Jenkins
Integrate your Appium test suite with Jenkins and the BrowserStack device cloud for native and hybrid apps using our Jenkins plugin.
Jenkins is an open-source Continuous Integration (CI) server, which automates the build and deploy process of your web applications. By running your Selenium test suite in Jenkins, you also automate testing as part of the build process. Add BrowserStack to the mix, and your web apps can be tested across 3000+ real devices and desktop browsers. BrowserStack lets you integrate your Selenium tests with Jenkins using a plugin that connects your Jenkins CI server to the BrowserStack Selenium Grid.
Use the BrowserStack Jenkins plugin to:
- Configure your BrowserStack credentials for your Jenkins jobs.
- Upload your app build to the BrowserStack servers.
- Set up and tear down the BrowserStack Local binary for testing internal, development and staging environments.
Prerequisites
You need the following set up before you begin
- An existing Jenkins CI server (version 1.653+)
- A BrowserStack account
Installing the Jenkins Plugin
To run your Appium tests with Jenkins on BrowserStack, you will first need to download our Jenkins plugin. Before installing the plugin, ensure you have the necessary privileges to administer your Jenkins installation. We recommend doing this when there are no active build jobs running on Jenkins.
- Click on Manage Jenkins > Manage Plugins.
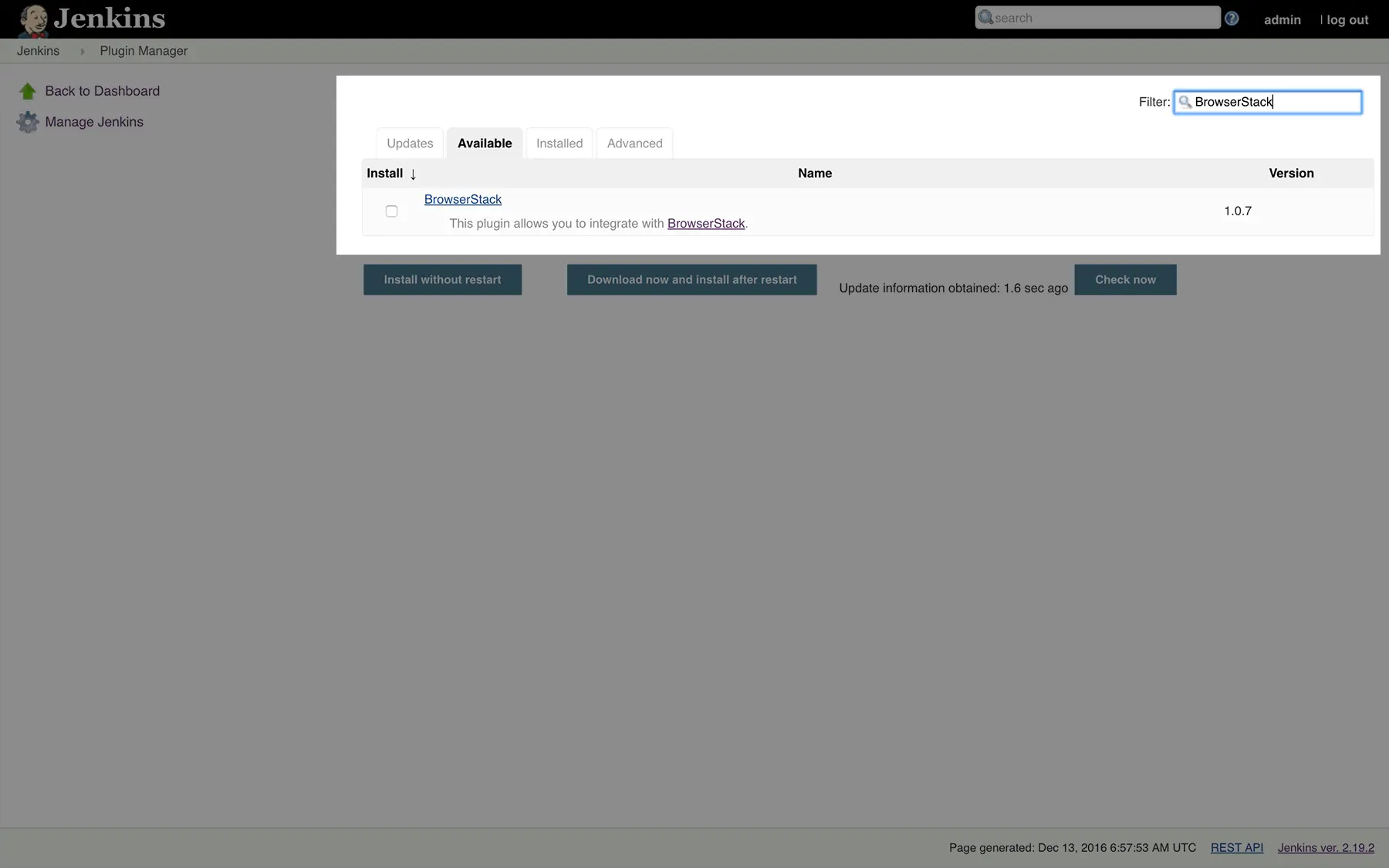
- Click on the Available Plugins tab.
- In the search box type BrowserStack.
-
Choose BrowserStack from the list of available plugins.

- Check the box and install the plugin.
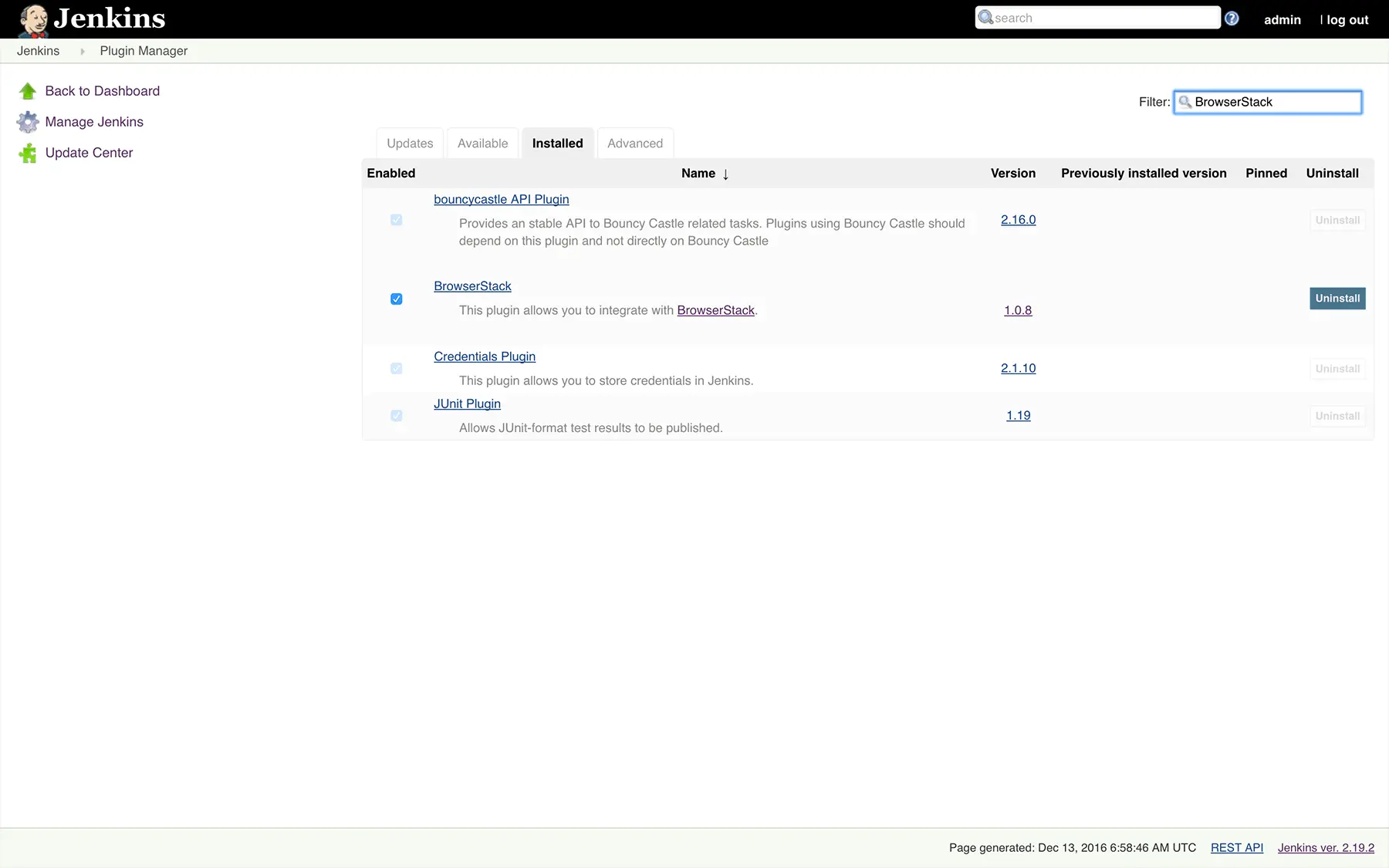
- Once the plugin has been successfully installed you will be able to see it in the list of Installed plugins.

Note: If the BrowserStack plugin doesn’t show up in the list of Available plugins, click on the Check Now button to force Jenkins to pull the latest available plugins from Jenkins update center.
Configuring your BrowserStack credentials
Once you’ve installed the plugin, you will need to configure your BrowserStack credentials to complete the integration between Jenkins and your Appium tests. Follow these steps to configure BrowserStack inside Jenkins:
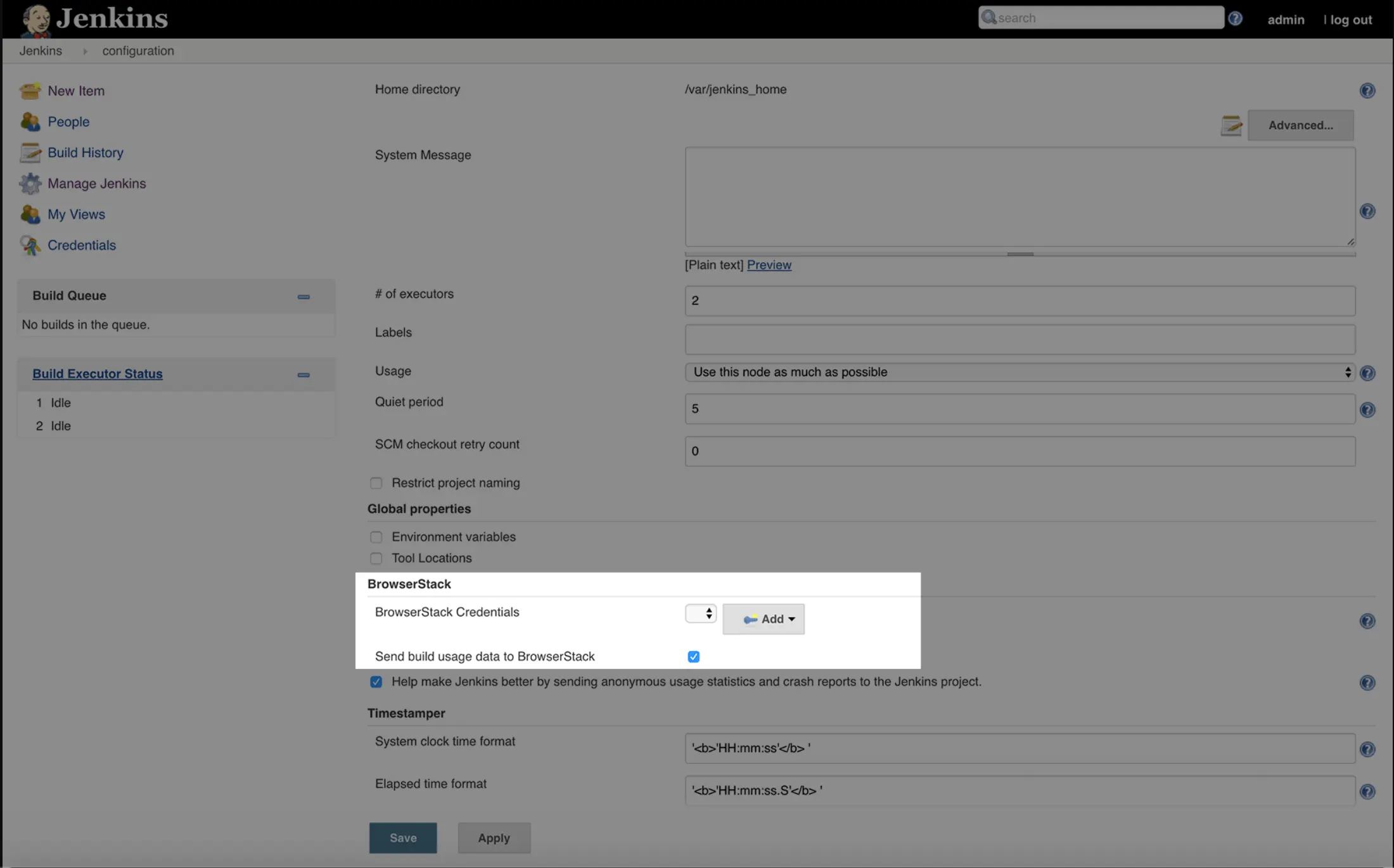
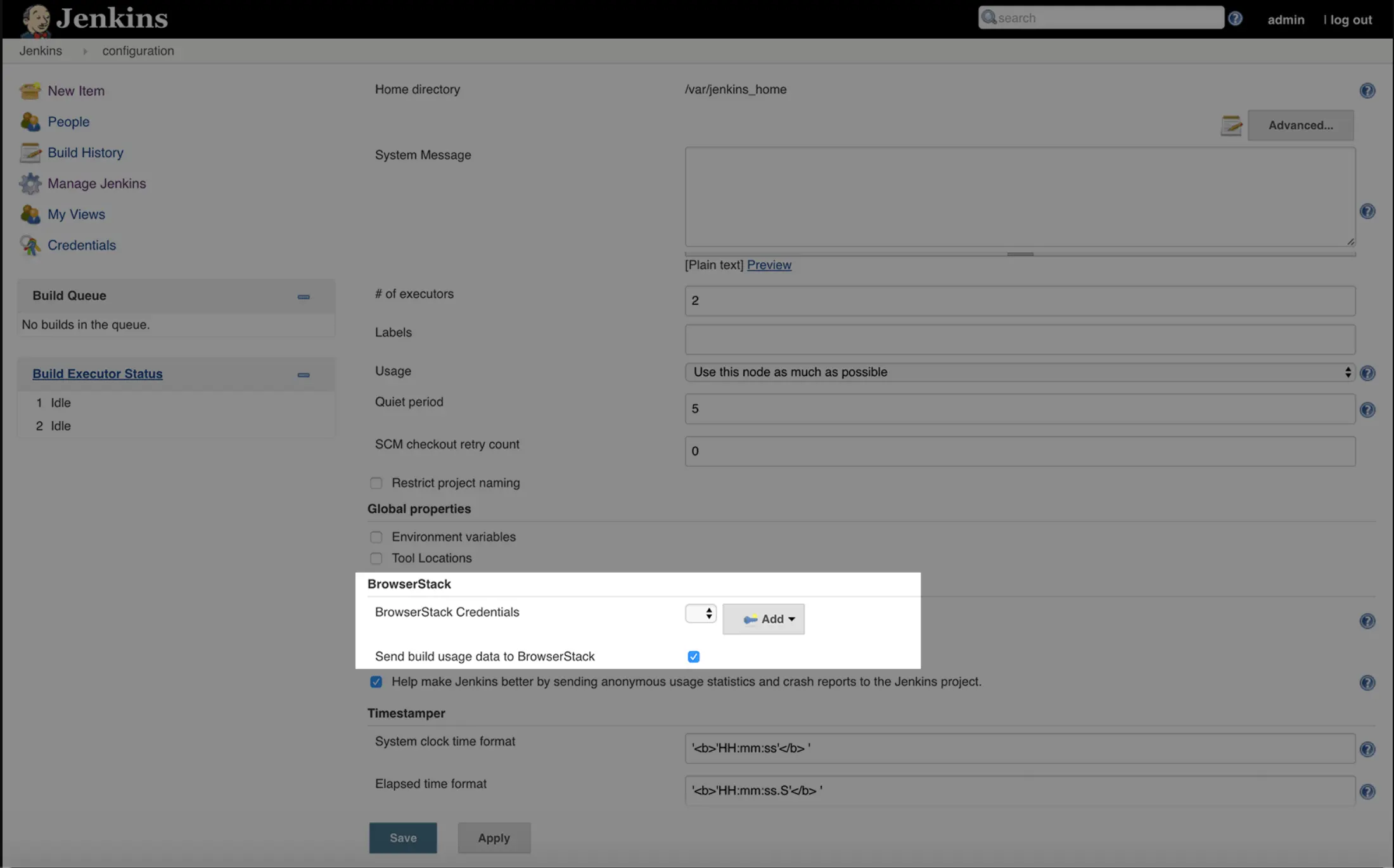
- Go to Manage Jenkins > Configure System
- Under the BrowserStack section, click on the Add button next to BrowserStack Credentials

-
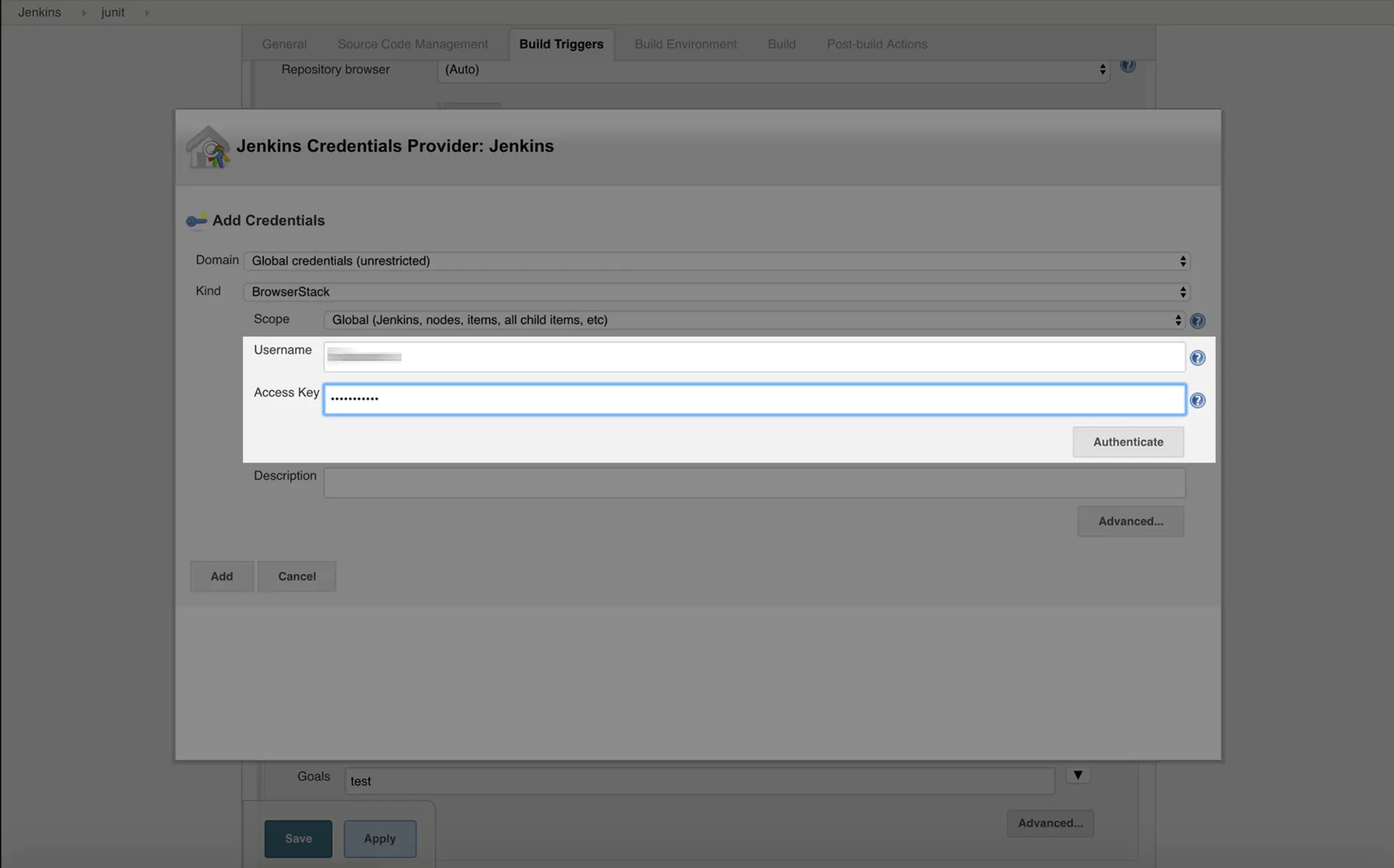
Enter your BrowserStack Username and Access Key which you can find on your BrowserStack Account Settings page

-
Enter your BrowserStack Username and Access Key which you can find on your BrowserStack Account Settings page

- Save your changes
Configuring app upload step
Next, you will need to upload your app to the BrowserStack servers and for that, you will need to configure the app upload build step. Follow these steps to configure a build step to upload your app to the BrowserStack servers:
- Go to build job > Configure
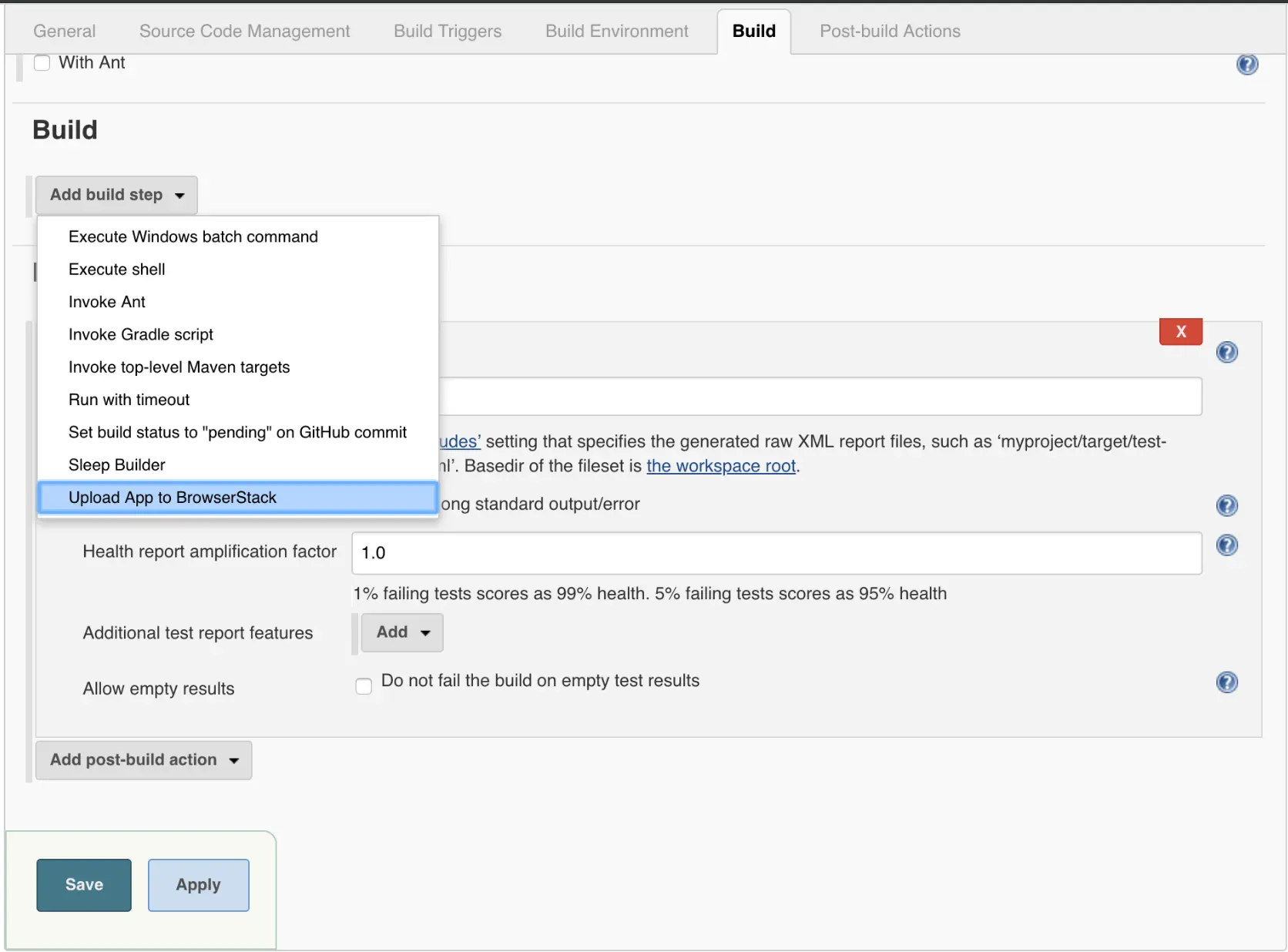
- In the Build section, click on the Add build step
-
Select Upload app to BrowserStack

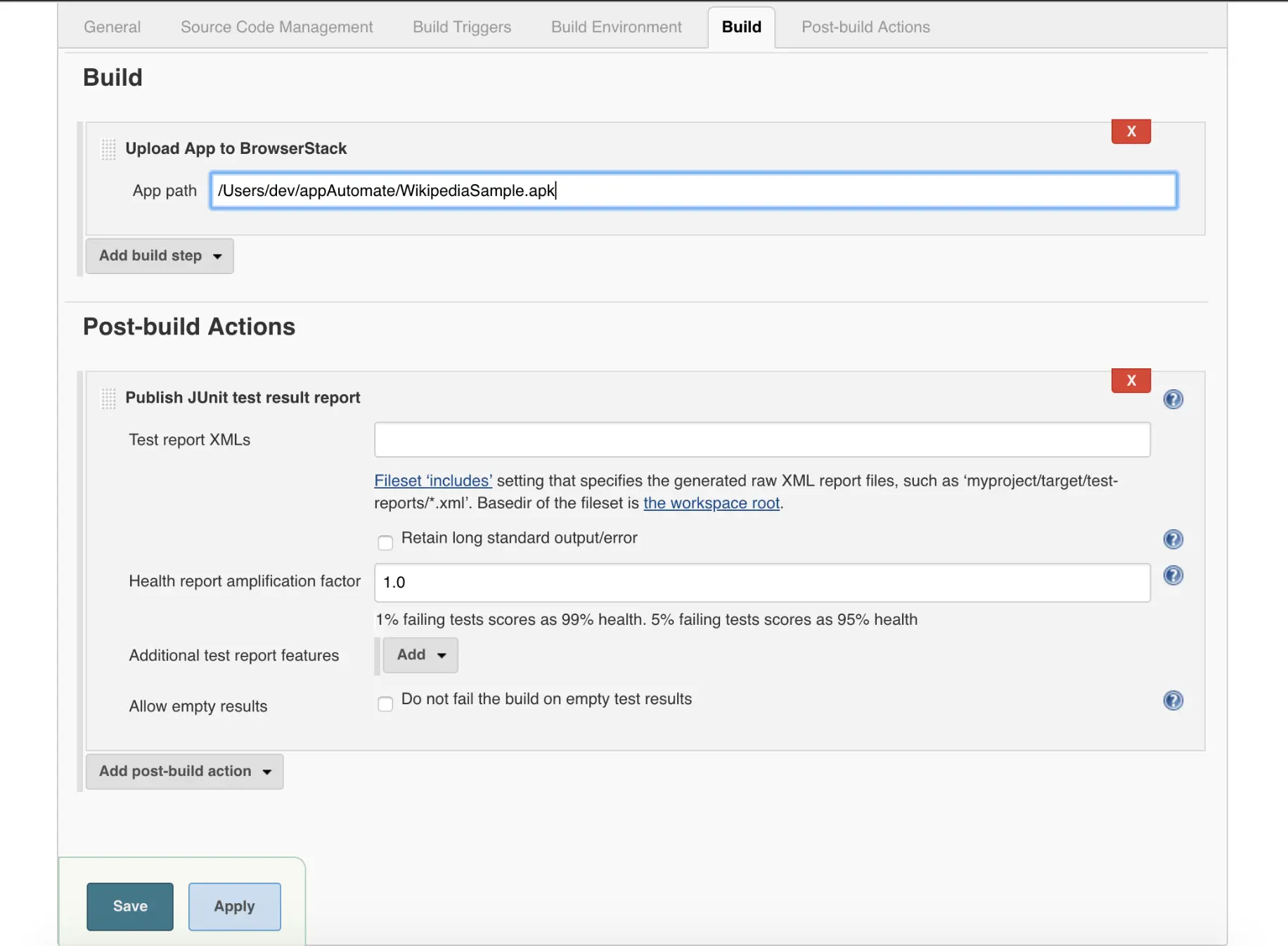
- Enter the path to your app file on the local Jenkins server and click save.

Configure BrowserStack credentials in TestSuite
The BrowserStack Jenkins plugin sets the following environment variables:
BROWSERSTACK_USERNAME
BROWSERSTACK_ACCESS_KEY
BROWSERSTACK_APP_ID
BROWSERSTACK_LOCAL
BROWSERSTACK_LOCAL_IDENTIFIER
Use these environment variables to set the DesiredCapabilities in your tests. For example:
username = ENV["BROWSERSTACK_USERNAME"]
access_key = ENV["BROWSERSTACK_ACCESS_KEY"]
browserstack_local = ENV["BROWSERSTACK_LOCAL"]
browserstack_local_identifier = ENV["BROWSERSTACK_LOCAL_IDENTIFIER"]
app = ENV["BROWSERSTACK_APP_ID"]
desired_caps = {
'device': 'Samsung Galaxy S8',
'app': app,
'browserstack.local': browserstack_local,
'browserstack.localIdentifier': browserstack_local_identifier
}
appium_driver = Appium::Driver.new({
'caps' => desired_caps,
'appium_lib' => {
:server_url => "https://#{username}:#{access_key}@hub-cloud.browserstack.com/wd/hub"
}}, true)
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
String app = System.getenv("BROWSERSTACK_APP_ID");
public static void main(String args[]) throws MalformedURLException, InterruptedException {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("device", "Samsung Galaxy S8");
caps.setCapability("app", app);
caps.setCapability("browserstack.local", browserstackLocal);
caps.setCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
}
driver = new AndroidDriver(new URL("https://"+userName+":"+accessKey+"@hub-cloud.browserstack.com/wd/hub"), caps);
username = os.getenv("BROWSERSTACK_USERNAME")
access_key = os.getenv("BROWSERSTACK_ACCESS_KEY")
browserstack_local = os.getenv("BROWSERSTACK_LOCAL")
browserstack_local_identifier = os.getenv("BROWSERSTACK_LOCAL_IDENTIFIER")
app = os.getenv("BROWSERSTACK_APP_ID")
desired_cap = {
'device': 'Samsung Galaxy S8',
'app': app,
'browserstack.local': browserstack_local,
'browserstack.localIdentifier': browserstack_local_identifier,
'browserstack.user': username,
'browserstack.key': access_key
}
driver = webdriver.Remote("https://" + userName + ":" + accessKey + "@hub-cloud.browserstack.com/wd/hub", desired_cap)
username = os.getenv("BROWSERSTACK_USERNAME")
access_key = os.getenv("BROWSERSTACK_ACCESS_KEY")
browserstack_local = os.getenv("BROWSERSTACK_LOCAL")
browserstack_local_identifier = os.getenv("BROWSERSTACK_LOCAL_IDENTIFIER")
app = os.getenv("BROWSERSTACK_APP_ID")
desired_cap = {
'device': 'Samsung Galaxy S8',
'app': app,
'browserstack.local': browserstack_local,
'browserstack.localIdentifier': browserstack_local_identifier,
'browserstack.user': username,
'browserstack.key': access_key
}
driver = webdriver.Remote("https://" + userName + ":" + accessKey + "@hub-cloud.browserstack.com/wd/hub", desired_cap)
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
browserstackLocal = process.env.BROWSERSTACK_LOCAL
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
app = os.getenv("BROWSERSTACK_APP_ID")
app = process.env.
var capabilities = {
"device" : "Samsung Galaxy S8",
"app" : app
"browserstack.local" : browserstackLocal,
"browserstack.localIdentifier" : browserstackLocalIdentifier,
"browserstack.user" : username,
"browserstack.key" : accessKey
}
driver = wd.promiseRemote("https://hub-cloud.browserstack.com/wd/hub");
driver
.init(capabilities)
//Write your code here
.fin(function() { return driver.quit(); })
.done();
username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
browserstackLocal = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
browserstackLocalIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
app = Environment.GetEnvironmentVariable("BROWSERSTACK_APP_ID");
DesiredCapabilities caps = new DesiredCapabilities();
caps.SetCapability("device", "Samsung Galaxy S8");
caps.SetCapability("app", app);
caps.SetCapability("browserstack.local", browserstackLocal);
caps.SetCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
AndroidDriver driver = new AndroidDriver(new Uri("https://hub-cloud.browserstack.com/wd/hub"), caps);
Note: If you are using BrowserStack Local, you must pass browserstack.local and browserstack.localIdentifier capabilities to test on your local development servers.
To enable BrowserStack Local follow these steps:
-
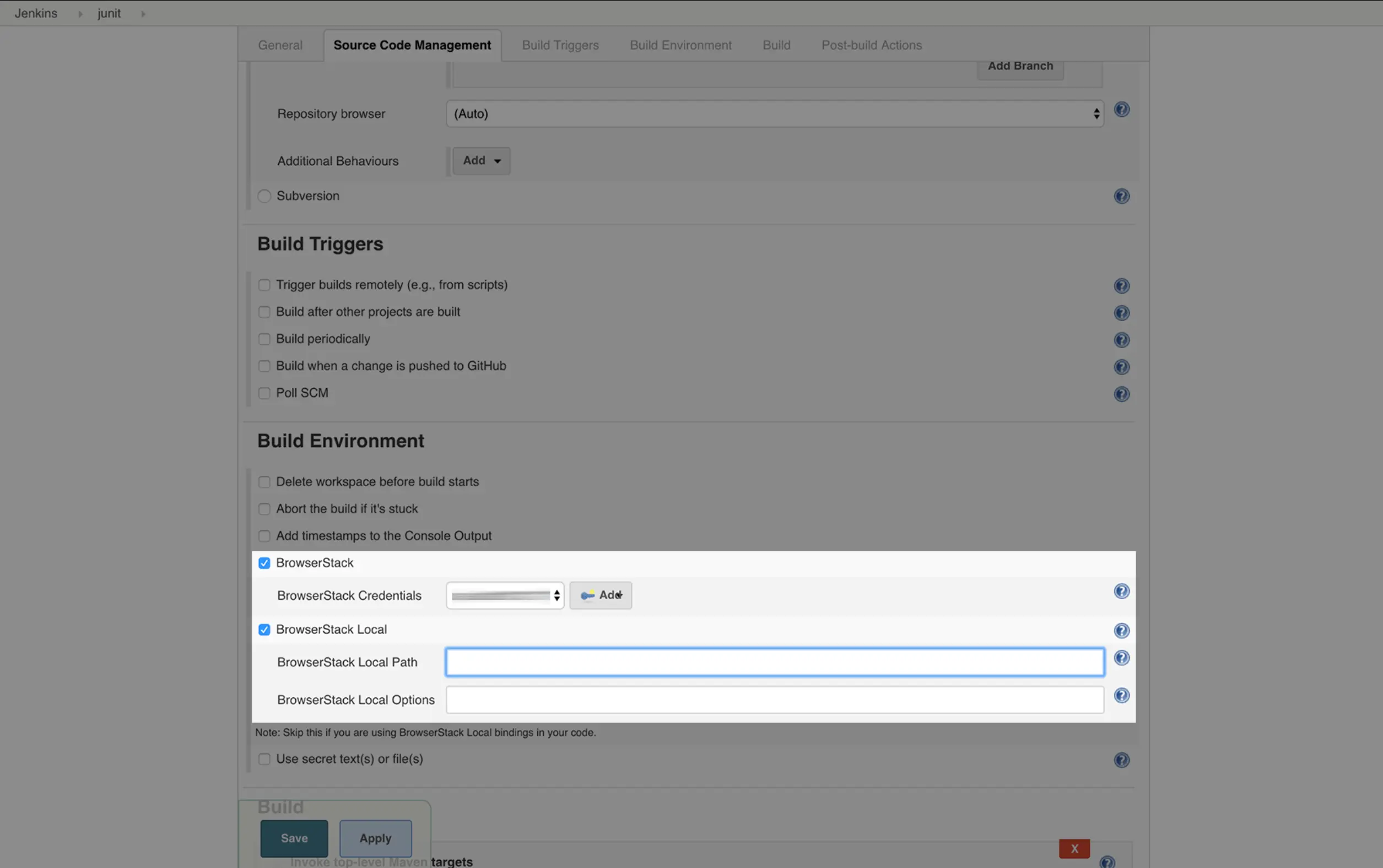
Under the Build Environment section check the box next to BrowserStack Local

-
If you are using an externally downloaded binary, you can enter its location at BrowserStack Local Path. If left empty, the plugin will automatically download the binary (recommended). This is recommended especially if you are using Jenkins in master-slave configurations since the plugin will download the appropriate binary for the build agent OS. Use BrowserStack Local Options to set any additional configuration options when running the binary. Full list of options available from account settings
Once you’ve integrated BrowserStack Local through the Jenkins plugin, you can run your Appium tests for mobile apps with servers hosted on private, development, and internal staging safely and securely.
Conclusion
By following the steps outlined in this guide, you should have a seamless integration between your existing automation in Jenkins, your Appium tests and the BrowserStack device cloud. This will help you leverage all the benefits of test automation and the scale and coverage offered by BrowserStack
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!