Video recording
If you are using the older dashboard, refer to the old dashboard documentation.
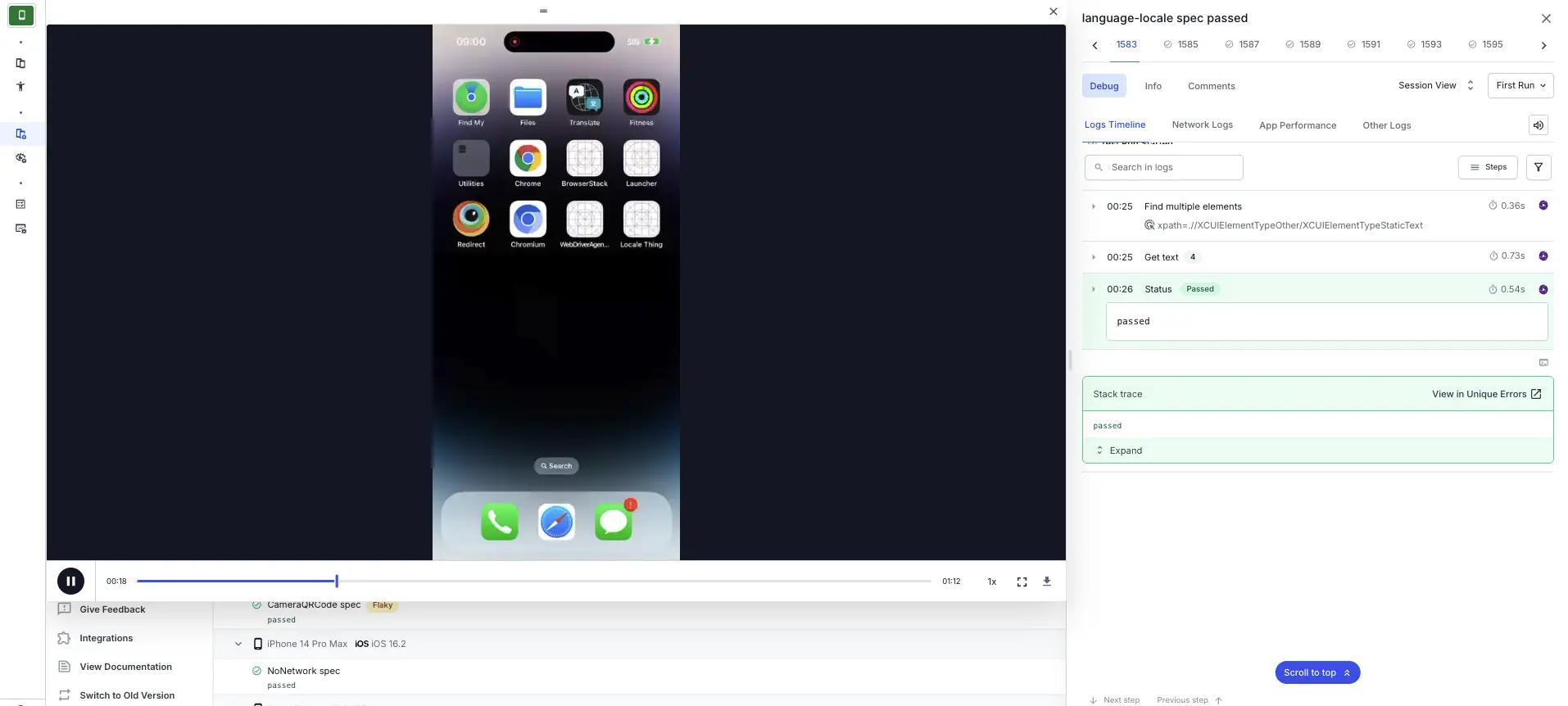
Every test session executed on BrowserStack is recorded, as tests are performed on our remote device. Video recordings show all the steps as a video to retrace the steps that led to the test failure. You can download or view the video logs in full-screen mode from the dashboard.
Video logs are available on the BrowserStack dashboard for 30 days. These logs will be deleted after 30 days from the day they were generated.
Video recording is enabled by default. To disable the video recording use the capability as shown below.
If you are using BrowserStack SDK, you can set the following capability within the browserstack.yml file:
| Capability | Description | Video |
|---|---|---|
video |
Enable/Disable video recording of your test |
true, false Default: true
|
BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
Use the following code snippet to set the Video recording capability to false:
| Capability | Description | Video |
|---|---|---|
video |
Enable/Disable video recording of your test |
true, false Default: true
|
Example
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("video", "false");
var capabilities = {
'bstack:options' : {
"video" : "false",
},
}
AppiumOptions capabilities = new AppiumOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("video", "false");
$caps = array(
'bstack:options' => array(
"video" => "false",
),
)
desired_cap = {
'bstack:options' : {
"video" : "false",
},
}
capabilities = {
'bstack:options' => {
"video" => "false",
},
}
| Capability | Description | Video |
|---|---|---|
browserstack.video |
Enable/Disable video recording of your test |
true, false Default: true
|
Example
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserstack.video", "false");
var capabilities = {
'browserstack.video' : 'false'
}
AppiumOptions capabilities = new AppiumOptions();
capabilities.AddAdditionalCapability("browserstack.video", "false");
$caps = array(
"browserstack.video" => "false"
)
desired_cap = {
"browserstack.video" : "false"
}
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["browserstack.video"] = "false"
Access video recording from the dashboard
Video recording can be viewed from the test sessions details page on the App Automate Dashboard.

Retrieve video recording URL
You can retrieve video recording URL for any test session using our REST API :
curl -u "YOUR_USERNAME:YOUR_ACCESS_KEY" -X GET "https://api.browserstack.com/app-automate/sessions/<session-id>.json"
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!