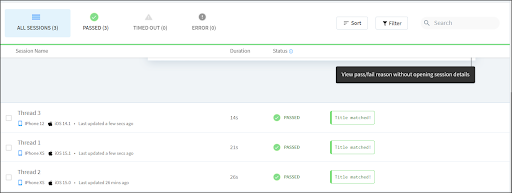
- Now, create a class file, copy the code, make necessary changes and run the project. Since this example test is running on the iOS platform, test cases will be executed as shown below.
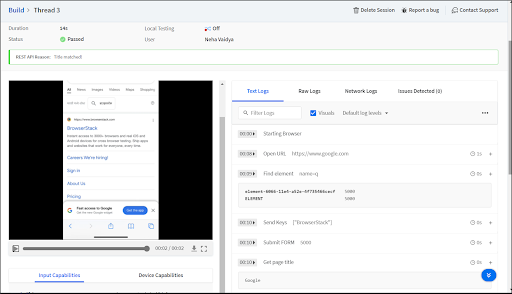
- Click on any of the above Threads to view the result. The snapshot below displays the output.
And that is how testers can perform iOS UI test automation via BrowserStack.
If you want to run manual tests on real iOS devices, have a look at How to perform UI testing on iOS Devices
Simply sign up for free, select the device-operating combination required and start testing. The entire process is built to provide convenience, efficiency, speed, and accuracy to testers and developers alike. With a wide range of integrations and debugging tools, BrowserStack is made to identify bugs and resolve them quickly.