Shadow DOM
Learn how to capture a shadow DOM
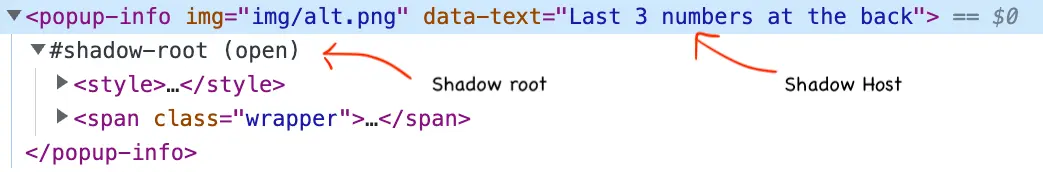
Percy now supports capturing Shadow DOM. It’s a technology for creating scoped DOM (Document Object Model) trees in web browsers. It enables developers to create a separate DOM tree for a web component, which is then attached to the main DOM tree as a shadow root. This shadow root acts as an encapsulation boundary for the component’s internal DOM structure and style, hiding it from the rest of the page. Shadow DOM allows developers to build reusable and modular components for the web.

Shadow root needs to be open, closed shadow root cannot be captured.
This feature currently applies only when you use the Percy SDK on Percy Web projects.
Prerequisites
- Requires
@percy/cliv1.19.2+ - Test Browser needs to be chromium v90+
How to install Percy CLI specific version?
npm install @percy/cli@v1.19.2
Make sure you are using Percy CLI v1.15+ version before upgrading to Percy CLI v1.19.2+. If you are using the older Percy Agent, then it’s recommended to upgrade to the latest CLI before trying the alpha release. Refer Percy CLI migration doc to migrate to latest Percy CLI.
How to configure chromium as your test browser?
You can learn more about how to set chromium browsers in Cypress config.
cypress run --browser chromium
// ...
let browser = await chromium.launch();
let page = await browser.newPage();
await page.goto('http://example.com', { waitUntil: 'networkidle' });
await percySnapshot(page, 'Example Snapshot');
await browser.close();
// ...
// ...
ChromeOptions options = new ChromeOptions();
options.setHeadless(true);
driver = new ChromeDriver(options);
percy = new Percy(driver);
driver.get("https://example.com");
percy.snapshot("Example snapshot");
// ...
// ...
let driver = new Builder()
.forBrowser('chrome')
.setChromeOptions(new chrome.Options().headless())
.build();
await driver.get("https://example.com")
await percySnapshot(driver, 'Example snapshot');
// ...
Notes
Single Element Capture and Percy Specific CSS is not supported for element which are inside Shadow DOM yet.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!