Run Katalon Studio tests with Automate
A step-by-step guide to running Katalon Studio tests with BrowserStack Automate
Katalon Studio helps you to automate your web and mobile testing. It is designed to create automated test scripts without coding. Integrating Katalon Studio with BrowserStack will help you to run Katalon Studio recorded test scripts on 3000+ real devices and desktop browsers.
This guide will help you:
- Run Katalon tests on BrowserStack
- Test privately hosted websites
- Run multiple tests in parallel
- Organize tests
- Mark test status as passed or failed
- Supported OS/Browsers
Prerequisites
- BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- Katalon Studio is installed.
- A recorded test using Katalon Studio’s recorder is available.
Running Katalon tests on BrowserStack
Katalon Studio recorded test scripts are executed on BrowserStack using the Remote option of Katalon Studio. To execute the test script remotely there is a prerequisite for specifying the capabilities provided by BrowserStack.
Follow the below steps to set the capabilities and execute Katalon test script on BrowserStack:
- Open the Katalon Studio test script that you want to execute on BrowserStack.
-
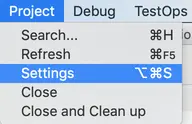
Now, click on Project tab → Settings option:

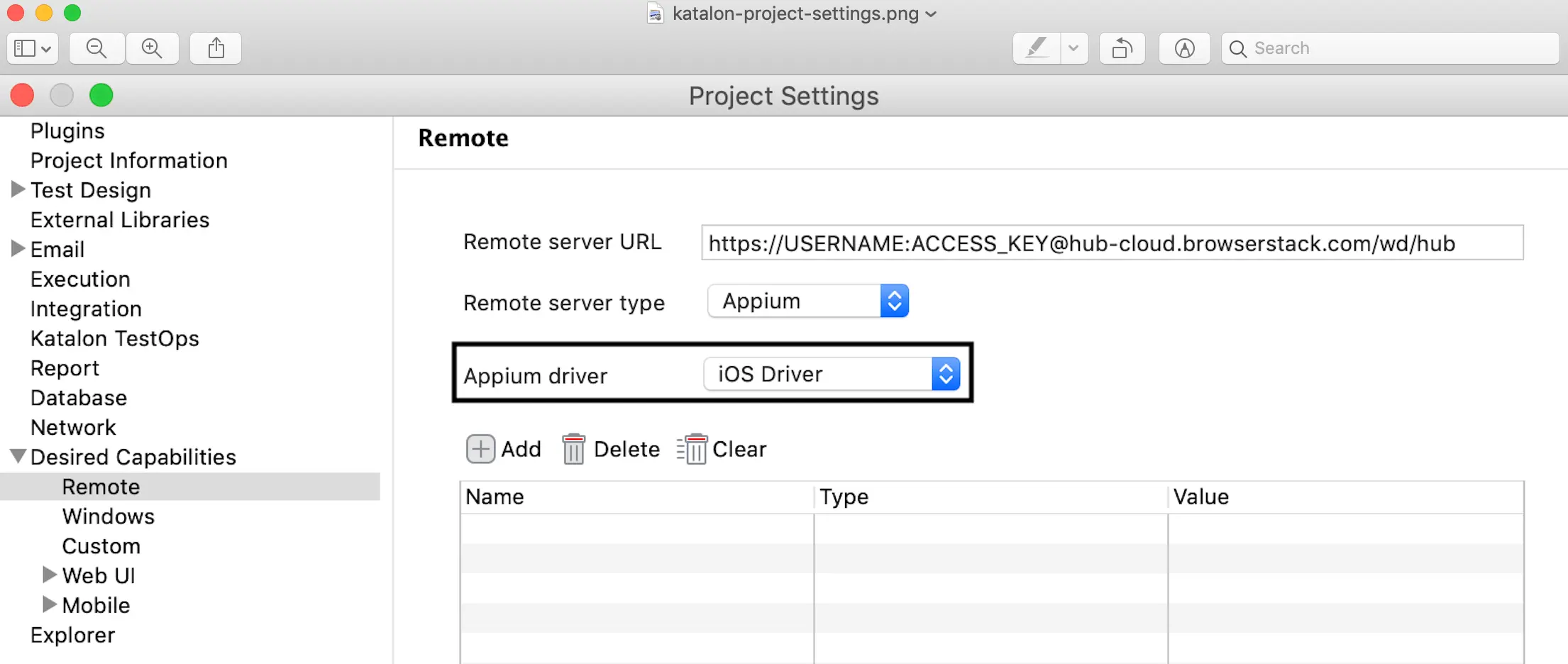
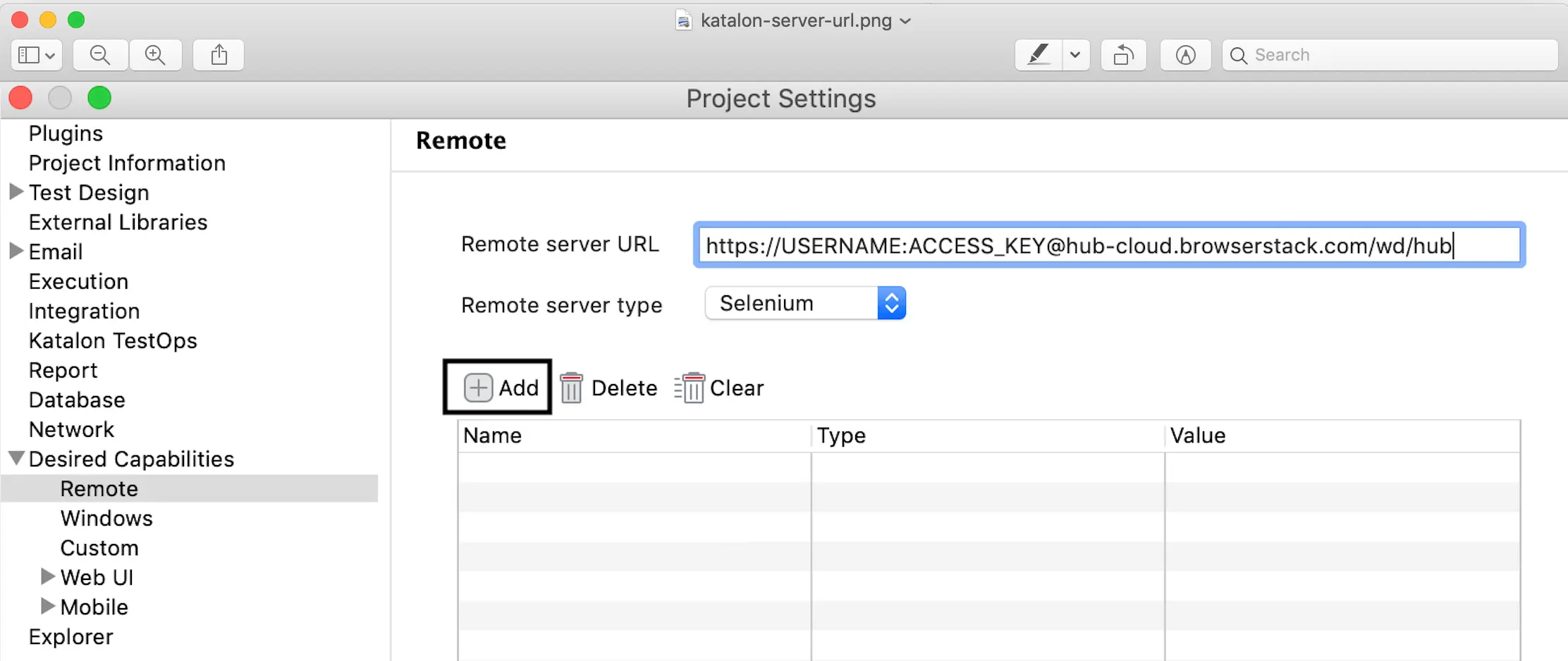
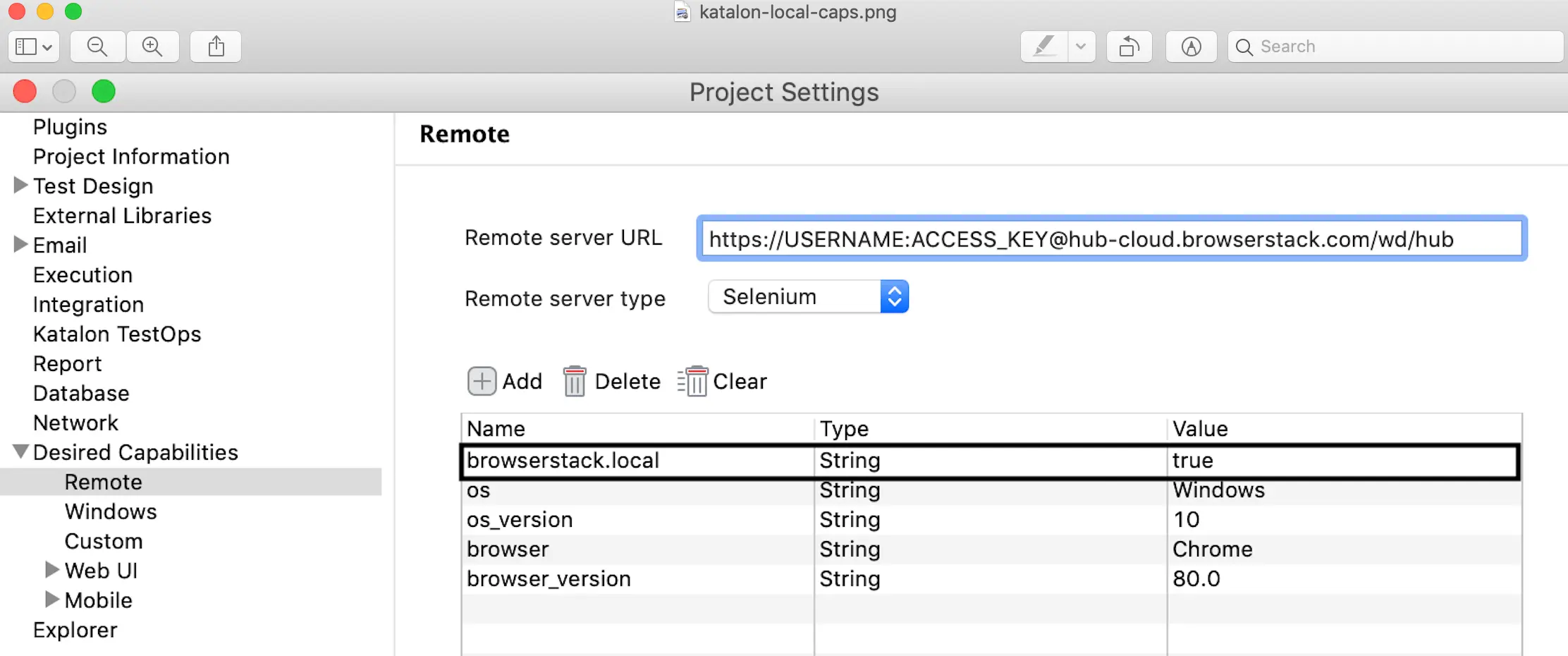
The Project Settings window will appear. To set the capabilities, click on the Desired Capabilities → Remote option, this will result in the following window.
- In the Remote server URL field, add
https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hubUSERNAMEandACCESS_KEYare used for authentication and can be found on the BrowserStack Settings page under the Automate section. - In the Remote server type field, select Selenium to execute the test script on desktop browsers or Appium to execute the test script on mobile devices/browsers from the drop-down list.
- In the case of Appium, the Appium driver must be specified based on Android (Android Driver) or iOS devices (iOS Driver):

- In the Remote server URL field, add
-
Click on Add icon to add desired capabilities provided by BrowserStack:

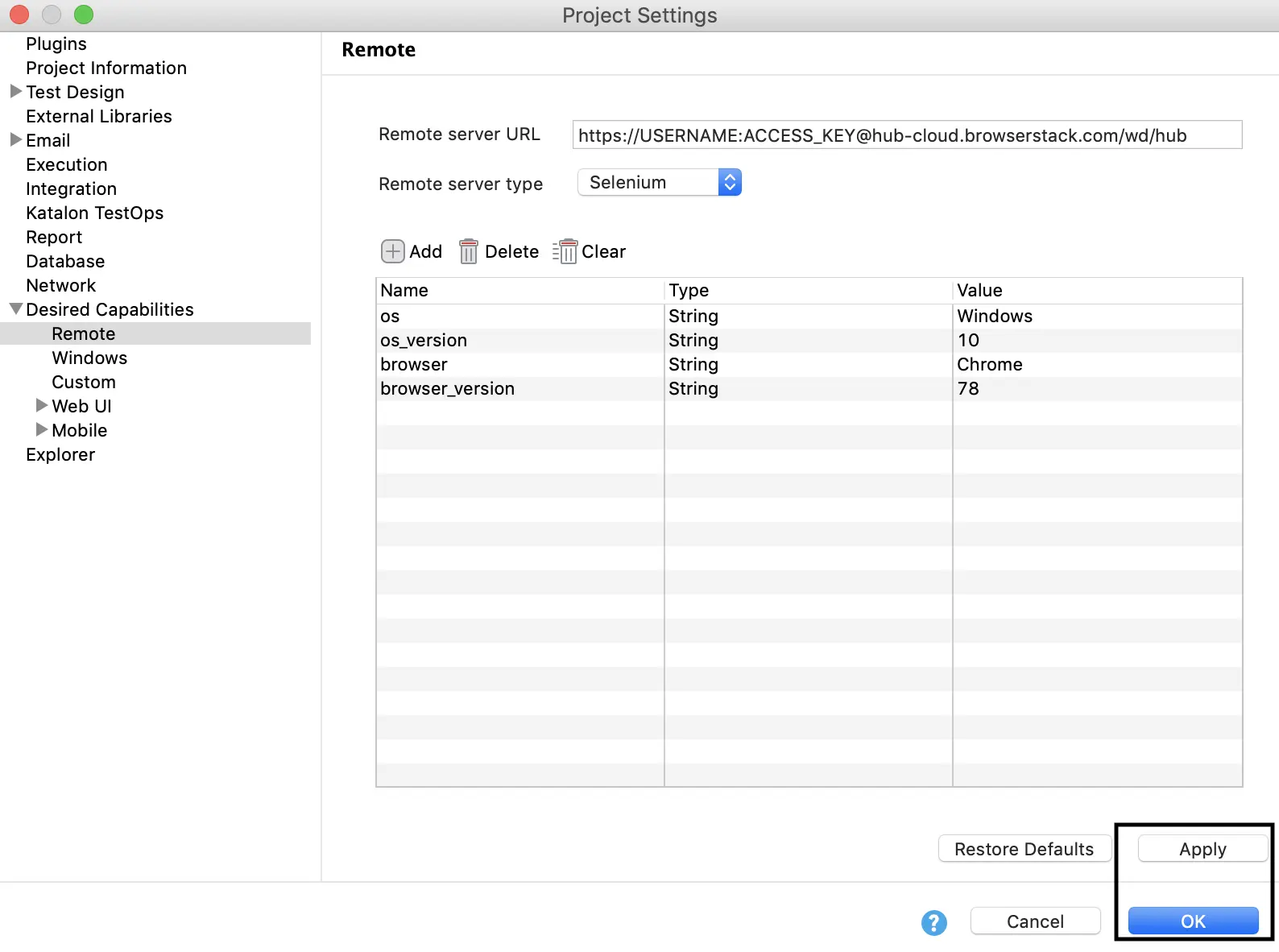
For example, to execute the test script on Chrome 78 on Windows 10 use the following capabilities in the form ofNameandValue:- os: Windows (Name:
os, Value:Windows) - os_version: 10 (Name:
os_version, Value:10) - browser: Chrome (Name:
browser, Value:Chrome) - browser_version: 78 (Name:
browser_version, Value:78)
You can refer to the Capabilities Generator section of the capabilities page to find out other possible Name and Value.
Capabilities are set at the Project level, that is, all the test cases, test suites, and test suite collection within a single project will have the same set of capabilities.
In order to execute the test cases, test suites, or test suite collection with a different set of capabilities, create another project with the new set of capabilities. Once all the capabilities are added, click on Apply → OK as shown in the following figure:

- os: Windows (Name:
-
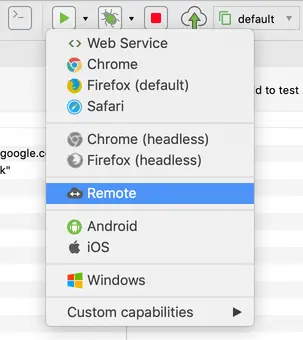
Now, execute the test script using the Remote option as shown in the following figure:

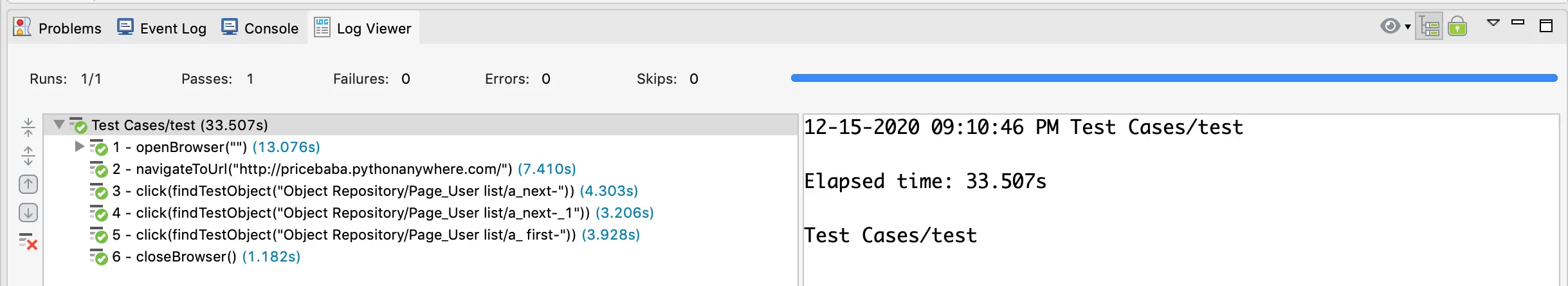
If the test is executed successfully on BrowserStack, the Log Viewer tab in Katalon Studio displays the test script result as shown in the following figure:

You can also verify the test script status on the BrowserStack Automate dashboard.
Testing privately hosted websites
You can test your websites that are hosted privately using the BrowserStack Local testing feature. This section will guide you through enabling Local Testing, and then using it to test websites on your work machines, CI/CD machines/nodes, and other private network configurations.
Enabling Local Testing with Automate is a simple two-step process:
- Establishing a Local Testing connection.
- Configuring Katalon test scripts so they run through the Local Testing connection.
Establishing a Local Testing connection
You can start a Local Testing connection through your command-line interface by following the steps below:
- Download the appropriate binary for your system:
- Unzip the binary to a folder/directory on your machine.
- Open your command-line interface and navigate to the folder containing the Local binary.
- Run the binary using the following command:
./BrowserStackLocal --key YOUR_ACCESS_KEY
BrowserStackLocal.exe --key YOUR_ACCESS_KEY
Configuring tests to run with Local Testing connection
After establishing the Local Testing connection, set browserstack.local capability to true.

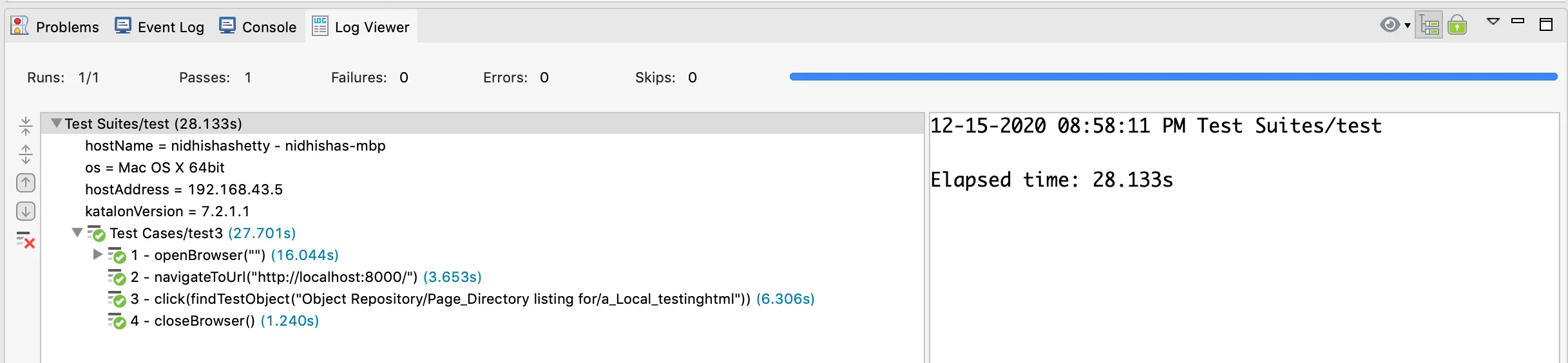
Now, run the test script which is trying to access locally hosted URLs using the Remote option as shown in the above section (point number 4). If the test runs successfully on BrowserStack, the Log Viewer tab in Katalon Studio displays the test results as shown in the following figure.

You can also verify the test script status on the BrowserStack Automate dashboard.
Running multiple tests in parallel
On BrowserStack, you can run multiple test scripts at the same time across various browser, device and OS combinations, this is Parallel Testing. Parallel Testing gives you the same benefits as running a multi-threaded application.
With Parallel Testing, you can run the same test on different browser/device combinations, or run different tests on the same browser/device combination. Parallel Testing will help you reduce the run time of your test suites, resulting in faster build times and faster releases.
Parallel testing in Katalon Studio is done with the help of Test Suite Collection, which includes Test Suites, and in return, these Test Suites include the Test Cases.
Following are the steps to execute test scripts parallelly on BrowserStack:
-
Consider an example of executing two test cases/test scripts (TC1 and TC2) in parallel.

-
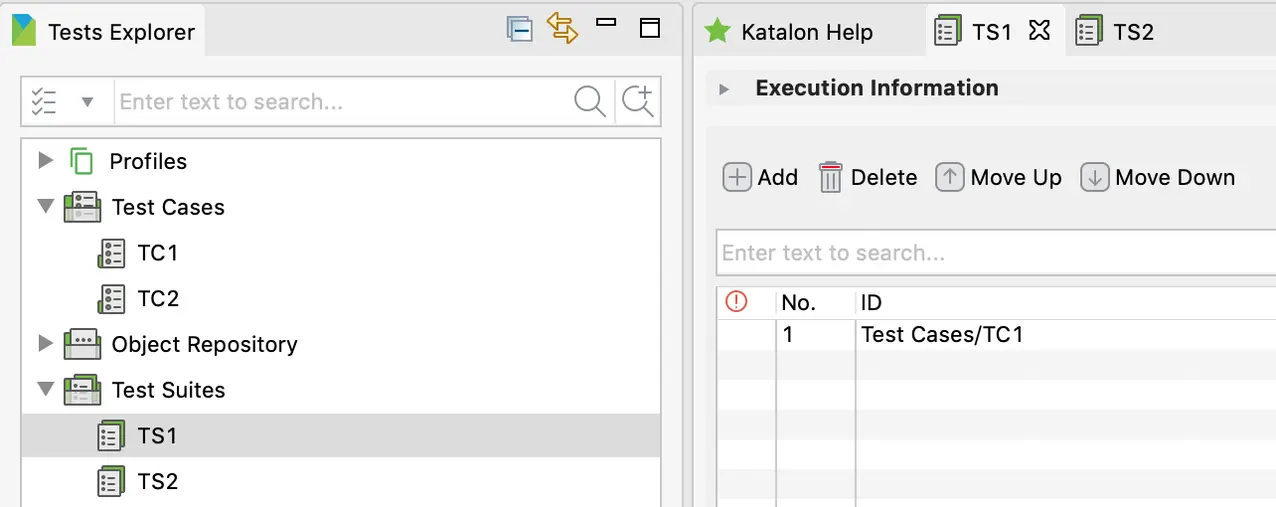
Create two Test suites (TS1 and TS2), add these test cases in the respective Test Suites. TS1:
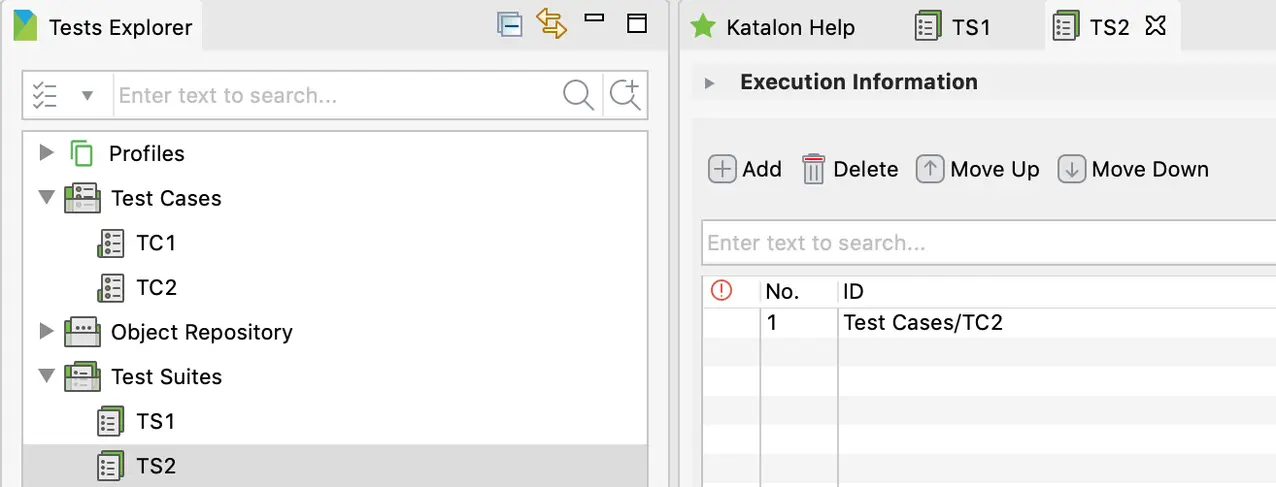
 TS2:
TS2:

-
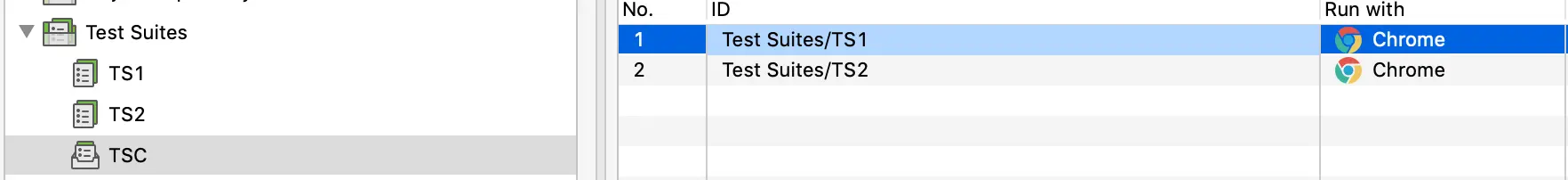
Create a Test Suite Collection (TSC), and add both the Test Suites.
 When we add a test suite to a test suite collection, by default, the execution will be running on the Chrome browser as shown in the preceding figure.
When we add a test suite to a test suite collection, by default, the execution will be running on the Chrome browser as shown in the preceding figure. -
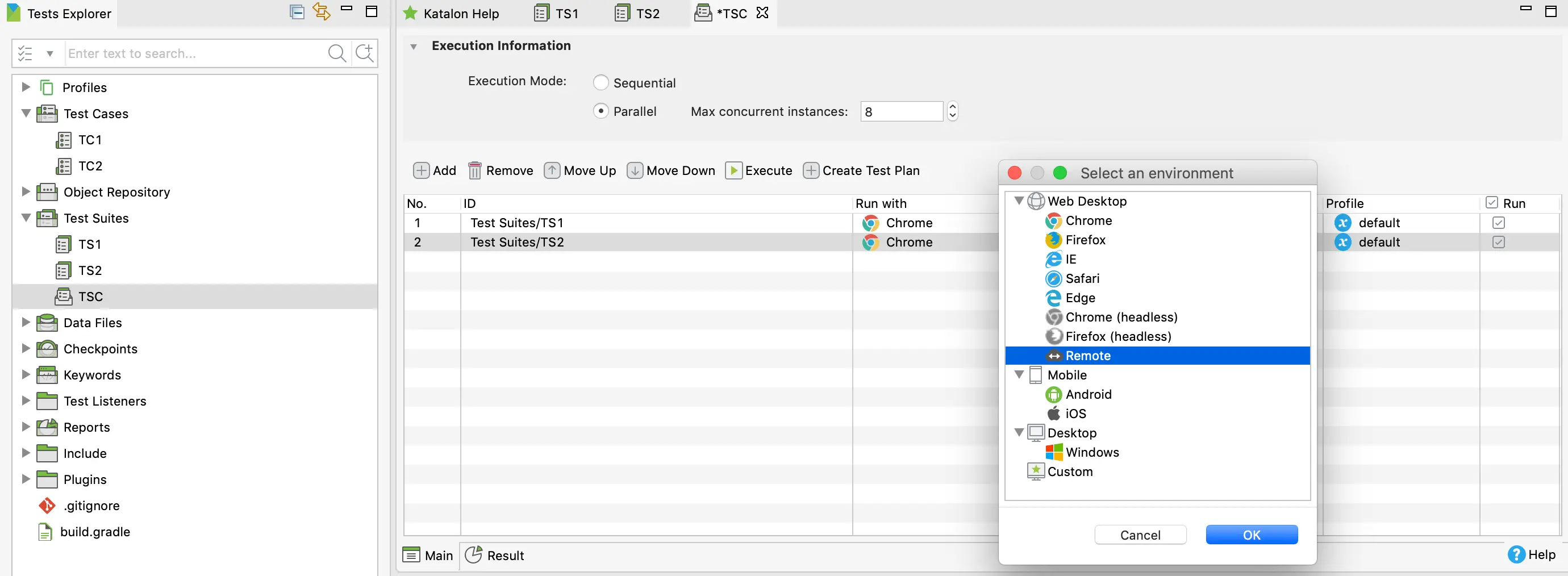
To execute test scripts parallelly on BrowserStack, change the browser option to Remote by clicking on Run with column. It will display the execution environment selection dialog box as shown in the following figure:

- Select the Remote option to execute the test scripts parallelly on BrowserStack.
- Select the radio button Parallel in the Execution Information section.
- Click on Execute to execute the test scripts parallelly on BrowserStack using the desired capabilities.
Organizing tests
You can execute your Katalon test scripts on BrowserStack in separate builds (test suite) with the help of listener function.
Test Listener file in Katalon allows you to add listener functions before/after TestCase/TestSuite. Listener functions will enable you to run your test scripts on BrowserStack with the Katalon test script name. This will lead to the execution of test scripts within the respective builds.
Following are the steps to implement Test Listeners in your Katalon test scripts:
- Create a Test Listener file by clicking on Test Listeners > New > New Test Listener in the Tests Explorer.
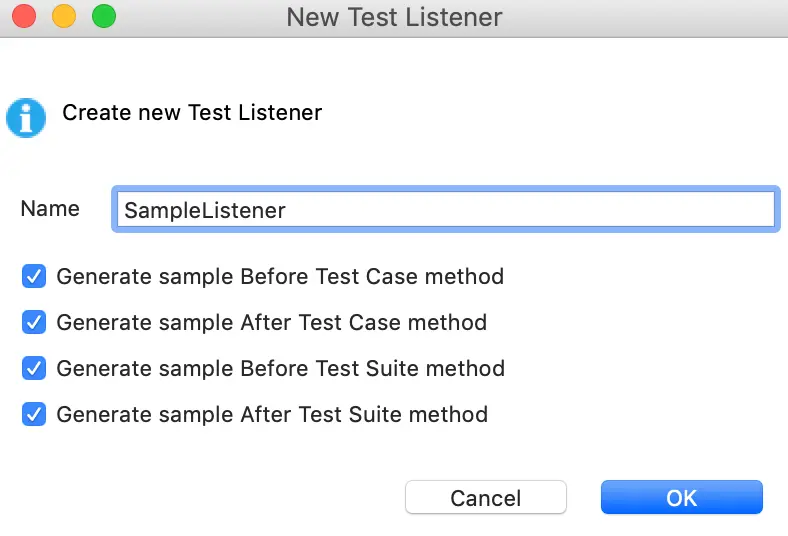
- In the following New Test Listener window, select all checkbox for Before/After Test Case/Test Suite:

- In the Test Listener file, you will find Before/After Test Case/Test Suite listeners as shown below:
@BeforeTestCase def sampleBeforeTestCase(TestCaseContext testCaseContext) { println testCaseContext.getTestCaseId() println testCaseContext.getTestCaseVariables() } @AfterTestCase def sampleAfterTestCase(TestCaseContext testCaseContext) { println testCaseContext.getTestCaseId() println testCaseContext.getTestCaseStatus() } @BeforeTestSuite def sampleBeforeTestSuite(TestSuiteContext testSuiteContext) { println testSuiteContext.getTestSuiteId() } @AfterTestSuite def sampleAfterTestSuite(TestSuiteContext testSuiteContext) { println testSuiteContext.getTestSuiteId() }Note: Ensure the
WebUI.closeBrowser()code line is not present in the testscripts as it will be added in the@AfterTestCaselistener function file. - To run your test scripts and test suite on BrowserStack with the Katalon test script and test suite name follow the below steps:
- Add the below package in the Test Listener file:
import com.kms.katalon.core.configuration.RunConfiguration - Add the below snippet in the
@BeforeTestSuitelistener function to run your test suite(build) on BrowserStack with the Katalon test suite name:@BeforeTestSuite def sampleBeforeTestSuite(TestSuiteContext testSuiteContext) { RunConfiguration.setDriverPreferencesProperty("Remote","build",testSuiteContext.getTestSuiteId()) } - Add the below snippet in the
@BeforeTestCaselistener function to run your test scripts on BrowserStack with the Katalon test script name:@BeforeTestCase def sampleBeforeTestCase(TestCaseContext testCaseContext) { RunConfiguration.setDriverPreferencesProperty("Remote", "name",testCaseContext.getTestCaseId()) }
- Add the below package in the Test Listener file:
- Now run your test suite, you will find that the test scripts execute within the respective test suite(build) on the BrowserStack Automate dashboard.
Marking test status as passed or failed
BrowserStack does not know whether your test’s assertions have passed or failed because only the test script knows whether the assertions have passed. You can inform BrowserStack whether your test script has passed or failed by setting the test status to PASSED or FAILED.
Follow the below steps to set test status to PASSED or FAILED:
- Create
@AfterTestCaselistener function as described in the Organizing tests section. - Add the below packages to Test Listener file:
import org.openqa.selenium.JavascriptExecutor; import com.kms.katalon.core.webui.driver.DriverFactory; import org.openqa.selenium.WebDriver; import org.openqa.selenium.support.ui.WebDriverWait; - Add following code snippet in the
@AfterTestCaselistener function to set test status toPASSEDorFAILEDas shown in the following code snippet:@AfterTestCase def sampleAfterTestCase(TestCaseContext testCaseContext) { String status = testCaseContext.getTestCaseStatus(); String reason = testCaseContext.getTestCaseStatus(); def driver = DriverFactory.getWebDriver() JavascriptExecutor jse = (JavascriptExecutor)driver; jse.executeScript("browserstack_executor: {\"action\": \"setSessionStatus\", \"arguments\": {\"status\": \""+status+"\", \"reason\": \""+reason+"\"}}"); WebUI.closeBrowser() }In the above code snippet, you can pass the
reasonfor test status instringdatatype, the test status is obtained from thetestCaseContext.getTestCaseStatus()method. - Execute the Test Case. You will find the Katalon test executed on BrowserStack with test status marked as
PASSEDorFAILED.
Supported OS/Browsers
The following table shows the supported browser versions on Windows and Mac:
| Desktop Browsers | Browser Version Supported on Windows | Browser Version Supported on macOS |
|---|---|---|
| Internet Explorer (IE) |
9, 10, 11
|
N/A |
| Microsoft Edge | 18 |
N/A |
| Firefox |
56+ |
56+ |
| Google Chrome |
58+ |
58+ |
| Safari | N/A |
12+ |
The Katalon Studio test scripts are executed on BrowserStack with most of the browser and OS combinations, however, there are few exceptions at present: OS X Mavericks and OS X Catalina.
You should now be able to execute Katalon Studio tests on BrowserStack, if you need any further help, feel free to contact our Support team who are always ready to help you out!
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
