With the growing reliance on smartphones across all demographics, ensuring a seamless and engaging mobile experience has become essential.
Users expect apps and websites to be fast, intuitive, and responsive, regardless of their device or location. Optimizing for mobile usability enhances user satisfaction and boosts engagement and retention.
This article explores key strategies to deliver an ultimate mobile experience.
Why does mobile experience need to be ultimate?
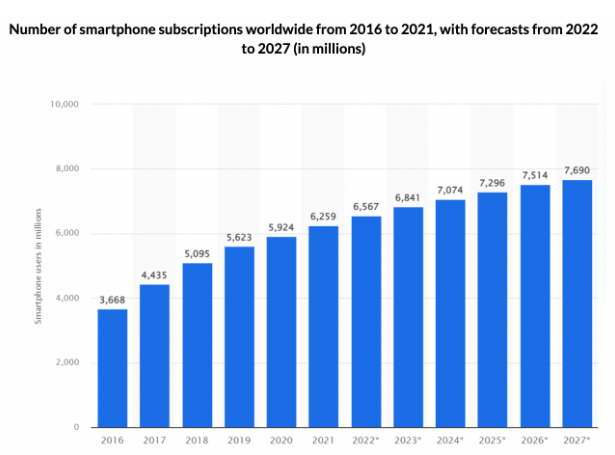
With the steady rise in the number of smartphones, it is evident that users of all ages, locations, professions, and demographics are connected through mobiles in every aspect of their lives.
Source: Statista
Below are the reasons why mobile experience should be optimized for user satisfaction and engagement:
- User Retention: Slow loading and laggy navigation often lead users to exit and uninstall apps.
- Real-World Testing: Using advanced Mobile App Testing tools with features like Camera Injection and Geolocation Testing ensures functionality under real user conditions.
- Higher Conversions: A seamless and engaging mobile experience encourages visitors to become paying customers and return for more.
- Limitations of Simulators: Emulators and simulators fail to replicate real-world conditions, potentially missing critical defects.
- Consistent Performance: Developers and testers must ensure an uninterrupted experience to maintain user satisfaction.
- Access to Real Devices: BrowserStack App Live enables testing on thousands of real Android and iOS devices, eliminating the need for expensive device labs.
Test on Real Android and iOS devices
Best Practices for delivering an ultimate mobile experience
Here are some of the best practices that should be followed to ensure your Mobile App engages customers and delivers an exceptional user experience:
1. Check Cross Platform Compatibility
With the Android and iOS platforms, it is important to build cross compatible mobile apps to ensure users across different OS and device have a consistent experience. Due to several mobile device manufacturers in the market such as Samsung, Apple, etc. it is important to ensure that your mobile app should offer seamless across legacy and new devices alike irrespective of whether it is Android or iOS devices.
When it comes to mobile devices, one size does not fit all. An iPhone app will not work on an Android device, and a mobile website for BlackBerry will look completely different on a Nokia device.
Elements of the mobile design will be determined by the environments & devices you want to support. The mobile web is accessed from a wide variety of devices.
Thus it is important to know what those devices are when designing a mobile website. When designing a mobile app, remember that you’ll need to make separate versions for each supported platform.
Since, people often have a low tolerance for interruptions, difficult input devices, and slow operation, hence it is very important to perform cross platform testing and ensure a consistent user experience.
Test on real Android and iOS Devices
2. Consider Device Fragmentation
Due to extensive research in the mobile device industry, different companies are launching latest models with advanced features to keep the users engaged. Hence, with every new device being launched, it is essential that your mobile app works seamlessly on it.
A lot of times apps work well in specific hand devices and fail miserably on its competitors. To be at an edge and ensure top-class mobile experience for your users, make sure you test it well before releasing it.
While you check its device compatibility, make it a point to test across as many mobile and tab devices as possible.
That is why, you should test your mobile app on as many as devices to ensure the app does not throw bugs for select mobile devices. One of the most convenient ways is Building An Effective Device Matrix For Mobile App Testing and then testing it on a device farm like BrowserStack is a best way to deal with it.
Test from the latest launched devices like iPhone 14 and Google Pixel 7 that are made available on BrowserStack from Day 0, to the legacy devices for a broader device coverage.
Read More: Test on Right Mobile Devices
3. Ensure to test from multiple sources
Mobile app testing needs to go through multiple layers and steps to ensure it is robust from functionality standpoint. Test it from multiple workflows like URL and direct uploads, beta distribution tool integrations, build tool integrations and Playstore/iOS App store installation.
4. Personalization is the key
Create your Mobile App workflows keeping the target audience in mind. Right from the design aesthetics to the features, everything should be formulated keeping the users in mind. Make use of Data Analytics, AI and ML for a more personalized recommendations.
5. Try to make the Checkout stress-free
If you have developed an ecom-app, mobile experience is by far the most crucial element you need to take care of. Investing in a smooth shopping cart experience is crucial due to the limited time available to make a transaction through the mobile channel.
Streamline the purchasing process by making the checkout button prominent and always accessible whenever an item is in the shopping cart.
Enrich the user experience by pre-populating the necessary fields with the customer’s profile information with the mobile context so that users can save their shopping history or favorites list.
This lets them easily complete money transfers later on their smartphone or use it as a product comparison tool while shopping in-store.
Deep Links and Universal Links can make the user experience seamless, specially when they have to open a link within the mobile app, without interrupting the access.
6. Fixing the bugs on the spot
Piling up all the bugs to fix later only make the process complicated. Instead, continue finding bugs and solving them as and when you find them using real time device logs. BrowserStack App Live allows you to debug your Android and iOS App on Chrome in real time to fix the bugs on the go.
Try BrowserStack App Live for Free
7. Adapt to Your Users
User behavior change with the demographics. Geolocation play a major role in the customer behavior and it is crucial for a business to adapt as per its users. Same thing applies to your mobile application, which is why you should try Localization of your Mobile App to target the local audience. Using Localization, Amazon has captured the markets by acting on the pulse of the local consumer choices and is leading by the example for others.
An important step to Localize your Mobile App is to check if these are implemented properly by performing Localization Testing on a reliable tool like BrowserStack that can provide different features of Geolocation-based Testing.
More people will use your mobile solution and be happy with it if you can provide a superior experience swifter than the competitors. The mobile platform is a great way to monitor and analyze user actions, so pay attention and adjust accordingly.
Bonus Tips to create an ultimate mobile experience
Here are some additional tips to help you create an improved mobile experience:
- Start testing early in the development stage to identify and fix bugs efficiently.
- Implement the Shift Left Approach to integrate testing throughout the development lifecycle.
- Use Local Testing to validate app performance without additional setup.
- Conduct thorough QA testing to detect and fix issues before beta or post-launch.
- Identify and resolve bugs in staging environments with robust iterations.
- Perform regular testing to ensure a seamless user experience across devices.
- Automate mobile testing to save time and reduce reliance on costly device labs.
- Use automated tests to identify bugs and enhance the mobile experience quickly.
- Run automated tests on real Android and iOS devices with BrowserStack App Automate.
Conclusion
Your mobile environment needs to be tempting enough for users to adopt it and keep returning if you want to remain competitive. Learn about your mobile audience and how they differ from your online Website visitors in terms of their wants, challenges, and activities.
Make up for mobile restrictions by emphasizing ease of use, speed, and proximity. Customers are more likely to return & spend money if they find your mobile environment engaging and useful.