Network logs
Network Logs capture performance data such as network traffic, latency, HTTP requests and responses in the HAR (HTTP Archive) format. You can leverage network logs to get a clear picture of all the network requests that happen within your app, and the time taken for each of these requests. You can download network logs using both the App Automate dashboard, as well as using our REST API. You can visualize HAR files using the HAR Viewer.
Network logs are disabled by default. To disable device logs, use the browserstack.networkLogs capability.
| Capability | Description | Value |
|---|---|---|
browserstack.networkLogs |
Capture network logs for your test | true, false Default: false |
Example :
desired_caps = {
'browserstack.networkLogs': 'true'
}
DesiredCapabilities desiredCapabilities = new DesiredCapabilities();
desiredCapabilities.setCapability("browserstack.networkLogs", "true");
desired_cap = {
'browserstack.networkLogs': 'true'
}
var capabilities = {
'browserstack.networkLogs': 'true',
}
DesiredCapabilities capability = new DesiredCapabilities();
capability.SetCapability("browserstack.networkLogs", "true");
$capabilities = new DesiredCapabilities();
$capabilities->setCapability("browserstack.networkLogs", "true");
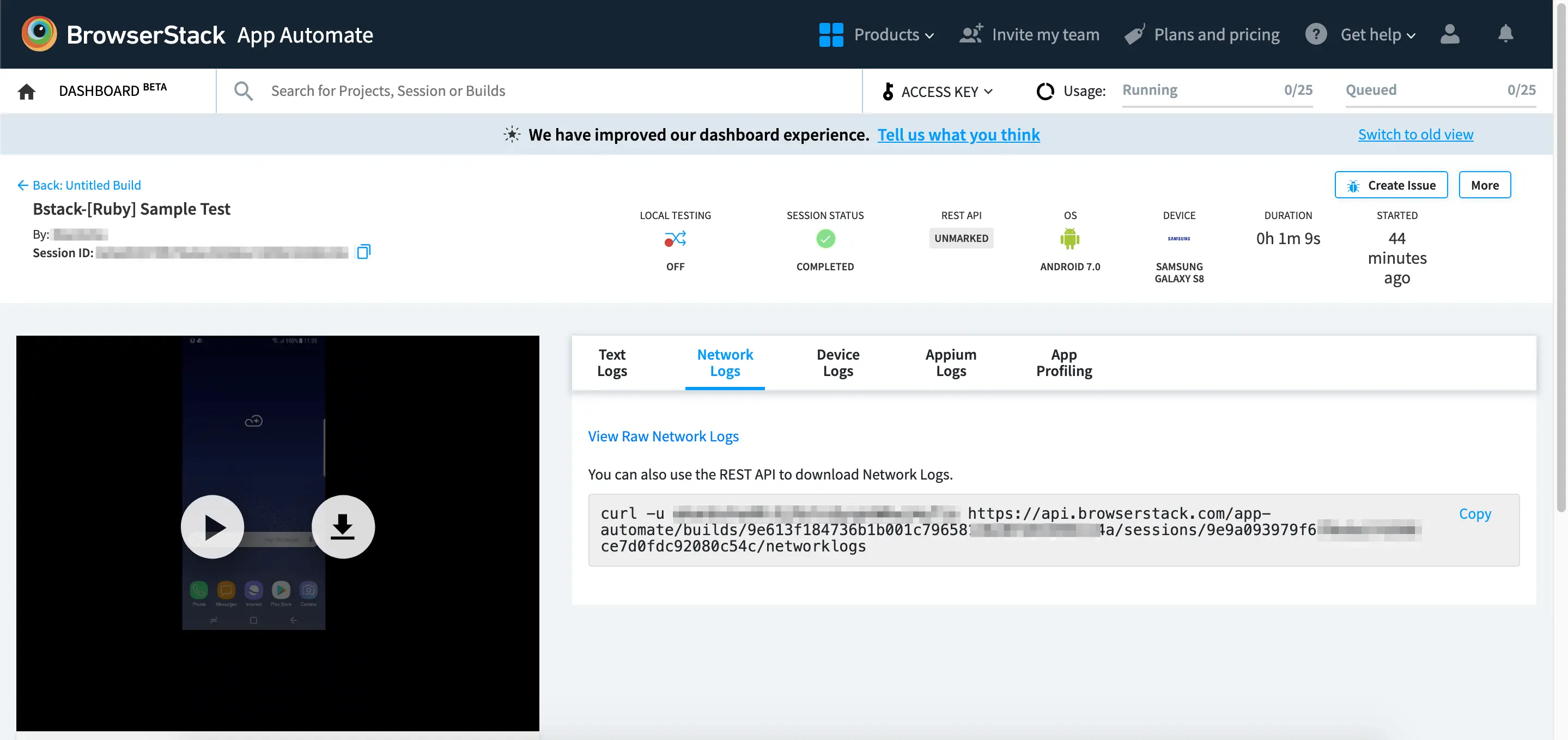
View network logs on the dashboard:
You can download network logs using the ‘Raw Network Logs’ link on the App Automate dashboard :

Example network logs:

Import network logs using REST API:
curl -u "YOUR_USERNAME:YOUR_ACCESS_KEY" https://api-cloud.browserstack.com/app-automate/builds/<build-id>/sessions/<session-id>/networklogs
Note: You may experience minor impact on test execution speed when Network Logs are enabled
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!