Test camera image injection with Appium on BrowserStack
BrowserStack App Automation enables you to test image capture and QR/Bar code scanning from our mobile device camera
This feature is available only under Device Cloud Pro, Device Cloud Pro + Visual Cloud, and Enterprise Pro plans. For more details, check out our pricing page.
BrowserStack’s image injection simulates a device camera capturing specific images in automated tests. Use this feature to test image capture, QR scanning, and barcode recognition, automating mobile app features like check scanning and profile image capture.
How BrowserStack enables camera testing?
BrowserStack enables apps to interact with mobile sensors like cameras and biometric authentication using Sensor Instrumentation. When Camera Image Injection is enabled, BrowserStack injects its Camera code module into the app. This module overrides or mocks the camera APIs in the iOS or Android SDK that the app uses.
Camera or barcode image injection doesn’t support:
- iOS apps signed with Enterprise certificates. These apps have the browserstack.resignApp capability set to false, but Camera Image Injection requires this capability to be true.
- Capturing media types other than images, such as video, from the camera.
- Android apps that use code obfuscation tools like Proguard.
Test camera image capture in an App Automate session
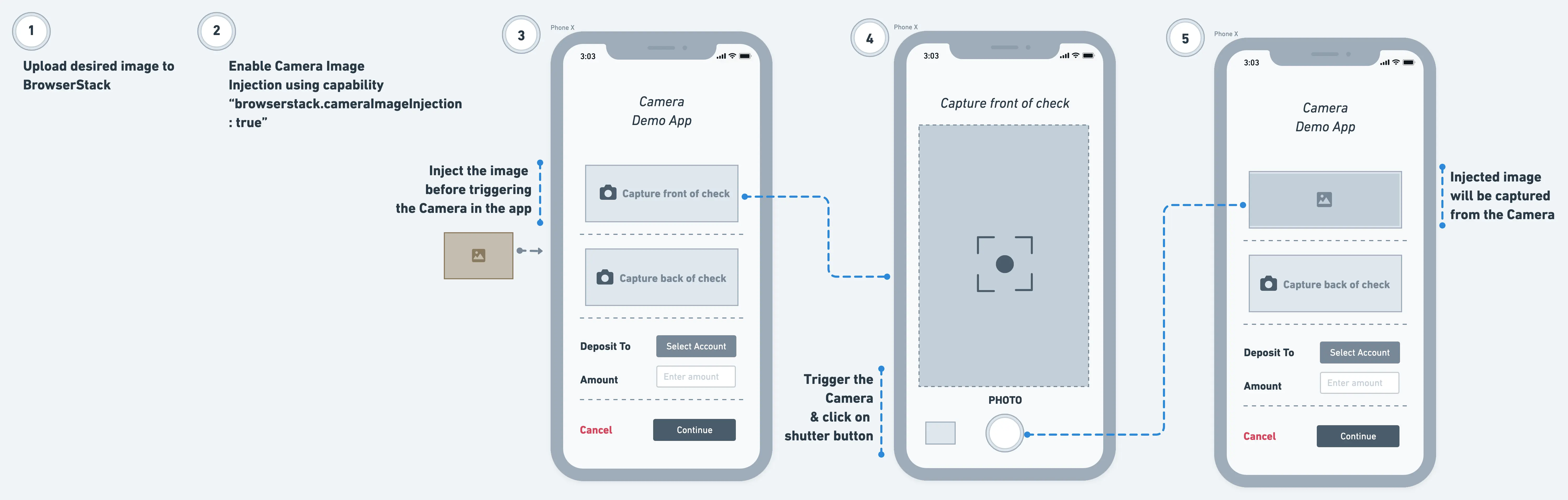
Consider the example of a banking app in the following image that accepts the image capture of the front and back of a physical check. This is a common use case in modern banking applications that lets customers deposit their physical check using pictures of the check. To test such a use case, upload the image to our cloud, set the capability, and then inject the image just before the click camera button event occurs in the script.

Supported APIs & devices
Camera image injection is supported for the following Camera APIs. Check with your app development team to get more details about the Camera APIs your app uses.
| OS | OS version | Supported APIs | ||
|---|---|---|---|---|
| iOS | iOS 13 and above |
didFinishPickingMediaWithInfo API of UIImagePickerController iOS SDK class for capturing an image. For more details, please check Apple documentation. AVCapturePhoto iOS SDK class for receiving captured photos from AVCapturePhotoOutput API. For more details, please check Apple Documentation. jpegStillImageNSDataRepresentation of AVCaptureStillImageOutput iOS SDK class. For more details, please check Apple documentation. |
||
| Android | Android 6 and above |
android.hardware.camera.PreviewCallback API for API level 1-20 android.hardware.camera2.CameraManager, android.hardware.camera2.CameraDevice, android.hardware.camera2.CameraCharacteristics, android.hardware.camera2.CameraCaptureSession, android.hardware.camera2.CaptureRequest, android.media.ImageReader APIs for API level >=21 Camera Intent API |
Upload desired image to BrowserStack
Upload your desired image to BrowserStack using the following cURL command. Supported formats for images are JPG, JPEG, PNG, and the max file size allowed is 10 MB.
Here is a sample response that includes the media ID to be set in the cameraInjectionMedia used later in the test script.
Enable camera image injection in the test session
Enable Camera Image Injection capability to ensure your app undergoes Sensor Instrumentation, a process using which BrowserStack supports an app’s interaction with different mobile sensors, such as Camera or biometric authentication.
If you are using BrowserStack SDK, you can set the following capability within the browserstack.yml file:
| Capability | Description | Expected values |
|---|---|---|
enableCameraImageInjection |
Enable camera injection |
true/false
|
BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
Use the following code snippet to enable Camera injection:
| Capability | Description | Expected values |
|---|---|---|
enableCameraImageInjection |
Enable camera injection |
true/false
|
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("enableCameraImageInjection", "true");
var capabilities = {
'bstack:options' : {
"enableCameraImageInjection" : "true",
},
}
desired_cap = {
'bstack:options' : {
"enableCameraImageInjection" : "true",
},
}
capabilities = {
'bstack:options' => {
"enableCameraImageInjection" => "true",
},
}
AppiumOptions capabilities = new AppiumOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("enableCameraImageInjection", "true");
| Capability | Description | Value |
|---|---|---|
browserstack.enableCameraImageInjection |
Enable camera injection |
true/false
|
JavascriptExecutor jse = (JavascriptExecutor)driver;
jse.executeScript("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {\"imageUrl\" : \"media://<id>\"}}")
await driver.execute("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {
\"imageUrl\" : \"media://<id>\"
}}”)
driver.execute_script("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {
\"imageUrl\" : \"media://<id>\"
}}”)
@driver.execute_script("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {
\"imageUrl\" : \"media://<id>\"
}}”)
((IJavaScriptExecutor)driver).ExecuteScript("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": { \"imageUrl\" : \"media://<id>\"}}");
Enable camera preview
BrowserStack’s injection features let you test camera-based workflows by replacing the live camera feed with a pre-selected image or video file.
Enabling the camera preview ensures that your injected media is correctly rendered on these layers, allowing your tests to interact with the UI and capture media successfully.
To test your app’s camera preview functionality, set the enableCameraPreview capability to true. This displays a live preview of the image or video being injected, allowing you to verify UI elements around the camera view.
If you are using BrowserStack SDK, you can set the following capability within the browserstack.yml file:
| Capability | Description | Expected values |
|---|---|---|
enableCameraPreview |
Enable camera preview |
true/false
|
BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
Use the following code snippet to enable Camera preview:
| Capability | Description | Expected values |
|---|---|---|
enableCameraPreview |
Enable camera preview |
true/false
|
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("enableCameraPreview", "true");
var capabilities = {
'bstack:options' : {
"enableCameraPreview" : "true",
},
}
desired_cap = {
'bstack:options' : {
"enableCameraPreview" : "true",
},
}
capabilities = {
'bstack:options' => {
"enableCameraPreview" => "true",
},
}
AppiumOptions capabilities = new AppiumOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("enableCameraPreview", "true");
| Capability | Description | Expected values |
|---|---|---|
browserstack.enableCameraPreview |
Enable camera preview |
true/false
|
- The Camera preview feature is available only with the Pro plan.
- The Camera preview feature is supported only on Android 9 and above.
- You must set
enableCameraPreviewalong with the capabilities for either Camera image injection or Video injection.
Inject the uploaded image before camera is triggered in the app
Inject the uploaded image using BrowserStack’s custom executor with the action cameraImageInjection as shown in the following code snippets. Ensure the image is injected before the Camera is triggered in the app as the Camera only captures the last injected image.
JavascriptExecutor jse = (JavascriptExecutor)driver;
jse.executeScript("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {\"imageUrl\" : \"media://<id>\"}}")
await driver.execute("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {
\"imageUrl\" : \"media://<id>\"
}}”)
driver.execute_script("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {
\"imageUrl\" : \"media://<id>\"
}}”)
@driver.execute_script("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": {
\"imageUrl\" : \"media://<id>\"
}}”)
((IJavaScriptExecutor)driver).ExecuteScript("browserstack_executor: {\"action\":\"cameraImageInjection\", \"arguments\": { \"imageUrl\" : \"media://<id>\"}}");
Trigger camera in the app & take a photo
Add the logic to click the Camera button in the mobile app after the logic to inject the uploaded image is added in the script. The image captured from the Camera is the last injected image.
Frequently Asked Questions (FAQs)
1. Do we need to make any changes to the app code?
You do not need to make any changes to the app code.
2. What kind of apps are supported?
BrowserStack supports the following apps:
- Native Android and iOS apps
- Cross-platform iOS apps
Related topics
See JavaScript Executors for a list of various JavaScript Executors that BrowserStack offers.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!