Jest Test Report
Detailed Jest Test Report with Test Reporting and Analytics
Capture detailed insightful Jest Test Report with BrowserStack Test Reporting and Analytics for every build run, regardless of the test environment and share it instantly with your stakeholders.
Get Jest Test Report with Test Reporting and Analytics
Keep track of every Jest Test Automation build run by creating a detailed Jest Test Report on BrowserStack Test Reporting and Analytics Dashboard with all historical data. Leverage automatic flaky & failure reason detection with AI. Easily share the report with all stakeholders for better collaboration.
How to get Jest Test Report with Test Reporting and Analytics
BrowserStack Test Reporting and Analytics is a centralized dashboard that checks Test Suite Health and offers a centralized Test Automation Dashboard.
It integrates seamlessly with different Test Automation Frameworks like Jest and fetches report for every build run with detailed insights and custom view.
You can get Jest Test Reports for your,
- Tests running on BrowserStack without SDK
- Tests Running on BrowserStack with SDK
- Tests running Locally or Elsewhere by easy integration
You can create, manage, download, and share dashboards with Test Observability.
Features
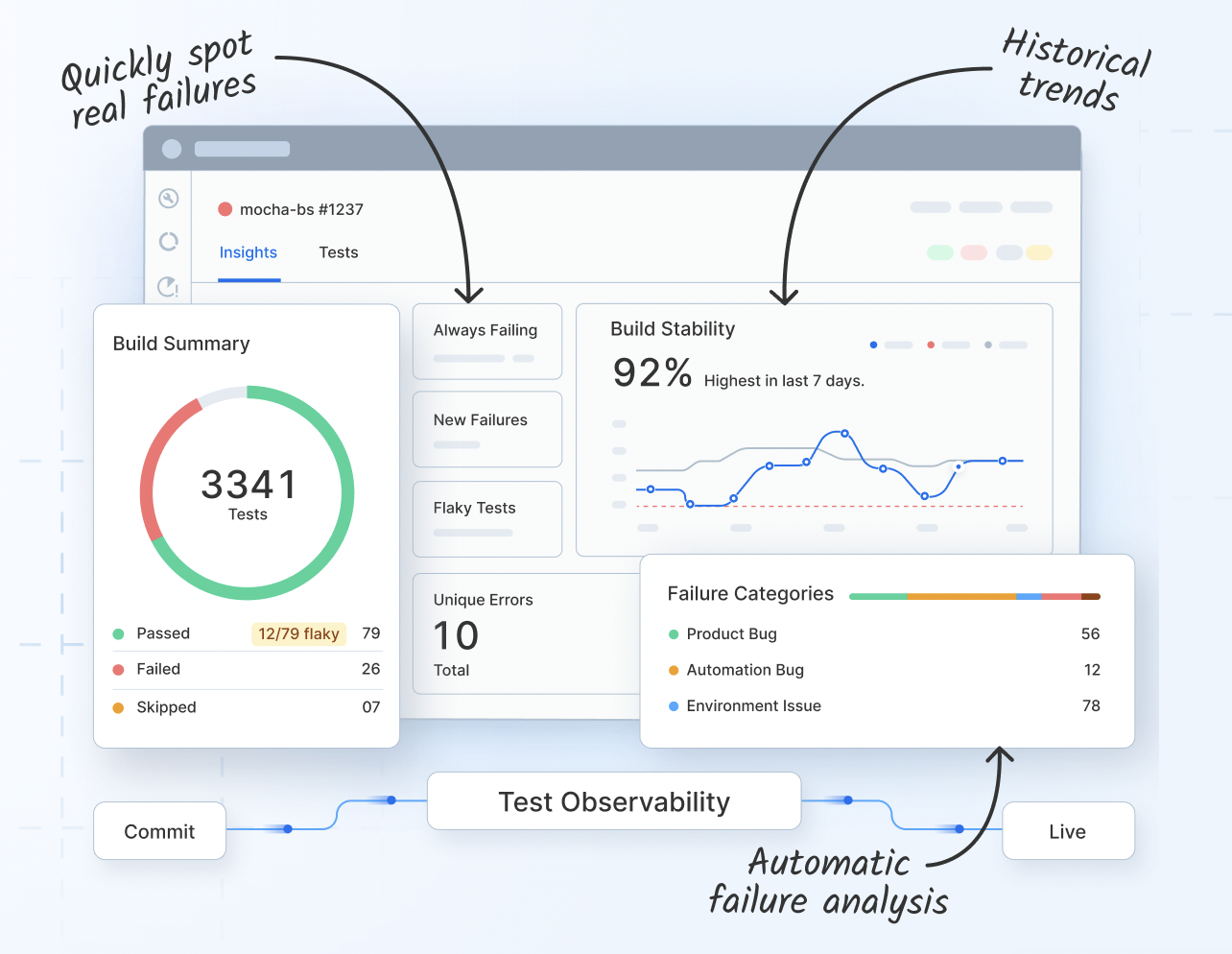
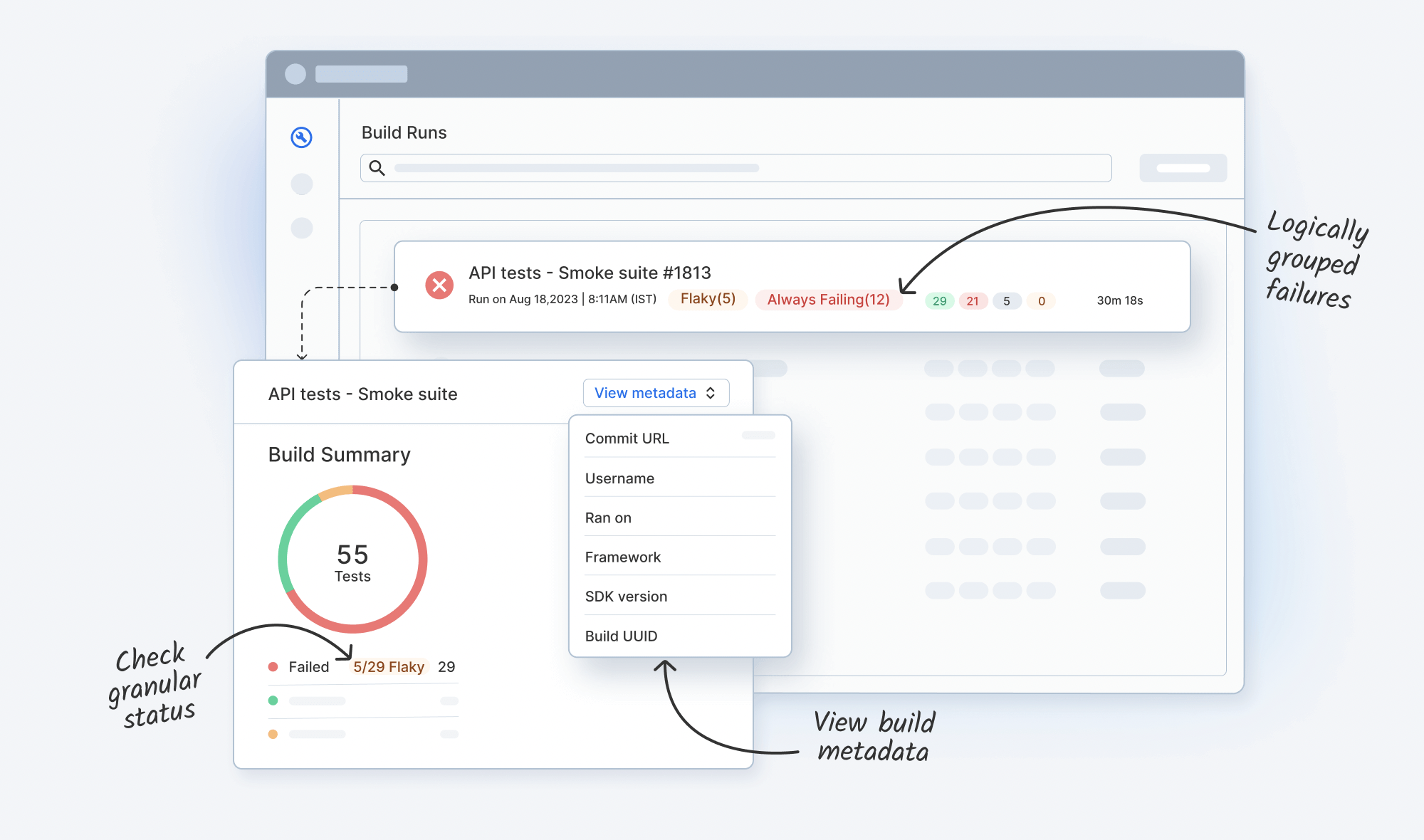
Get Detailed Test Build InsightsYou can access comprehensive test build insights like performance, flakiness, new failures, always failing, build stability, run summary, and more. | ||
Track Failure Rate of Test BuildsKnow the performance of each test build and track the failure rate of tests, flakiness, and average failure rate to keep an eye on the health of test suite. | ||
Better Team CollaborationDownload & share report PDFs of build insights, unique errors, test health, testing trends, and more with stakeholders. | ||
Complete End-to-End VisibilityInteractive testing trends charts that provide a 360-degree end-to-end visibility into automation metrics for all teams, projects, and modules. | ||
Enhanced Debugging with Rich ArtifactsEffectively identify and debug any issues in your test build with detailed analytics and rich artifacts on the central test automation dashboard. | ||
Get Historical Data and TrendsIdentify trends with comprehensive historical data for all re-runs and merged runs of test builds for a better understanding of reoccurring issues. | ||
Get Jest Test Report using Test Reporting and Analytics
Frequently Asked Questions
Jest Test Report has all the detailed insights about the various build runs during Jest Test Automation. It is useful in identifying bugs and resolving them.
Yes! You can seamlessly integrate BrowserStack Test Reporting and Analytics with Jest to get detailed reports in a centralized Test Automation Dashboard. You can get Jest Test Reports for your Tests running on BrowserStack without SDK, Tests Running on BrowserStack with SDK, and Tests running Locally or Elsewhere by easy integration by easy integration.
Yes, all the meta-data and insights of all the build-runs from different triggers can be viewed in Jest Test Report with BrowserStack Test Reporting and Analytics.
BrowserStack Test Reporting and Analytics allows you to Download & Share report PDFs of detailed Jest Test Report containing build insights, unique errors, test health, testing trends, and more with stakeholders.
You can easily get all the historical test result data at a centralized test automation dashboard using BrowserStack Test Reporting and Analytics, even for local test runs. Also, it allows you to download and share the Jest Test Report with fellow stakeholders and team.
Jest test results can be in different formats depending on the configuration. Here are the common formats:
- Default console output: By default, test results are print in human-readable format directly to the console.
- JSON Format: Generate structured JSON test results via the –json flag
- JUnit XML Format (for CI/CD integration): Generate JUnit XML reports using jest-junit
- Custom Reporters: With Jest, you configure custom reporters (HTML, CSV etc.) in jest.config.js
Need detailed Test Reports for your Jest Test Suite?

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Thank you
Fetching available slots...
You can book a time to talk with us.
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you:
Meanwhile, these links might interest you: