View test results
View your test results on the App Automate Dashboard
After running your tests on BrowserStack, you can view results for the same from the App Automate dashboard or using our REST API.
Use the build and project capabilities to organise your test sessions into different builds and projects on the App Automate dashboard. Once a build is selected, you can view the overall summary of the build as well as results for each test session. You can drill down into the details of a specific test session to view its execution details and debugging information such as video recording, network logs and device logs. Every Appium test session has a unique session ID associated to it. You can also use the session ID to access test results and debugging information using REST API.
If you are facing issues with loading the dashboard, refer to IP Whitelisting.
Build view in App Automate dashboard
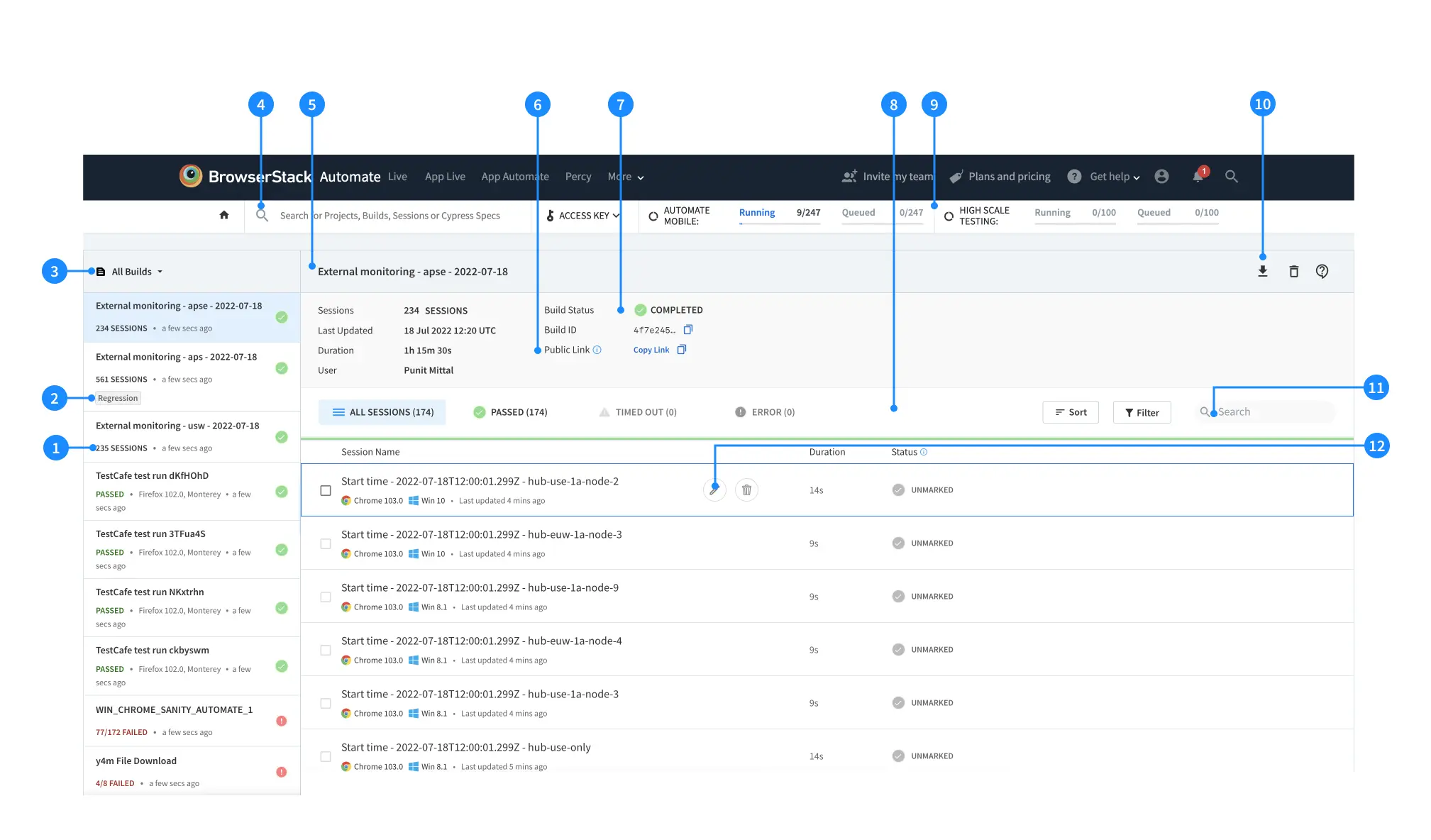
The App Automate dashboard shows you a list of builds that have run through your organization’s account. The following screenshot is the build listing dashboard view:

-
Sidebar: Enables quick access to all your builds. The sidebar also displays meta-information such as number of sessions, status of sessions, and project name.
-
Build tags: Add a custom build tag to your build using the
buildTagcapability or using REST API. -
Builds filter: Filters your builds by user, project, framework, status, or build tags. As you apply filters, the dashboard URL changes, enabling you to share filtered views with other team members.
-
Global search: Searches for projects, builds, and sessions by their name or IDs.
-
Build name: Shows the build name and project name.
-
Build meta: Provides useful information about the build, such as, build status, build duration, number of parallels used, build ID, and the name of the user who executed the build. The build status can be any of the following:
-
COMPLETED: If the status of all test sessions in the build is completed. -
RUNNING: If status of one or more test session is running. -
FAILED: If one or more test session in the build had failed. -
Timed Out: If status of one or more test sessions is timed out.
-
-
Status: Shows different statuses of your test sessions. The REST API status (
PASSED,FAILED, orUNMARKED) denotes the session status that you mark using the REST API or JavascriptExecutor, or from the dashboard itself. The BrowserStack status represents a session state (RUNNING,ERROR, ORTIMED OUT) on the App Automate infrastructure. The two different statuses help you quickly identify the reason for test failures. Each session state has the following interpretation:-
PASSED: If user marked a session as Passed via the REST API. -
FAILED: If user marked a session as Failed via the REST API. -
RUNNING: If status of one or more test session is running. -
UNMARKED: If session execution is completed on BrowserStack -
TIMED OUT: The test session was idle for 90 seconds. If no additional Appium commands are recevied for 90 seconds, the test session is stopped, and the session status is updated to Timed out -
ERROR: If one or more test session in the build had errors (due to unexpected BrowserStack issues) OR were marked as Failed using REST API.
-
-
Parallels and queued sessions: Displays the total number of used parallels and queued sessions.
-
Download report: Allows you to download your build report in a
PDFfile format. -
Build level filters: Filter sessions in a build by user, spec status, device, or OS.
- Edit session details: Allows you to edit your test session details such as Session Name, Status, and Reason from the dashboard or using REST API.
Session view in App Automate dashboard
After you click a particular session in the build view, you will be taken to the session details view of the App Automate dashboard as shown in the following sample screenshot:

-
Input Capabilities and Device Capabilities: Shows a well-formatted view of the input capabilities that you supplied. These are visible by default and are searchable using the browser’s default find feature.
-
Filters: Allows you to filter builds similar to the build view.
-
Sidebar: Select a build from the list of builds available in the left sidebar.
-
Session name: Displays the spec name. Click Build to return to the builds view.
-
Session meta: Provides helpful information about the session, such as Browser, OS, Duration, Local testing on/off, Session ID, timestamp, and the user’s name who executed the session.
-
Session Video: Captures the recording of the test as it happens in the session. Use this recording to go at a precise point in time when an error occurred and debug.
Some points in the progress bar of the recording might be marked in Red or Yellow color during your test run indicating certain issues. Each color represents the following issues:-
Red:
- BrowserStack-specific errors such as
SO_Timeout - Console annotator marked as
Error - Session marked as
failedusing JavaScript executor, API, or SDK
- BrowserStack-specific errors such as
-
Yellow:
- Any log that is tagged as a
Warning - Console annotator marked as
warn - Selenium exceptions
- Any log that is tagged as a
-
Red:
-
Logs tab: Select Text Logs, Console Logs, or Screenshots tab to view detailed logs. These logs show the steps executed in the test, the browser’s JavaScript console output, or the error message captured when the build failed.
- Edit session details: Allows you to edit your test session details such as Session Name, Status, and Reason from the dashboard or using REST API.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!