Differences between VueJS and AngularJS
By Vivek Mannotra, Community Contributor - December 3, 2024
Building for world wide web is a different kind of challenge when compared to Android or iOS app development. There are many reasons for that, one of the most crucial being the fact that web is a decentralized platform that has no single source of truth for the best programming methodology.
As a result, the market for web frameworks especially JavaScript frameworks is a hot and highly contested one. If you are building for the web you must have experienced multiple choices including frameworks like VueJS and Angular.
What framework is best for you? Which one is the faster? Which is the easiest to learn? Continue reading to get answers.
Overview of JS frameworks
If you are tasked with creating interactive web and mobile applications, you are probably researching JavaScript(JS) frameworks. JS frameworks have earned a reputation for helping improve code organization, boost performance, and support cross-platform builds.
Many JS frameworks have become popular, such as jQuery, which lets you add dynamic web elements, React for efficient rendering, Vue.js for its flexibility, and Angular for building large-scale applications.
Of these, React, Angular, and Vue stand out as the most popular options.
React and Vue excel at building fast, cross-platform applications, making them great for projects focused on speed and responsiveness. With its extensive built-in functionality, Angular is ideal for complex, large-scale applications.
Generally, based on your project requirements, use Angular for feature-rich applications and React or Vue for lightweight, responsive builds.
This document helps put the argument about Vue.js vs AngularJS to rest.
Read More: How to approach Cross Platform Testing
What is Vue JS?
Vue.js is a modern JavaScript framework for creating user interfaces and single-page web applications. Vue.js was created by Evan You in 2014 and provides a simple structure that makes it easier for beginners while also letting expert programmers create complex applications.
Vue’s component-based structure organizes code effectively, and its reactive system ensures smooth UI updates when data changes. It is a lightweight integration that is a popular choice for building fast, responsive, and scalable web applications.
Features of Vue JS
Here are some key features of VueJS:
- Modular Design: Component-based architecture lets you create UI elements as reusable modular blocks.
- Automatic Updates: Reactive systems automatically update the UI when data changes, reducing manual DOM manipulation and making dynamic interfaces easier to manage.
- Efficient Performance: Virtual DOM lets you optimize performance and focus on specific changes leading to faster rendering.
- Adaptable Integration: Used as a standalone library for specific parts of a page or as a full framework for single-page applications making it easier to integrate.
- Comprehensive Tooling: Powerful tools like Vue CLI for project setup, Vue Router for navigation, and Vuex for state management are available.
Example of Vue JS
When you install @vue/cli, you can create a Vue project using a single vue create my-project command. This installs the required components and directories that serve a sample Vue application.
After you run the npm run serve command, the following output is seen:
What is AngularJS?
AngularJS, a JavaScript framework created by Google, is designed to build dynamic web applications. It enables developers to create single-page applications (SPAs) that offer a smooth user experience by loading content dynamically, eliminating the need for full-page refreshes.
Features of AngularJS
Here are the key features of AngularJS:
- Automatic Data Synchronization: Automatic sync between data and UI such that changes in data are reflected quickly in UI.
- Organized Structure: MVC (Model-View-Controller) pattern that helps maintain better code organization and scalability.
- Simplified Dependency Management: AngularJS’s dependency injection system makes it easier to manage service dependencies.
- Custom HTML Elements: Directives extend HTML with custom attributes and elements for specific behaviors.
- Reusable Business Logic: Built-in services and allows for custom ones to encapsulate logic and data.
- Seamless Navigation: Routing enables single-page applications with smooth navigation without full reloads.
- Testability Focus: Provides tools for testability, including unit and end-to-end testing.
Example of AngularJS
Using AngularJS in your application is as simple as creating an index.html file and loading the AngularJS library from Google’s CDN (Content Delivery Network). This library provides the core functionality for building AngularJS applications.
You can then create an Angular module (myApp) and a controller in that module. This controller is linked to the index.html, when opened in a browser shows a welcome message.
The following output is seen:
Vue JS vs AngularJS: Core Differences
Here are some core differences between Vue JS vs AngularJS.
These core differences highlight feature differences that you, as a developer might use to decide which framework to use.
| Feature/Aspect | Vue.js | Angular |
|---|---|---|
| Architecture | Component-based, flexible | MVC (Model-View-Controller) based |
| Data Binding | Two-way data binding | Two-way data binding |
| State Management | Vuex (optional for state management) | Built-in services and dependency injection |
| Directives | Uses directives (e.g., v-bind, v-model) | Uses custom directives (e.g., ng-model, ng-repeat) |
| Routing | Vue Router (separate library) | Built-in Angular Router |
| Performance | Lightweight and fast; virtual DOM for rendering | Can be heavier due to its extensive features; change detection strategy (zone.js) |
| Templates | HTML-based template syntax with directives | Combination of HTML and TypeScript; powerful template syntax |
| Form Handling | Simple reactive forms with v-model | Complex reactive forms using Reactive Forms module |
| Component Communication | Simple props and events | Services for sharing data; @Input and @Output decorators |
| Dependency Injection | Simple and straightforward | Comprehensive DI system for services |
| Build Tools | Uses Webpack, Rollup, or Vite for bundling | Angular CLI for project setup and configuration |
| Testing | Testing with libraries like Jest and Mocha | Built-in testing support with Jasmine and Protractor |
| Internationalization (i18n) | Vue I18n plugin for localization | Angular i18n support built into the framework |
| Server-Side Rendering (SSR) | Vue SSR support with Nuxt.js | Angular Universal for server-side rendering |
Comparing Web App Development in Vue JS vs AngularJS
Creating a Web App
Both platforms provide a powerful command line tool/interface (CLI) to easily onboard various features packaged within the core bundle. They both run on top of NodeJS so make sure you have the latest version of nodeJS installed on your computer.
You can install the latest NodeJS from the official site. After which you can simply download CLI packages for either frameworks using npm commands.
npm install -g @angular/cli
npm install -g @vue/cli
Once you have the CLI setup, you can use it to initialize a broilerplate web app using:
- Angular
ng new <project-name>
- Vue
vue create <project-name>
File Structure
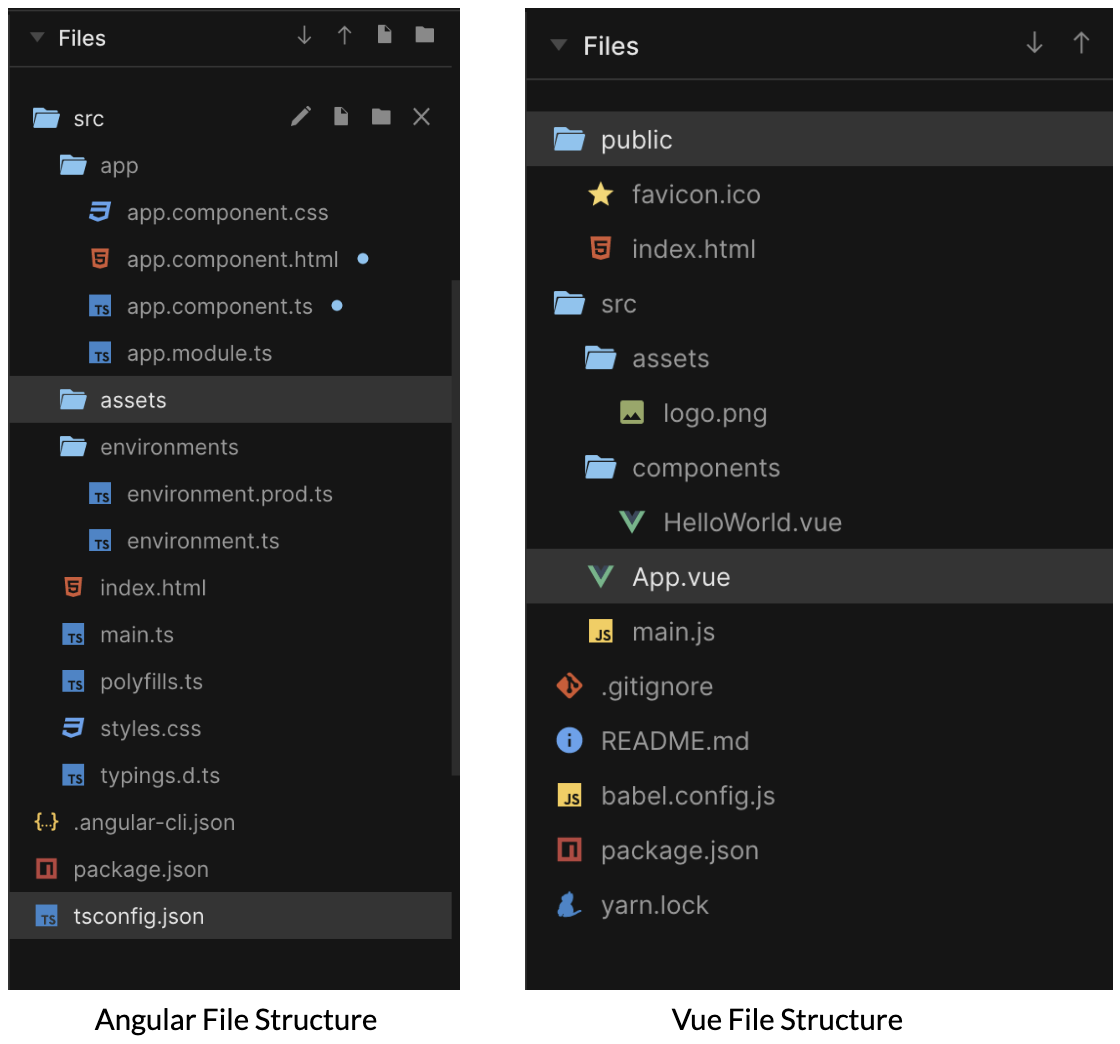
After creating a base project, here are the file structures and differentiate between these 2 further:
In Angular’s case you can see slightly more files, but overarching similarity in the way configurations, components and assets are organized between both.
Angular file extensions are Typescript based as it only allows to work in TS. Any additional JS injections have to be managed separately. It also creates configuration files for environments by default.
Vue uses .vue templates that are compiled into HTML and injected into main file.
Adding test cases, plugins, middleware and more modules will further extend this file structure in both cases.
Read More: How to test Vue components with Cypress?
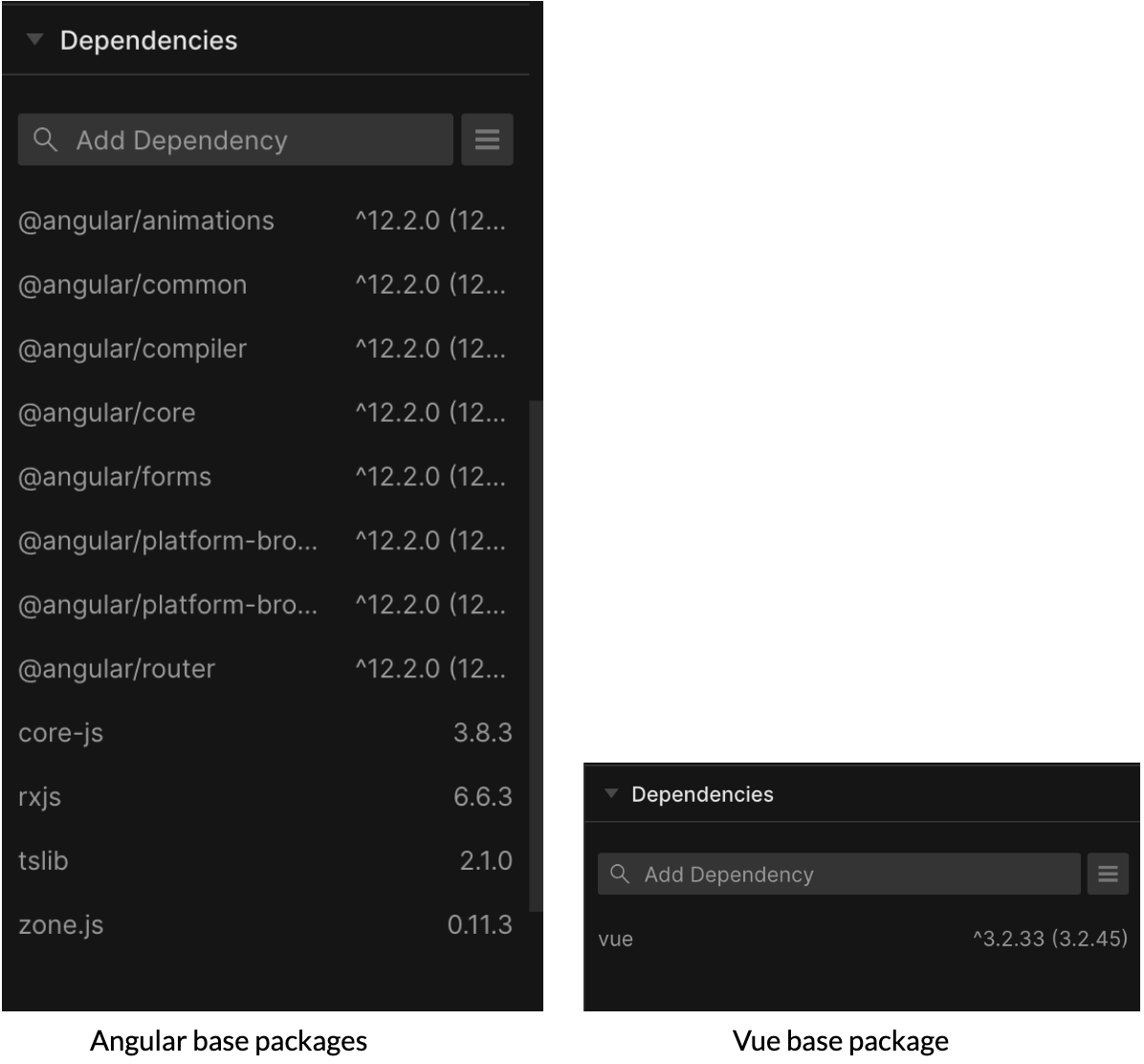
Dependencies
You can see from the dependency list that VueJS is much more compact and closer to the standard web when compared to Angular. Angular is opinionated, meaning that it has specific ways of doing things which may not be as flexible as Vue.js.
Angular provides a wide base layer of powerful abstractions of functionality which can empower teams building deep feature rich web apps.
Read More: How to perform End to End Testing in Angular
Building Sample Application in AngularJS and Vue JS
Angular
Main script file: /src/main.ts
import { enableProdMode } from "@angular/core";
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app/app.module";
import { environment } from "./environments/environment";
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic()
.bootstrapModule(AppModule)
.catch(err => console.log(err));platformBrowseDynamic is the API that supports JIT compilation and execution.
Main HTML file: /src/index.html <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
Standard HTML syntax with <app-root> tag being used to inject compiled component HTML. This selector can be configured in the component TS file.
Define modules: /src/app/app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}Module declaration uses import statements to access components.
Component Script: /src/app/app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
title = "Angular > VueJS";
}This file is used to define data-binding variables and functions for a component.
Component HTML: /src/app/app.component.html
<div>
<h1>
{{ title }}!
</h1>
<img
width="300"
alt="Angular Logo"
src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg=="
/>
</div>This file is used as the HTML template for the component, Read more about templating with Angular.
Build config : /src/package.json
{
"name": "angular",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^12.2.0",
"@angular/common": "^12.2.0",
…This file defines the configuration parameters for build, linting, dependencies etc. in JSON format. Read more on Angular builds.
Command to run:
ng serve
Output:
Read More: Browser Compatibility for AngularJS Web Apps
VueJS
Main script: /src/main.js
import { createApp } from "vue";
import App from "./App.vue";
createApp(App).mount("#app");The main script file used to import components, createApp() function launches an app instance with the ‘App’. mount() method renders the output.
Read more on app instances and configurations
Vue Template : /src/App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="VueJS > Angular!" />
</template>
<script>
import HelloWorldVue from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld: HelloWorldVue,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>This is the main template which is included in the index.html, it imports the HelloWorld.vue template inside below an image.
Component Template : /src/components/HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br />
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener"
>vue-cli documentation</a
>.
</p>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>This is the component HTML template. The export statement enables it to be imported into the main template.
Read More: VueJS templating syntax
Main HTML : /public/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
This is the HTML file into which all compiled components are injected.
Build config: /package.json
{
"name": "vue-3",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"vue": "^3.2.33"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
…Command to run:
npm run serve
Output:
Also Read: Browser Compatibility for VueJS Web Apps
Testing VueJS Vs Angular
Vue recommends using Vitest for unit testing but you can also use Jest and Peeky.
Angular Unit Testing by default run on a Karma server which you can initialize for your project using the ‘ng test’ command. You can also use other test frameworks for unit testing Angular.
To test website components in browser, you can use developer tools built in to the browser. Developer tools can help you with a number of different kinds of tests like:
- Check load time and resource size.
- Check network traffic.
- Check the number of DOM elements.
- Check the page’s source code.
- Check for functional errors.
- Check the page’s SEO.
- Check the page’s responsiveness.
For responsiveness testing, you can use the mobile viewer but for more realistic testing you need to test on real devices with network conditions and location restrictions.
Cloud testing tools, such as BrowserStack Automate can be used to ensure that your testing is holistic. It runs on a fully-managed cloud offering 3500+ real desktop and mobile browser combinations, with access to real devices.
Each developer test listed above can be accomplished using BrowserStack Automate without infrastructure management overheads. With features such as, network simulation, debugging, and SDKs for easier integration, you can run parallel tests and accomplish much more faster.
Performance Comparison in Vue JS vs AngularJS
There is no clearly established metric on how much one is faster than the other but one way of thinking about it which helps understand both of them deeper is to look at when and why each one performs best.
Right out the box with the initial app as demonstrated in previous section, VueJS is lighter and more flexible offering fast and adaptive implementation for a bunch of web app scenarios including:
- Enhancing static HTML without a build step
- Embedding as Web Components on any page
- Single-Page Application (SPA)
- Full-stack / Server-Side Rendering (SSR)
Angular on the other hand cannot be simply embedded into static HTML pages, but still offers ways to implement server-side rendering and pre-rendering.
What you get with Angular, something that is missing in VueJS, is an expert implementation in build, render and DOM management under the hood. Vue is less optimized and more flexible to being integrated with the build system of your choice.
It might not seem like a big advantage at first but with a scaling application the ability to add in-depth configurations at all stages for performance and security considerations is a big win. If managed properly, can lead to a pretty stable scaling experience.
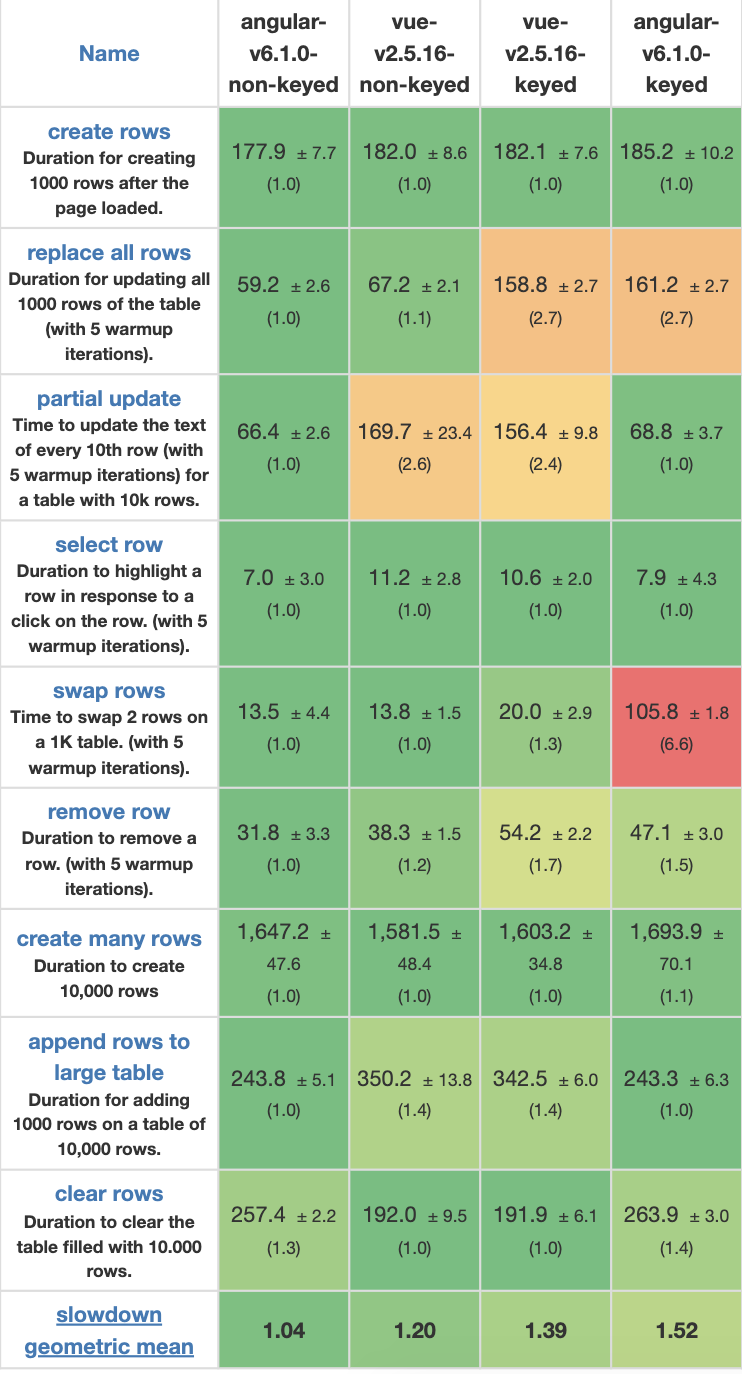
If you want clear numbers then you can check out this page which lists some benchmarks for a list of frameworks including Vue and Angular.
Browser Compatibility in VueJS vs AngularJS
Browser compatibility between the Vue.js and AngularJS frameworks deals with how well these frameworks function across different web browsers and their versions.
It also means testing whether applications built with Vue or Angular can run smoothly and display correctly on various browsers, such as Chrome, Firefox, Safari, Edge, and Internet Explorer.
There are multiple points to consider when understanding browser compatibility:
- Supported browsers: Review what browsers both frameworks support.
- Polyfills: Some Vue and Angular features might not be compatible with older browsers. It becomes necessary to verify this incompatibility.
- Cross-browser performance: Run your application across browsers and versions to verify how your application performs.
- Performance considerations: Some features may run faster in certain browsers than in others. Developers need to consider how different browsers interpret and execute JavaScript and CSS.
Cloud testing tools such as BrowserStack Live and App Live can be used especially for your use cases that involve testing browser compatibility.
BrowserStack Live includes features such as 3500+ real device-browser combinations, network simulations, physical SIM, developer tools, advanced logging, debugging, etc., that can help you complete your testing strategy faster.
Choosing between Vue JS vs. AngularJS for Front-end Development
Below is an overview to help you understand when to choose which framework for front-end development.
| Aspect | Angular | Vue.js |
|---|---|---|
| Required learning | Steeper learning curve due to complexity. | Easier to learn, suitable for quick onboarding. |
| Size | Larger framework, which can impact initial load time. | Lightweight and faster, resulting in quicker performance. |
| State Management | Built-in services with RxJS for complex state. | Uses Vuex for state management, simpler API. |
| Mobile app development | Angular offers Ionic for mobile app development. | Can be used with NativeScript or Quasar for mobile apps. |
| Community Support | Backed by Google; large community and resources. | Growing community with good documentation and resources. |
| Flexibility | More opinionated; structured architecture required. | Highly flexible; easier integration with existing projects. |
Also Read: Front End Testing: A Beginner’s Guide
Common Challenges with Vue JS and AngularJS
There are some common challenges however that are faced by most people building websites that go beyond a certain size or scale of operation. The most important ones are:
- When more than one person is working on a project you want the code to be modularized and organized in such a way that development and maintenance are not hampered by the complexities of file size and structure.
- Developers want their websites to function effectively on as many devices as possible. To ensure that the code implementation has to be streamlined and resource consumption has to be managed very efficiently. Doing that with plain JavaScript is a bit of a challenge.
- In some cases, developers work on more than one project and need a broiler plate system which can help them in creating new websites as and when necessary.
- During development teams want to integrate testing and other quality management systems into the DevOps workflow. Traditional static web pages do not allow for such workflows to be set up easily.
- When building web applications it is a common feature to see some core components working throughout the applications and then certain specific features or specific modules that are part of various routes within the app. Managing effective use of resources in scenarios where components are repeated is a commonly occurring web development challenge.
- Ensuring security and scalability for websites is a huge challenge because of the public nature of WWW, attackers exploit vulnerabilities and products built without a deep knowledge of underlying systems fail to serve fluctuating user loads.
Testing on Real Devices with BrowserStack
Here are the key reasons why you should start testing on real devices with BrowserStack:
- Real Device Testing: Access a wide range of real devices, including smartphones, tablets, and desktops, for accurate testing across multiple platforms and operating systems.
- Cross-Browser Testing: Test applications across various browsers, including Chrome, Firefox, Safari, and Edge, to ensure consistent functionality and appearance.
- Automated Testing: Supports automated testing with popular frameworks like Selenium, Appium, and Cypress, enabling faster and more efficient regression testing.
- Responsive Testing: Easily check how applications look and function on different screen sizes and orientations, ensuring a responsive design for various devices.
- Local Testing: Test applications in development or staging environments by securely accessing localhost or internal servers, ensuring that private applications are thoroughly tested.
Conclusion
This article gave you an in-depth understanding of how popular JavaScript frameworks, Vue.js and AngularJS, compete with each other in terms of distinct features that are critical to front-end developers. Each offers distinct features and benefits that you can review and then decide which framework to use for your mobile and web applications.
Regardless of the framework you choose, consider investing in a real device cloud-based tooling such as BrowserStack Automate and BrowserStack Live to ensure that the user experience of your applications remains consistent across browsers and devices.