Text Alternatives Testing
Test Alt Text Accessibility on your website with BrowserStack
Run full page scans and test the text alternatives on your website as per WCAG guidelines AA and AAA. Get detailed reports from an easy-to-use dashboard that presents all Accessibility requirements in a single scan.
How does Text Alternatives Testing work?
BrowserStack Accessibility Testing is an integrated platform that detects accessibility issues such as Alt Text at speed.
- Sign up for a BrowseStack Account.
- Launch Accessibility Toolkit
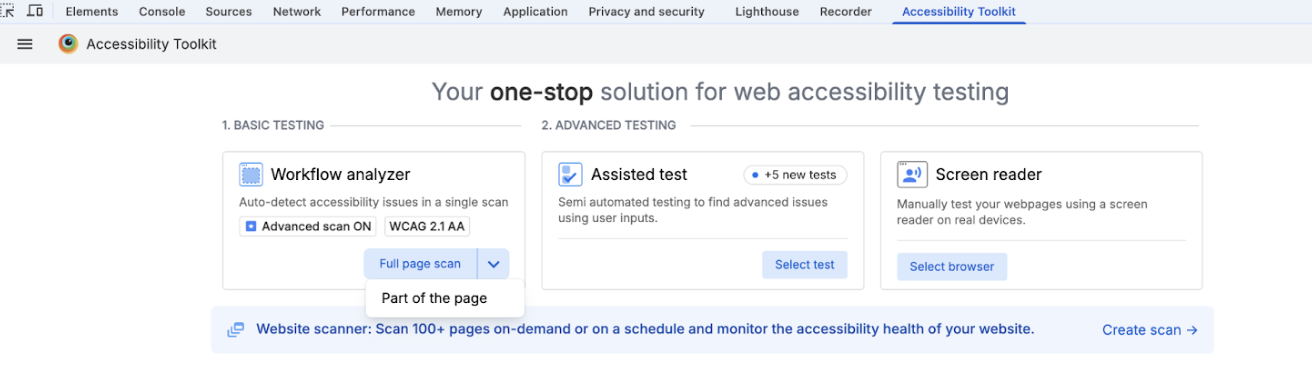
- In the Workflow Analyzer tile, choose scope i.e. Full Page or Part of the Page. It starts the scan and detects the accessibility issues on the page.
- It shows the Issue Summary and Workflow Log reports once you stop the scanning. Issue Summary has different accessibility issues consolidated under Issue Categories like Color Contrast.
- You can also schedule Scans to monitor issues with text alternatives using Website Scanner and get detailed reports.
Features
Follows WCAG ComplianceYou can choose WCAG Compliance Level for Alt text testing. BrowserStack’s Workflow Scanner supports WCAG 2.0, 2.1 and 2.2 compliance. | ||
 | Choose Conformance Level & Test on Real DevicesSelect between AA and AAA WCAG conformance levels to test accessibility of text alternatives of a website on real devices. | |
Test a Full Page or Specific ComponentsRun a full page scan or test website components for elements of accessible text alternatives. | ||
Get Detailed ReportsAccess detailed auto-generated test reports & smart issue summaries (with a list of pages affected) in a central dashboard. Easily combine & share reports. | ||
Enhanced DebuggingEffectively debug accessibility issues & save time on VPAT reports with automatic grouping issues by the violated WCAG guideline. | ||
Monitor Alt Text Accessibility using Website ScannerSchedule regular scans for text alternatives by using BrowserStack’s Website Scanner. The tool automatically scans and reports on the accessibility status of the entire website. | ||
Test Alt Text Accessibility Now
Frequently Asked Questions
- You can choose WCAG Compliance Level for alt tags accessibility. The Workflow Scanner supports WCAG 2.0, 2.1, and 2.2 compliance.
- Select between AA and AAA WCAG conformance levels for text alternatives testing.
- All duplicate issues are removed automatically. Unique issues are categorized by their type, affected components, and the WCAG guidelines they violated.
- Use test workflow logs to zero in on the exact source of every big, including specific URLs and the actions that triggered the anomalies.
Yes, absolutely.
A tool like BrowserStack’s Website Scanner helps monitor alternative formats for accessibility of a website or app. It is ideal for performing quick status checks by specifying the URLs of certain pages. Testers can also schedule regular accessibility scans so that manual effort is reduced and the process becomes more optimal.
Consider using a tool like BrowserStack’s Workflow Scanner for ARIA testing.
Workflow Scanner helps maintain adequate text on image accessibility by checking for missing alt text, insufficient color contrast, etc. Scan multiple web pages in a user workflow. No need to run scans multiple times for each page.
The tool is simple to use. Just start the scanner and navigate as a user would.
Simply put, the inclusion of alt text helps make a website more accessible; hence the term “accessibility alt text” or “alt text for accessibility”.
Alt text testing is necessary to ensure that all the images and non-textual content on your website carries appropriate alt texts. If an image or video has no alt text or has incorrect alt text, certain users won’t be able to perceive it, which leads to an extremely sub-par UX.
Alt text testing is required to prevent such a scenario.
Often, individuals with disabilities use tools like screen readers to navigate a website. If the site contains “text alternatives” for visual media (a video or image), screen readers can pick them up seamlessly and enable a positive user experience for disabled visitors.
In this case, text alternatives are literally text-based alternatives to non-textual content.
Another example of such are translation tools that convert a website’s language into a language of the visitor’s choice. By providing such transcripts, the website owner can ensure that the site is accessible and usable by all visitors.
Need to Test Text Alternatives for your website?

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Thank you
Fetching available slots...
You can book a time to talk with us.
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you:
Meanwhile, these links might interest you: