How to Inspect Element on Mac?
By Jash Unadkat, Community Contributor - May 13, 2024
Inspect Element is a go-to feature for almost every frontend or UI developer for debugging UI errors or making temporary edits in HTML or CSS scripts. This feature is pre-enabled for Chrome and Firefox browsers and can be viewed with a right-click. However, the same feature must first be enabled for Safari users operating on a Mac before they can inspect web elements.
This article will show you
- How to enable the Safari Inspect Element feature on a Mac
- Guide you in remote testing of your website on Safari on a real Mac.
- Explain how Method 2 is widely used by developers and testers due to limited access to updated device labs and the latest/legacy browser versions.
How to Inspect Element on Mac?
The following sections will delve into two easy methods for inspecting elements on macOS:
Method 1 – Using Safari Inspect Element
Follow the steps below to Inspect Element on macOS using Safari:
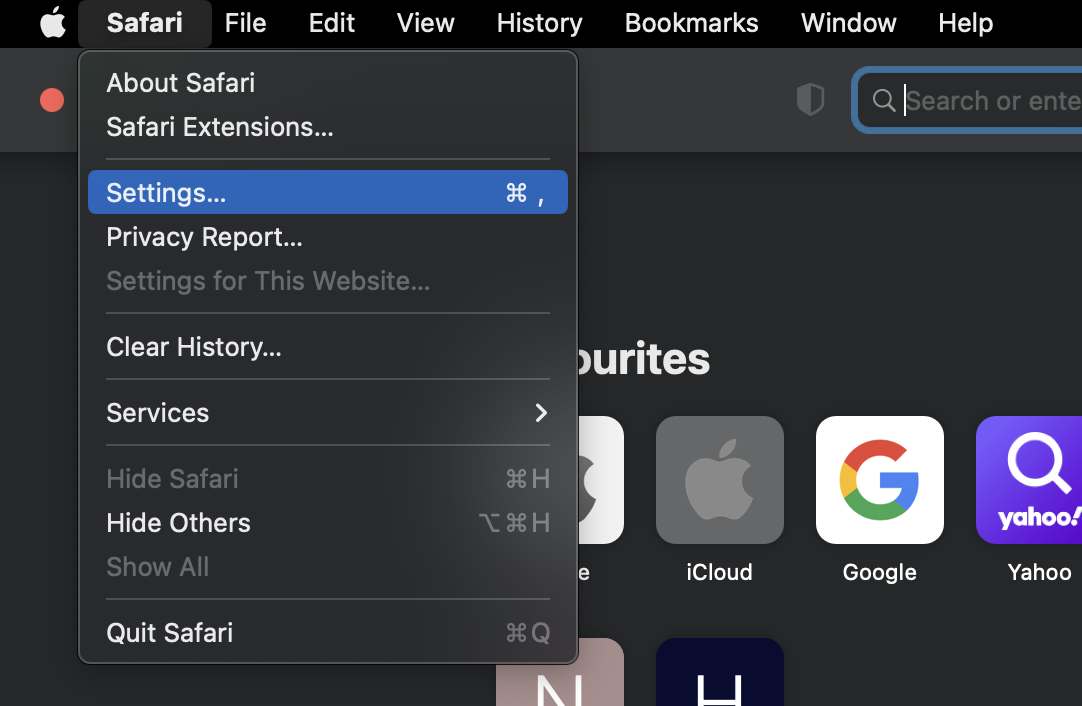
1. To enable the Developer Menu open the Safari browser and click Safari > Settings.
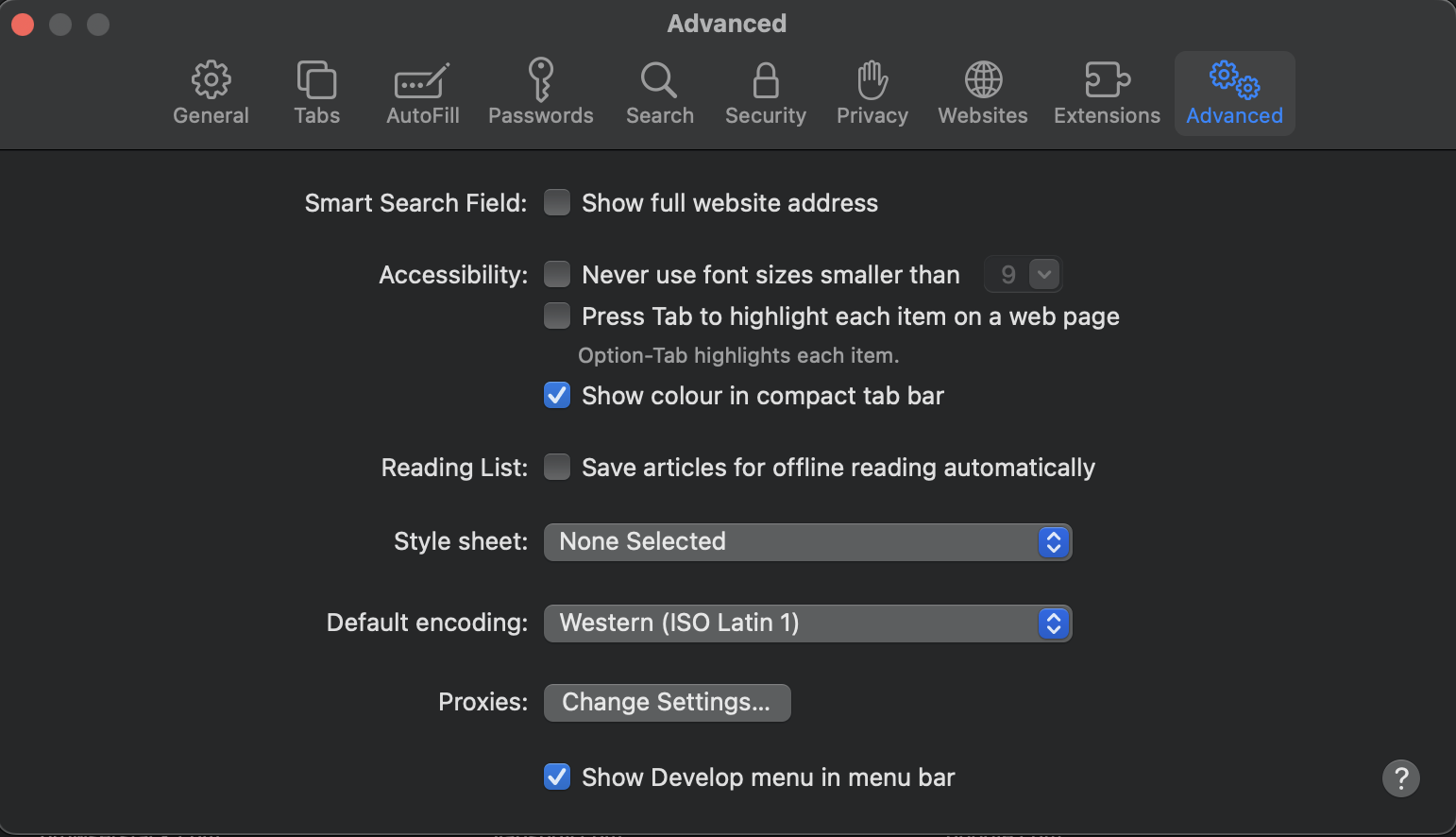
2. Click on Advanced. Check the Show Develop menu in Menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them.
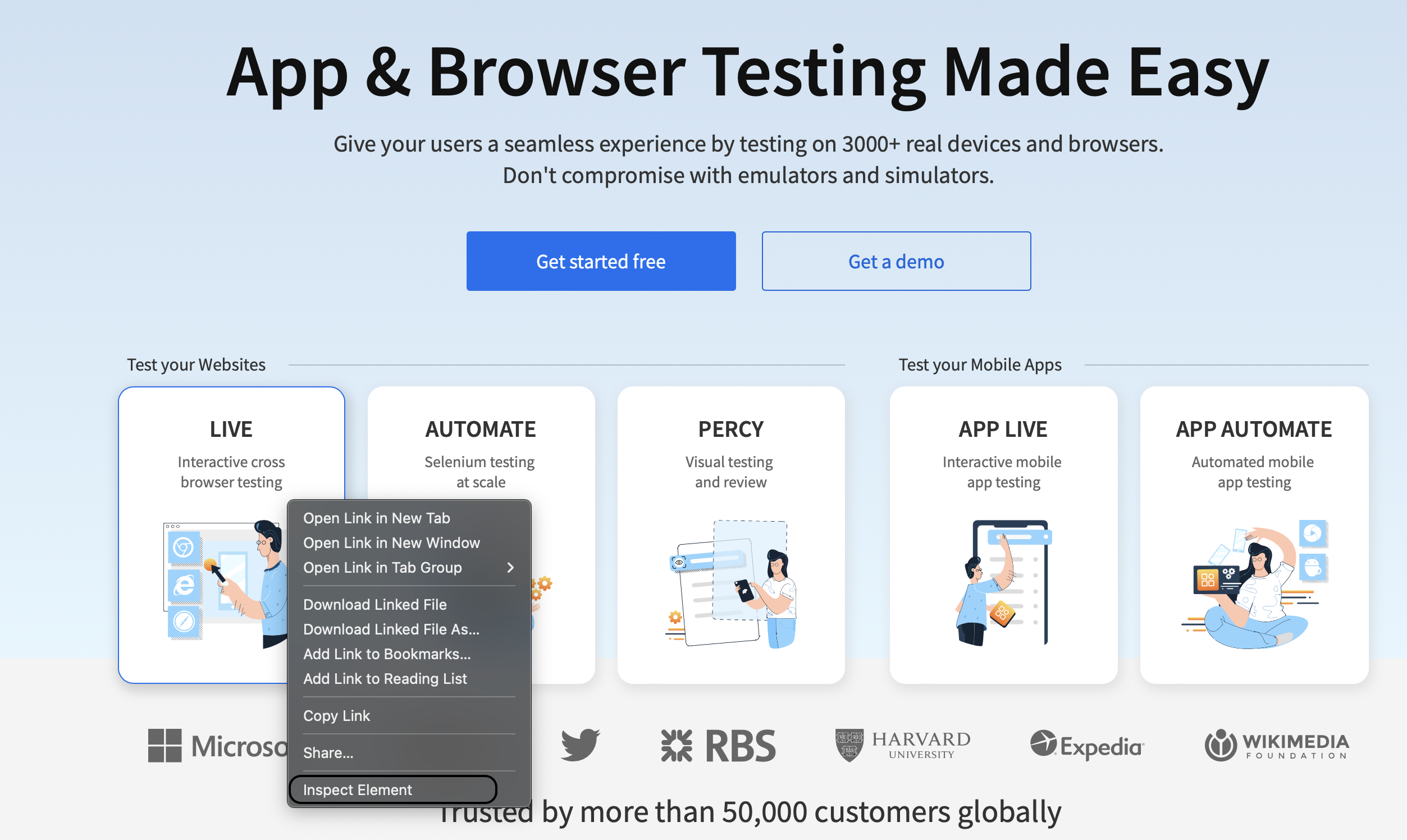
3. The Inspect Element Safari feature is now enabled. To cross-check, one can open any URL in Safari and right-click the mouse button to check if the option is enabled.
Note: Once the Developer Menu is Enabled, you can Inspect Element on Mac by
– Right-Click of Mouse >> Select Inspect Element from dropdown options, or
– Use Shortcut Cmd + Option + I
Method 2 – Using a Real Device Cloud with BrowserStack Live
The in-built Inspect tool that Safari provides might be useful for testing non-production builds or by developers for preliminary testing, but when testing your application for interoperability and seamless experience across different OSs and browsers, you can only depend on a real device cloud for testing.
In such cases, teams can leverage BrowserStack’s real device cloud consisting of 3500+ real devices-browsers-OS combinations for testing.
Some of the advantages that the real device cloud testing offers are:
- Capability to run tests across real Windows environments, such as Windows 11, and macOS environments, such as Sonoma.
- Access to latest mobile devices from different providers including iPhone 15 series, Samsung Galaxy S23 series, and other host of Android devices.
- Experience your tests on multiple browsers, such as Google Chrome, Safari, Mozilla Firefox, Microsoft Edge, and others.
To test your application using latest macOS operating system and Safari browser, follow these steps:
- Log in or Sign Up for free BrowserStack account. An operating system and browser selection menu is displayed.
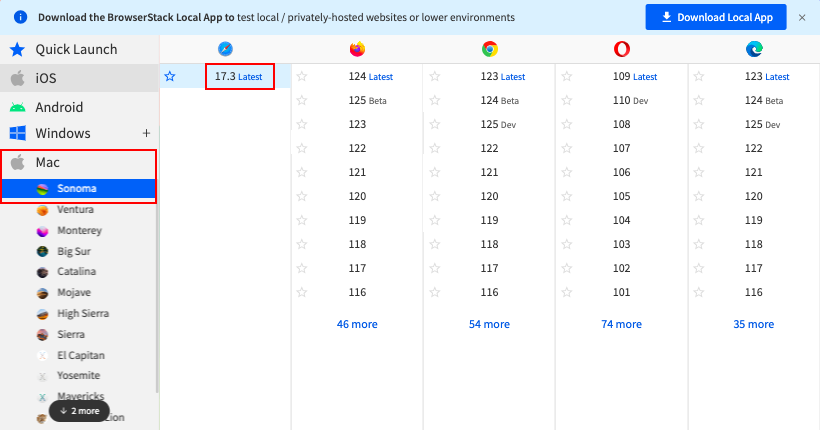
- Select the device-browser combination on which you want to perform the test. Since we are testing on the macOS operating system, click Mac > Sonoma.
- Under the Safari column, click 17.3.
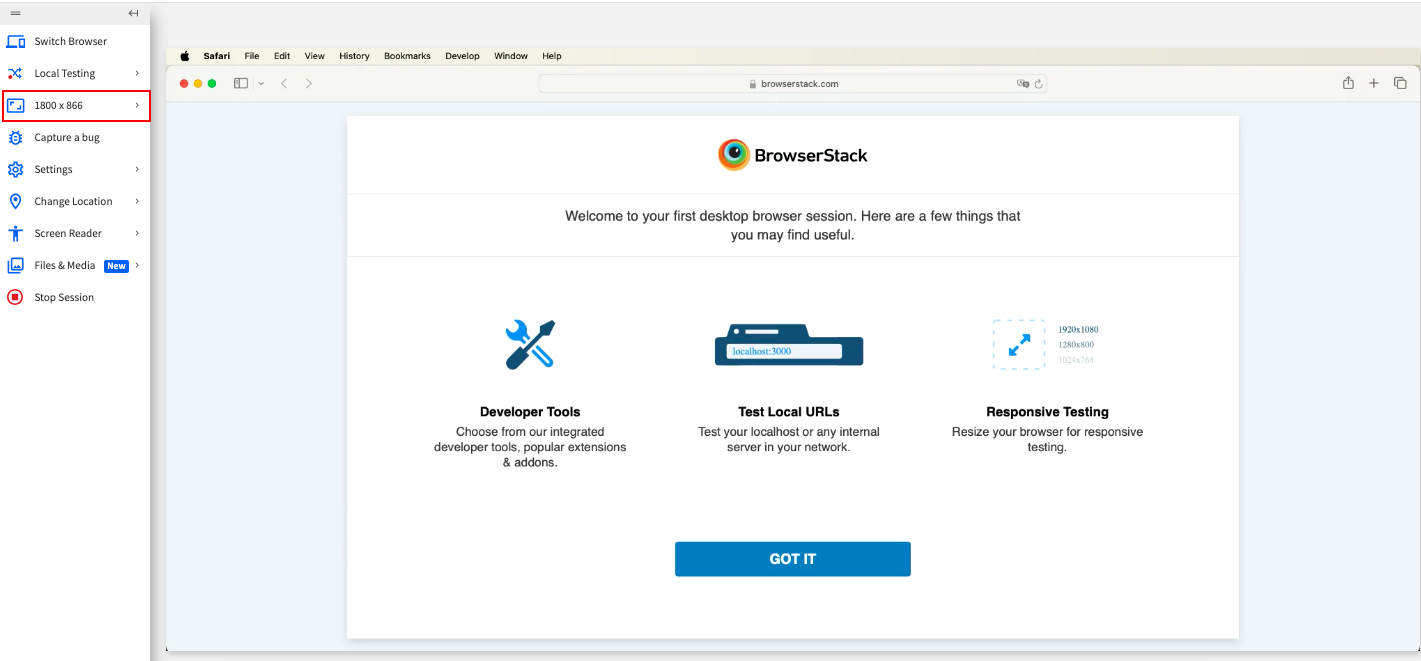
As soon as you click the browser version, your test session starts. You can now get access to a multitude of features, such as changing resolution, location for GPS testing, upload file media, simulate payments, SIM interactions, use the Local testing features, and many more features.
Let’s test accessing the browserstack.com website and try to change the resolution to 1280 x 1024.
1. On your current session, from the Live toolbar, click 1800 x 866.
2. Select the 1280 x 1024 resolution.
The screen refreshes to display the website in this resolution as follows:
You can also follow steps from the Method 1: section in this Live session to interact with DOM elements just as you would with the Safari browser on your machine.
Why Inspect Element on Mac using Real Device Cloud?
Testing on a real device cloud like BrowserStack gives you distinct advantages. You can test on various Mac versions, Safari iterations, and other browser combinations to guarantee compatibility across different user environments. This reduces the risk of encountering unexpected issues after deployment.
Some very high-level distinctions are:
- Wider Range of Configurations: It allows you to test your app on various versions of Mac and Safari, ensuring cross browser compatibility. This level of testing is often challenging or impossible to achieve on a single local machine.
- Real-time debugging: BrowserStack Live integrates with various debugging tools, allowing you to
- inspect elements
- capture screenshots and videos of bugs, and
- streamline the troubleshooting process, all while your tests are running.
- Consistency and Reliability: Local setups can have inconsistencies due to
- different software versions
- hardware limitations, or
- setup differences.
BrowserStack offers a controlled and consistent testing environment for reliable results.
- Faster Testing: Run tests on multiple Mac/Safari configurations simultaneously on BrowserStack, significantly accelerating the testing process compared to running them one by one on your local machine.
Additional Benefits of using BrowserStack Live
Here are some of the additional features that you can leverage by using BrowserStack Live to test your website on real devices and browsers:
- Geolocation Testing: Tailor the geographic source of traffic to your website or mobile application to observe its performance globally.
You can replicate website and mobile behaviors by choosing IP addresses from over 60 countries to:- validate scenarios such as localized pricing,
- languages, and
- product listings.
- Media Injection and Audio Streaming: To test the app workflows successfully, you can use Camera Injection feature of BrowserStack Live for:
- capturing images,
- QR code testing,
- Barcode testing,
- testing video call simulation,
- enable facial recognition, and
- execute voice commands.
- Network Simulation: Test the app under real user conditions by simulating network conditions from 2G to custom scenarios to identify performance issues in various internet environments.
- Real Device Network Testing: Leverage physical SIM card features to test cellular network-dependent functionalities, such as SMS verification and two-factor authentication.
- Screen Readers Testing: Use built-in screen readers like VoiceOver or TalkBack to test web app accessibility, ensuring usability for users with disabilities.
Read More: How to Test Websites with Screen Readers
Conclusion
QAs can effortlessly execute remote cross-browser testing on desired environments in real-world conditions. Teams also get access to vital features and functionalities:
- Integrations with popular bug-reporting tools like Jira, Trello, GitHub, and Slack
- Geolocation testing to test the geographical performance of a website. Test location-based scenarios like translation, currencies, and timezones across 100+ countries.
- Test websites hosted on internal dev and staging environments, or behind firewalls, using the local testing feature
- Access the latest/legacy Android and iOS devices for extensive testing.
- One-click access to 12 macOS versions: from Lion to Ventura
- Debug better with pre-installed developer tools in Chrome & Safari browsers.
- Access source maps for debugging, support for Lighthouse for performance testing, and a faster debugging experience that feels as good as your native browser.
Using the above methods, debugging critical errors occurring for a specific device or a browser becomes much easier. Additionally, BrowserStack speeds up test cycles resulting in the faster market release of websites and apps.