Many testers assume Playwright and Puppeteer are interchangeable because both are designed for modern browser automation.
I held the same view until a project demanded cross-browser coverage along with advanced network interception and proxy management.
After hours spent tweaking scripts and reworking configurations, it became clear that the challenges were not in the tests themselves, but in choosing the right framework.
Although Playwright and Puppeteer share similar goals, they differ in browser support, architecture, and network handling capabilities.
Overview
What is Puppeteer?
Puppeteer is a Node.js library developed by Google that provides a high-level API to control Chrome and Chromium browsers for automation and testing.
What is Playwright?
Playwright is an open-source automation framework by Microsoft that supports Chromium, Firefox, and WebKit, offering cross-browser and cross-platform testing.
Puppeteer vs Playwright: Key Differences
| Feature | Puppeteer | Playwright |
| Browser Support | Chrome, Chromium | Chromium, Firefox, WebKit |
| Language Support | JavaScript, TypeScript | JavaScript, TypeScript, Java, Python, .NET |
| Cross-platform Testing | Limited | Full support across OS and devices |
| API Features | Standard automation APIs | Advanced APIs like network mocking, multiple contexts |
| Maintenance | Backed by Google | Backed by Microsoft |
This article explains the core differences between Puppeteer and Playwright, helping you decide which framework best fits your automation strategy.
What is Playwright Framework?
Introduced by Microsoft in 2020, Playwright is an open-source Node.js library that revolutionizes browser automation by simplifying control over Chromium, Firefox, and WebKit through a unified API.
Designed for automated UI testing, Playwright excels with its robust auto-wait feature, network activity interception, and multi-page scenario handling.
It supports end-to-end testing across major operating systems (Linux, Windows, macOS) and integrates seamlessly with CI/CD tools like Jenkins, Azure, and TravisCI, as well as frameworks like Jasmine and Jest.
With multi-language support for Java, Python, and .NET, Playwright is a versatile tool for cross-browser testing and automation.
Playwright comes with a set of APIs used to automate major browsers like Firefox, Chromium, and WebKit. With the help of these APIs, one can write code to create new browser pages, interact with on-page elements and navigate to different pages. It allows you to perform end-to-end testing through these APIs, which allows controlling headless browsers.
Also Read: How to start with Playwright Debugging
Playwright is compatible with almost all operating systems, like Linux, Windows, and macOS. It can also be integrated with major CI/CD tools such as Jenkins, Azure, CircleCI, TravisCI, etc., and testing frameworks like Jasmine, Jest, JavaScript, and Mocha. Playwright supports programming languages like Java, Python, and .NET.
Playwright is extremely useful in performing cross browser testing on complex applications. It is extremely accurate and offers wide coverage with high speed.
Advantages of Playwright
Playwright empowers testers to build faster, more reliable, and maintainable tests, reducing flakiness and improving confidence in application quality. Its built-in capabilities address common testing challenges, from dynamic content to cross-browser consistency.
Here are the key benefits of Playwright:
- Stable Tests with Auto-Waiting: Automatically waits for elements and network events, reducing flaky tests caused by timing issues.
- Cross-Browser Reliability: Ensures consistent behavior across Chromium, Firefox, and WebKit, so tests don’t break when switching browsers.
- Powerful Test Isolation: Supports test fixtures and context isolation, preventing state leakage between tests and making debugging easier.
- Network Control and Mocking: Allows intercepting, API mocking, or modifying API responses, enabling reliable testing even with unstable backends.
- Built-in Visual Feedback: Screenshots, videos, and detailed traces help pinpoint failures quickly, saving investigation time.
- Parallel and Headless Execution: Run multiple tests simultaneously and in headless mode to accelerate CI/CD pipelines without losing accuracy.
- Precise Selectors for Dynamic UI: Offers robust selector strategies that handle dynamic or frequently changing UI elements, reducing maintenance overhead.
Disadvantages of Playwright
Playwright is powerful, but it comes with certain limitations that testers should consider when planning automation strategies. Understanding these challenges helps in choosing the right scenarios and tools for reliable testing.
Here are the key disadvantages of Playwright:
- Steep Learning Curve for Beginners: Advanced features like network interception, multiple contexts, and fixtures can take time to master.
- Limited Mobile Native App Support: Playwright focuses on web automation, so native mobile app testing requires additional tools or frameworks.
- Browser Installation Overhead: Requires separate browser binaries for Chromium, Firefox, and WebKit, which can increase setup time and storage needs.
- Evolving Ecosystem: Frequent updates may introduce breaking changes, requiring maintenance and adaptation of existing tests.
- Larger Test Suites Can Be Resource-Heavy: Running many tests in parallel may demand significant CPU and memory, especially on local machines.
- Smaller Community Compared to Selenium: While growing rapidly, the ecosystem and third-party integrations are still less extensive than older frameworks.
What is Puppeteer Framework?
Puppeteer is a Node.js library and browser-driven framework primarily maintained by the Chrome DevTools team, focusing mainly on Chrome, with limited support for Firefox and Microsoft Edge. Launched in 2017, Puppeteer allows developers to interact with browsers programmatically, treating them as objects with methods like `.goto()` and `.type()`.
While it doesn’t include a built-in testing framework, Puppeteer integrates easily with popular JavaScript testing frameworks, making it a versatile tool for web automation tasks. Prominent features of Puppeteer include screenshot testing, performance testing, web scraping, and automation.
Also Read: How to start with Puppeteer Debugging
Advantages of the Puppeteer Framework
Puppeteer helps testers build fast, reliable, and maintainable web tests by giving deep control over browser behavior and simplifying debugging for dynamic web applications.
Here are the key advantages of Puppeteer:
- Precise Control Over Chromium: Direct access to Chromium internals allows testers to simulate real user interactions accurately, control browser contexts, and test advanced features like service workers or shadow DOM.
Read More: Chrome vs Chromium: Core Differences
- Reliable Automation of Dynamic Content: Handles modern, JavaScript-heavy pages effectively by providing robust APIs for waiting on elements, evaluating scripts, and managing asynchronous behavior.
- Visual Testing Made Easy: Screenshots, PDF generation, and DOM snapshots help validate UI changes quickly and support regression checks without extra tools.
- Network Interception for Test Isolation: Testers can intercept requests, mock APIs, or block resources, enabling reliable testing even when backends are unstable or unavailable.
- Interactive Debugging and DevTools Integration: Headful mode combined with DevTools support allows step-by-step inspection of failures, making it easier to understand why tests break.
- Tightly Coupled with Node.js Ecosystem: Native JavaScript support allows seamless integration with modern front-end frameworks, CI/CD pipelines, and JavaScript testing libraries.
Disadvantages of Puppeteer
While Puppeteer is powerful for Chromium automation, it has limitations that can affect test coverage, maintainability, and cross-platform reliability.
Here are the key disadvantages of Puppeteer:
- Limited Cross-Browser Support: Designed mainly for Chromium, so tests may behave differently or fail on Firefox or Safari, reducing confidence in multi-browser validation.
- No Native Mobile App Testing: Lacks support for mobile applications, requiring separate frameworks for iOS or Android automation.
- Chromium Version Management: Tests can break with browser updates, and managing multiple Chromium versions adds overhead for CI/CD pipelines.
- Resource Demands on Large Test Suites: Running many headless or headful tests in parallel can quickly consume CPU and memory, making scaling harder on local or small CI machines.
Read More: Understanding Puppeteer Headless
- Complex Handling of Dynamic UIs: While Puppeteer is strong with Chromium, handling frequently changing selectors or highly dynamic SPAs requires careful scripting and can increase maintenance.
- Smaller Advanced Testing Ecosystem: Compared to Playwright, fewer built-in features exist for cross-browser testing, multiple contexts, or parallel fixture management, which may require custom solutions.
Network Interception & Proxy Management: Playwright vs Puppeteer
Network interception and proxy capabilities allow testers to control requests and responses, simulate backend scenarios, and isolate tests from unstable or slow environments. Both Playwright and Puppeteer support these features, but there are key differences in flexibility and ease of use.
Here is a table highlighting the core differences between Playwright and Puppeteer for network interception and proxy management:
| Feature | Playwright | Puppeteer |
|---|---|---|
| Network Interception | Granular routing of requests, responses, and headers per browser context and supports URL patterns, methods, and conditional responses | Basic interception and modification of requests and responses in Chromium with limited flexibility for complex conditions |
| Proxy Management | Easy per-context proxy setup and allows testing different regions or security scenarios in parallel | Browser-level proxy support and configuring per-page or per-context proxies is cumbersome |
| Parallel & Context-Aware Testing | Supports multiple isolated browser contexts with independent network rules enabling reliable parallel tests | Lacks native context isolation and network interception may require custom handling for parallel tests |
| Dynamic Backend Simulation | Advanced API mocking and conditional responses with minimal boilerplate | Supports mocking and response modification but requires more manual setup for complex scenarios |
| Cross-Browser Support | Works across Chromium, Firefox, and WebKit with consistent interception APIs | Primarily limited to Chromium with experimental support for Firefox and no support for WebKit |
Playwright vs Puppeteer: Similarities and Differences
Playwright and Puppeteer are both powerful tools for browser automation, sharing many similarities, such as their ability to automate web interactions, handle web scraping, and integrate with popular testing frameworks like Jest.
Both offer features like auto-wait functionality, network interception, and proxy integration for handling anti-scraping measures.
However, they differ in areas like browser support, with Playwright supporting multiple browsers (Chrome, Firefox, WebKit) and multiple languages, while Puppeteer focuses primarily on Chrome/Chromium and JavaScript.
Additionally, Playwright supports more advanced end-to-end testing and mobile app testing, whereas Puppeteer is more specialized for Chrome-based tasks.
Similarities between Playwright and Puppeteer
Here are the similarities between Playwright and Puppeteer.
| Parameter | Playwright | Puppeteer |
|---|---|---|
| Browser Automation | Automates browsers using programmatic control through a unified API. | Automates browsers programmatically, focusing on browser manipulation. |
| Web Scraping Capabilities | Supports complex web interactions and can extract data across multiple pages. | Efficient at scraping both static and dynamic content that requires JavaScript rendering. |
| Handling Anti-Scraping | Can integrate with proxy services to bypass CAPTCHAs, IP bans, and other anti-scraping measures. | Integrates with proxy services to handle anti-scraping techniques like IP bans and CAPTCHAs. |
| Auto-Wait Functionality | Automatically waits for elements to be ready for interaction, simplifying workflows. | Also includes auto-wait functionality but can encounter timing issues in certain cases. |
| Network Interception | Offers strong network interception, making it easy to mock and stub requests. | Provides network interception, though more setup is required for complex scenarios. |
| Integration with Testing Frameworks | Integrates seamlessly with Jest via the @playwright/test package for parallel execution and artifact collection. | Works with Jest through jest-puppeteer, though setup is slightly more complex. |
| Performance Testing | Capable of performing detailed performance testing for web pages. | Supports basic performance analysis but lacks advanced testing features. |
| Community Support | Has a growing and active community providing support and resources. | Enjoys a large and well-established community with abundant resources. |
Differences between Playwright and Puppeteer
Here are the differences between Playwright and Puppeteer.
| Parameter | Playwright | Puppeteer |
|---|---|---|
| Browser Support | Supports multiple browsers including Chrome, Firefox, and WebKit. | Focuses mainly on Chrome and Chromium-based browsers, with limited support for others. |
| Language Support | Supports multiple languages including Python, Java, C#, and JavaScript. | Primarily supports JavaScript. |
| Maintenance Challenges | May face challenges in maintaining patches for Firefox and WebKit, impacting long-term reliability. | No major patching issues, as it focuses on Chrome/Chromium. |
| End-to-End Testing | Well-suited for complex end-to-end testing across multiple browsers. | Best for testing environments that revolve around JavaScript-centric tasks. |
| Native Mobile App Testing | Extends capabilities to include native mobile app testing. | Limited to web automation; does not support native mobile app testing. |
| Performance Testing Specialization | Can perform detailed performance assessments and optimizations. | Limited to basic performance testing without advanced analysis. |
| Integration Setup | Offers seamless integration with Jest via @playwright/test, making it easy to configure. | Integrates with Jest but requires more configuration via jest-puppeteer. |
| Long-Term Reliability | May face reliability concerns in maintaining support for multiple browsers over time. | Generally reliable for Chrome/Chromium but lacks extensive browser support. |
| Handling Complex Scenarios | Well-suited for complex scraping tasks across different browsers with broader support. | Optimized for fast, high-performance scraping tasks on Chrome and Chromium. |
Also Read: Playwright vs Cypress
Playwright vs Puppeteer: Which to Choose?
Undoubtedly, both Playwright & Puppeteer are next-gen libraries for automation. And with the backing of players like Google & Microsoft, they will eventually become more progressive and reliable.
Eventually, the choice someone makes solely depends on its use case. In the case of automating the website or taking screenshots, one might need cross-browser support, for that matter. So, the question begs – Is Playwright better than Puppeteer?
Three key factors help you decide:
- Browser Support
- Long-term Library Support
- The particular use case for browser automation
Playwright comes with first-class support for Chromium, Firefox, and WebKit browsers
- It maintains a set of browser patches and shipping custom binaries
- It works with a unified wire protocol for the internal translation to CDP, Juggler, WDP
- Regarding long-time library support, Playwright still relies on the patched versions of Firefox and WebKit. So it is significant confusion about its future.
On the other hand, Puppeteer was mainly focused on Chromium but added Firefox support later to their core.
- They don’t work with patches like Playwright and work with browser vendors. It paves the way to improve their CDP functionality.
- Their Firefox support is inferior as compared to Playwright
- On the other hand, Puppeteer keeps pace in improving its libraries.
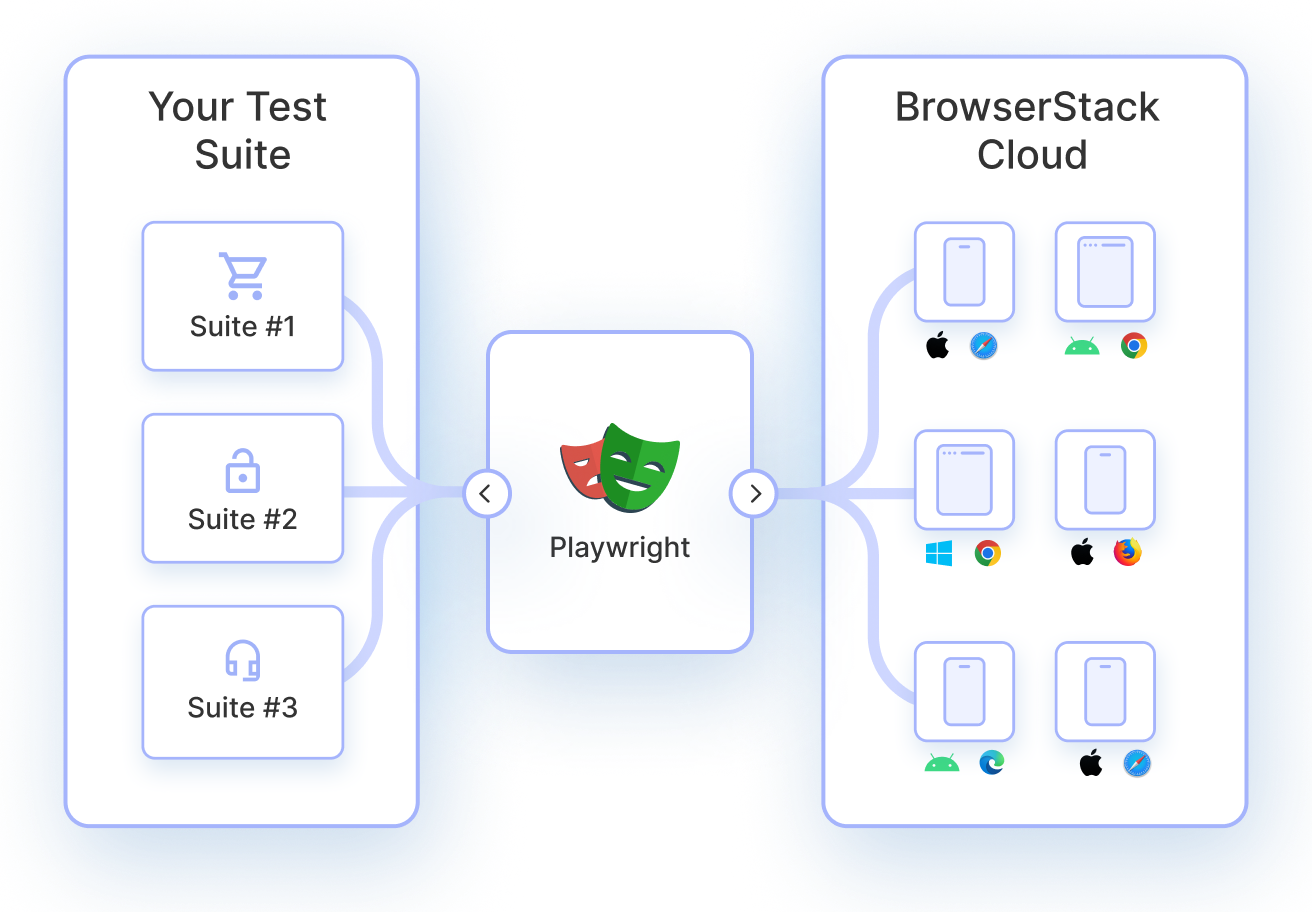
Why Run Playwright & Puppeteer Tests on Real Devices?
Running Playwright and Puppeteer tests on real devices is critical for validating real user experiences. Emulators and simulators often fail to capture device-specific behaviors, browser quirks, and performance issues that surface only in real-user conditions.
Testing on real devices helps teams verify application behavior across actual browsers, operating systems, and hardware configurations, leading to more reliable releases and improved user satisfaction.
This is where BrowserStack Automate comes in. It enables teams to run Playwright and Puppeteer tests on a scalable cloud of real devices and browsers, without maintaining infrastructure.
With built-in parallel execution, rich debugging artifacts (logs, screenshots, videos), and seamless CI/CD integration, BrowserStack Automate helps catch real-world issues earlier and ship with confidence.
- Diverse environment coverage: Run Playwright and Puppeteer tests across a wide range of real devices, OS versions, and browsers.
- Real devices and browsers: Validate true user behavior instead of relying on emulators or simulated environments.
- Concurrent execution at scale: Execute tests in parallel to reduce feedback time and speed up release cycles.
- Actionable reports and artifacts: Access detailed logs, screenshots, and videos to debug failures quickly.
- CI/CD-friendly integration: Easily plug into tools like Jenkins, TeamCity, and Travis CI for continuous testing.
Conclusion
Playwright and Puppeteer both enable web automation, but Playwright offers more flexibility with network interception, proxy management, and cross-browser support, while Puppeteer is primarily Chromium-focused.
Irrespective of whether you choose Playwright or Puppeteer, testing on real devices with BrowserStack allows running tests on actual mobile and desktop environments. This ensures coverage across different operating systems and browsers, helps identify device-specific issues early, and supports scalable, reliable automation across diverse platforms.
Useful Resources for Playwright
- Playwright Automation Framework
- Playwright Java Tutorial
- Playwright Python tutorial
- Playwright Debugging
- End to End Testing using Playwright
- Visual Regression Testing Using Playwright
- Mastering End-to-End Testing with Playwright and Docker
- Page Object Model in Playwright
- Scroll to Element in Playwright
- Understanding Playwright Assertions
- Cross Browser Testing using Playwright
- Playwright Selectors
- Playwright and Cucumber Automation
Tool Comparisons: