Top 20 UI Automation Testing Tools
By Shreya Bose, Community Contributor - December 19, 2024
UI automation testing tools ensure that your application’s user interface looks and functions properly, just as intended, thereby delivering a seamless user experience. Such tools automate key aspects of UI testing, enabling you to test elements like buttons, text fields, visual appearance, and interactions easily.
This guide explores the best UI automation testing tools, covering the key features, helping you choose the best.
- What are UI Automation Testing Tools
- Why do you need UI Automation Testing Tools?
- What is a UI testing framework?
- How is the UI testing framework different from UI Testing Tools?
- Top 20 UI Testing Tools and Frameworks
- Automated UI Testing Tools: Build vs Buy
- 1. In-House Device Lab
- 2. Cloud-Based UI Testing
What are UI Automation Testing Tools
UI automation testing tools allow you to automate the process of testing the user interfaces of your applications and ensure that all elements and workflows function as expected. With these UI testing tools, you can automate repetitive tasks, reduce manual errors, and accelerate the testing cycle.
Why do you need UI Automation Testing Tools?
UI Testing Tools are essential for the following reasons:
- Better Accuracy: Manual UI testing is more prone to errors since all the repetitive tasks are done manually. In such cases, there is a higher likelihood of human errors. However, UI automation testing tools automate these repetitive tasks and enable precise and consistent test execution. Thus reducing the chances of human errors.
- Cost Efficient: Manual testing of UI elements across multiple browsers and screen resolutions of devices can be time-consuming and expensive. Most of the UI testing tools are cross-browser and cross-platform compatible, allowing you to facilitate UI testing across different browsers and devices through a real-device cloud. Thus, reducing the time and cost involved.
- Improved Test Coverage: UI testing tools automate a great number of test cases and cover more scenarios than is possible through manual testing. This leads to maximized test coverage.
- Supports CI/CD workflows: Automated UI testing tools integrate easily into the CI/CD and Agile workflows, enabling continuous testing and faster deployment. This helps in facilitating rapid development cycles and release schedules while maintaining software quality.
- Reusable Test Scripts: The created automated test scripts can be reused for different projects and test cycles.
What is a UI testing framework?
A UI testing framework is an organized set of tools, libraries, and guidelines that automates an application’s testing processes. It provides a standardized procedure for writing, organizing, and running UI tests. Thus, it ensures your application’s interface functions and looks as expected across multiple environments, delivering a seamless user experience.
How is the UI testing framework different from UI Testing Tools?
Here’s how UI testing framework is different from UI Testing Tools:
| UI Testing Framework | UI Testing Tool |
|---|---|
| A structured library of guidelines and reusable components that enable you to write and organize tests. | Software solution that helps create, run, and manage tests with built-in features. |
| Demands coding and automation knowledge | Lower coding and automation knowledge is expected since visual and no-code features can be provided. |
| Requires complex setup and configuration | Easy and quick setup backed by built-in frameworks and integrations |
| Best for custom, advanced test structures | Best for quick test automation via advanced features and easy setup |
| Example: Selenium, Appium | Example: BrowserStack Percy |
Top 20 UI Testing Tools and Frameworks
Explore the 20 best UI automation testing tools and frameworks and pick the right one as per your testing needs:
1. BrowserStack Percy and App Percy
BrowserStack’s Percy and App Percy are visual testing and review tools that allow you to catch web and mobile App UI bugs, respectively. With code integration, you can capture automated screenshots of your app across different states and devices and compare them to baseline screenshots to observe any visual differences. With increased visual coverage, teams can deploy code changes with confidence with every commit. With these tools, you can also test your application across 20,000+ real devices without the hassle of maintaining an infrastructure.
Key Features:
- Visual Regression Testing: BrowserStack Percy and App Percy help detect visual differences between your app’s UI across various devices, operating systems and screen sizes.
- Cross-Platform Compatibility: With these tools, you can test your app on various platforms like Windows, MacOS, Android, iOS devices, and more.
- Integration with CI/CD Pipelines: Can be integrated smoothly into your continuous integration and delivery workflows.
- Cloud-Based Infrastructure: By providing a cloud-based testing environment, they eliminate the need to maintain physical devices or emulators.
- Consistent Design: Maintains design uniformity by emphasizing on visual differences early on.
- Improved Teamwork: Facilitates seamless collaboration by offering a shared platform for visual feedback.
- Integration: Seamlessly integrates with popular development and project management tools.
2. Espresso
Espresso is Google’s official UI testing framework for Android. It is popular for its speed, stability, and reliability. The framework lets you write UI tests in Kotlin or Java and automate tasks using the Espresso API.
Key Features:
- Speed and Reliability: Espresso tests can be executed directly on the device or emulator. Thus improving speed and reliability.
- Synchronization: Espresso synchronizes automatically with the UI thread so that your tests interact with the UI elements ready.
- Concise and Readable Syntax: Espresso provides an intuitive API for writing tests, making them easy to read and maintain.
- Google Support: Espresso is developed and maintained by Google, which ensures its stability and compatibility with the latest Android versions.
Read More: How does visual testing help deploy faster
3. Appium
Appium is a popular framework that automates UI testing for native, hybrid, and mobile web applications on Android and iOS platforms.
This open-source platform uses the WebDriver protocol and offers a unified API for writing tests, allowing cross-platform testing with the same codebase.
Key Features:
- Cross-Platform Testing: Write tests once and execute them on multiple devices like Windows, Android, MacOS and iOS devices.
- Language Agnostic: Compatible with multiple programming languages like Java, Python, JavaScript, Ruby, etc.
- Open Source and Active Community: You can use it for free and leverage extensive community support and various other available resources.
- Flexibility: Supports many testing frameworks like TestNG, JUnit, Mocha, etc.
Read More: Appium visual testing guide
4. UI Automator
UI Automator is a UI testing framework designed to test Android applications. It offers a set of APIs to interact with UI elements across different applications and lets you simulate user actions, like tapping, swiping, and entering text.
It can be utilized for black-box testing, where you cannot access the application’s source code
Key Features:
- Cross-App Testing: UI Automator can interact with different applications to test scenarios that have interactions between multiple apps.
- System-Level Interactions: Access and interact with system-level UI elements like notifications, settings, and the home screen.
- Robustness: UI Automator is comparatively less prone to flakiness since it directly interacts with the device’s UI elements.
- Accessibility Testing: It can be used to evaluate your app’s accessibility by interacting with accessibility features.
Read More: Automated UI testing tools & techniques
5. Robotium
Robotium is an open-source UI testing framework that streamlines the process of writing automated black-box UI tests for Android applications. It has a user-friendly API built on top of the Android Instrumentation framework. This helps you write robust tests with minimal code.
Key Features:
- Easy to Learn and Use: Offers a simple and intuitive API with an easy learning curve.
- Fast Test Execution: Robotium tests run faster, enabling faster feedback during development.
- Supports Native and Hybrid Apps: With Robotium, you can test native Android and hybrid apps that include web views.
- Robust Test Cases: Robotium offers features like automatic timing and waiting for UI elements that help create less flaky and more reliable test cases.
6. Selendroid
Selendroid is a test automation framework based on the Selenium WebDriver API, which makes it familiar to those already familiar with web testing. It mainly deals with the UI of Android native and hybrid apps.
Read More: Introduction to Android UI test automation
Key Features:
- Selenium Compatibility: Utilizes Selenium WebDriver API, making it easy for testers familiar with Selenium to transition to mobile testing.
- Supports Native and Hybrid Apps: Can be used to test both native Android apps and hybrid apps that involve web views.
- Different Locator Strategies: Supports multiple locators like ID, Name, XPath, Class Name, etc., making identification of UI elements simpler.
7. Calabash
Calabash is an acceptance testing framework for Android and iOS native and hybrid applications. This automated framework helps developers write and run automated UI tests that interact with the app like real users would.
Calabash leverages Cucumber, a behavior-driven development (BDD) framework to help you write tests in a natural language.
Key Features:
- Behavior-Driven Development (BDD): Uses Cucumber with Gherkin syntax to help write tests in a format that is human-readable.
- Cross-Platform Support: Test both Android and iOS applications with the same framework.
- Automatic UI Interactions: Simulates real user interactions like tapping, swiping, and entering text.
- Automatic UI Element Identification: Automatically identifies UI elements according to their properties.
8. Detox
Detox is a grey box end-to-end testing and automation framework mainly used for mobile apps. It addresses common challenges, such as flakiness and slow execution, that are associated with UI testing. It synchronizes with the app’s asynchronous operations, to ensure that tests interact with the UI only when it’s idle and ready.
Key Features:
- Fast and Stable: Detox tests are generally faster and more stable than traditional black-box UI testing frameworks, owing to their grey box approach and synchronization abilities.
- Improved Developer Experience: Detox provides clear and informative error messages, leading to easier debugging and troubleshooting.
- Cross-Platform Support: Detox allows you to write tests once and run them on many Android and iOS devices.
- Open Source and Active Community: Detox is an open-source project with a growing community that provides reliable resources.
9. Ranorex Studio
Ranorex Studio is a comprehensive UI test automation tool that supports several platforms and technologies. It provides a user-friendly interface and rich features that simplify the creation, execution, and maintenance of automated UI tests.
Key Features:
- Easy-to-Use Interface: The tool has a codeless click-and-go interface, making it easy for testers with varying technical expertise to work on it.
- Robust Object Recognition: It identifies and interacts with UI elements, even in complex and dynamic applications.
- Data-Driven Testing: It can seamlessly create data-driven tests to run the same test cases with different input values.
- Detailed Reporting: It can provide all-inclusive test reports with screenshots, videos, and detailed logs to help study and fix issues.
- Built-in Image-Based Automation: Leverage image-based automation for scenarios when it is challenging to utilize traditional object recognition.
Read More: Top visual testing tools
10. Cucumber
Cucumber provides a powerful framework for Automated Behavior-Driven Development (BDD) for web applications. When combined with Appium, it allows for UI testing of mobile applications. With Cucumber, you can write tests in a human-readable format using Gherkin syntax.
Key Features:
- Behavior-Driven Development (BDD): Cucumber enables collaboration of testers, developers, and business stakeholders by providing test scenarios in a clear and understandable language.
- Readability and Maintainability: With Gherkin syntax, even non-technical team members can easily read and understand test scenarios. This improves test maintainability as the application evolves.
Read More: 15 best GUI tools
11. RAPISE
RAPISE (Rapid Application and Product Integration Software Environment) is a platform for testing web and mobile apps. It automates testing, manages test cases, supports multiple scripting languages. It also integrates with various testing frameworks.
Key Features:
- Cross-Platform Testing: Compatible with web, desktop, and mobile testing across different platforms.
- Drag-and-Drop Interface: Create and manage test scripts with an easy drag-and-drop interface,
- Integration with CI/CD Tools: Integrates easily with CI/CD pipelines for automated testing.
- Support for Multiple Technologies: Works with various technologies like HTML5, Java, and .NET.
12. Abbot Java GUI Test Framework
Abbot is an open-source Java GUI testing framework that offers tools for automated testing of Java applications. It provides a set of utilities to simulate user interactions and helps simplify the testing of Java-based graphical user interfaces.
Key Features:
- Java Application Support: Abbot is specifically designed to test Java GUI applications and provides a robust framework for automating user interactions.
- Script-Based Testing: Supports script-based testing, enabling testers to write test scripts that automate GUI actions and verify application behavior.
- Event-Driven Testing: Leverages event-driven testing to replicate real user actions, like keyboard inputs, clicks, and window manipulations, ensuring accurate testing of the associated components.
- Component Recognition: Provides component recognition, simplifying the identification and interaction with various GUI elements within Java applications.
- Integration with JUnit: Seamlessly integrates with JUnit, helping developers include GUI tests into their existing testing framework and workflows.
13. AutoIt
AutoIt is a scripting tool that automates Windows tasks. It simulates user actions like keyboard presses and mouse clicks and interacts with software interfaces. AutoIt offers a simple scripting language for testing and creating custom GUIs. It also offers robust support for user interface and system automation.
Key Features:
- Windows GUI Automation: Automates tasks in Windows applications, including button clicks and keyboard inputs.
- Scripting Language: Offers an easy scripting language for creating automation scripts.
- Comprehensive Library: Comes with a wide range of functions for file operations, string manipulation, and more.
- Integration with Other Tools: Integrates with other testing tools to extend functionality.
14. Selenium
Selenium is an open-source software testing framework for automating web applications across various browsers. With Selenium, testers can write scripts to control web browsers and replicate user actions.
Read More: How to run visual tests with Selenium
Key Features:
- Cross-Browser and Cross-Platform Support: Works with various browsers and operating systems for comprehensive testing.
- Multi-Language Support: Supports multiple programming languages, like Java, Python, and C#, and browsers, like Chrome, Firefox, and Edge.
- Selenium WebDriver: Direct interaction with browsers via Webdriver for accurate test results.
- Parallel Testing: Enables concurrent test execution using Selenium Grid.
- Extensive Community Support: Offers a library of resources and integrations with other tools.
15. FitNesse
The open-source platform FitNesse enables collaborative acceptance testing. The tool’s wiki-like interface makes creating and implementing tests easier.
Key Features:
- Collaborative Testing: Drives collaboration between testers and developers for creating tests.
- Web-Based Interface: Offers a web-based interface for managing and running tests.
- Integration with Testing Frameworks: Integrates with testing frameworks like JUnit and TestNG.
16. Protractor
Protractor is an end-to-end testing framework. It supports Angular applications built on Selenium WebDriver by offering responsive features for handling Angular’s asynchronous nature. Protractor replicates user actions and facilitates tests in JavaScript or TypeScript to validate the functioning of applications.
Key Features:
- Angular Support: Designed to test Angular applications with full support for Angular-specific elements.
- End-to-End Testing: Replicates user interactions to test the complete application workflow.
- Integration with Selenium: Supports cross-browser testing by integrating with Selenium WebDriver.
17. Squish
Squish automates tests on graphical user interfaces on mobile, desktop, and embedded systems. This UI testing tool helps testers run tests effectively using technologies like Qt and Java. This tool allows comprehensive testing (including functional and regression checks) to boost the overall quality of the application.
Key Features:
- Cross-Platform Support: Lets you run tests on Windows, macOS, Linux, iOS, and Android platforms.
- Script-Based Testing: Offers a script-based approach for building and managing tests.
- Integration with CI Tools: Seamlessly integrates with CI tools to drive automated testing and continuous integration.
18. Puppeteer
Being a Node.js library developed by Google, Puppeteer allows the control of headless Chrome or Chromium browsers. Puppeteer offers the ability to interact with web pages and simulate user actions like clicking buttons, screenshot capturing, etc, with the help of a high-level API.
Key Features:
- Headless Browser Support: Lets you run tests in a headless mode for quicker execution.
- Rich API: Provides a robust API for automating UI testing tasks.
- JavaScript and Browser Feature Support: Lets you access the latest JavaScript and browser features.
- PDF and Screenshot Generation: Generates PDFs and captures screenshots of web pages.
19. Cypress
Cypress is a JavaScript-based framework that facilitates end-to-end web app testing. With robust features like real-time previews and automated waiting, Cypress simplifies the creation and execution of tests.
Key Features:
- Fast and Reliable Testing: Runs tests quickly and reliably with automatic waiting for elements.
- Reloading in real time: Reloads tests instantly as and when updates are made for quick feedback on development.
- Time Travel Debugging: With this feature, testers can access snapshots of test steps to debug seamlessly.
- JavaScript Support: Built on JavaScript and integrates seamlessly with JavaScript frameworks.
20. Playwright
Playwright is an open-source UI testing tool built to help automate web applications. Playwright supports cross-browser testing with Chromium, Firefox and Webkit (Safari).
Key Features:
- Parallel testing: With parallel testing, Playwright lets you run concurrent tests in parallel to speed up execution.
- Modern Web App Support: Manages dynamic content and web interactions like iframes and pop-ups.
- Easy integration: Integrates seamlessly with frameworks like Jest and Mocha.
Automated UI Testing Tools: Build vs Buy
Now comes a question. Should you build an in-house device lab to run UI tests on real devices or buy a cloud-based UI automation testing tool? Let’s find out.
1. In-House Device Lab
If they can access an in-house mobile testing lab, testers can run UI tests on real devices and verify the software GUI themselves.
Of course, this is usually not an option for individual testers or small organizations because setting up such a lab incurs significant monetary investment.
The lab must be populated with as many devices as possible since the current state of global device fragmentation means that a massive range of different devices and browsers will access any software.
Remember that each device and browser has multiple versions, as does each operating system.
When one does the math, the lab must be able to accommodate thousands of device-browser-OS combinations for both manual and automated testing. This can be a tall order even for the most cash-rich of companies.
2. Cloud-Based UI Testing
Of course, this applies to all kinds of software testing. But given the necessity and expanse of UI testing, this deserves special mention.
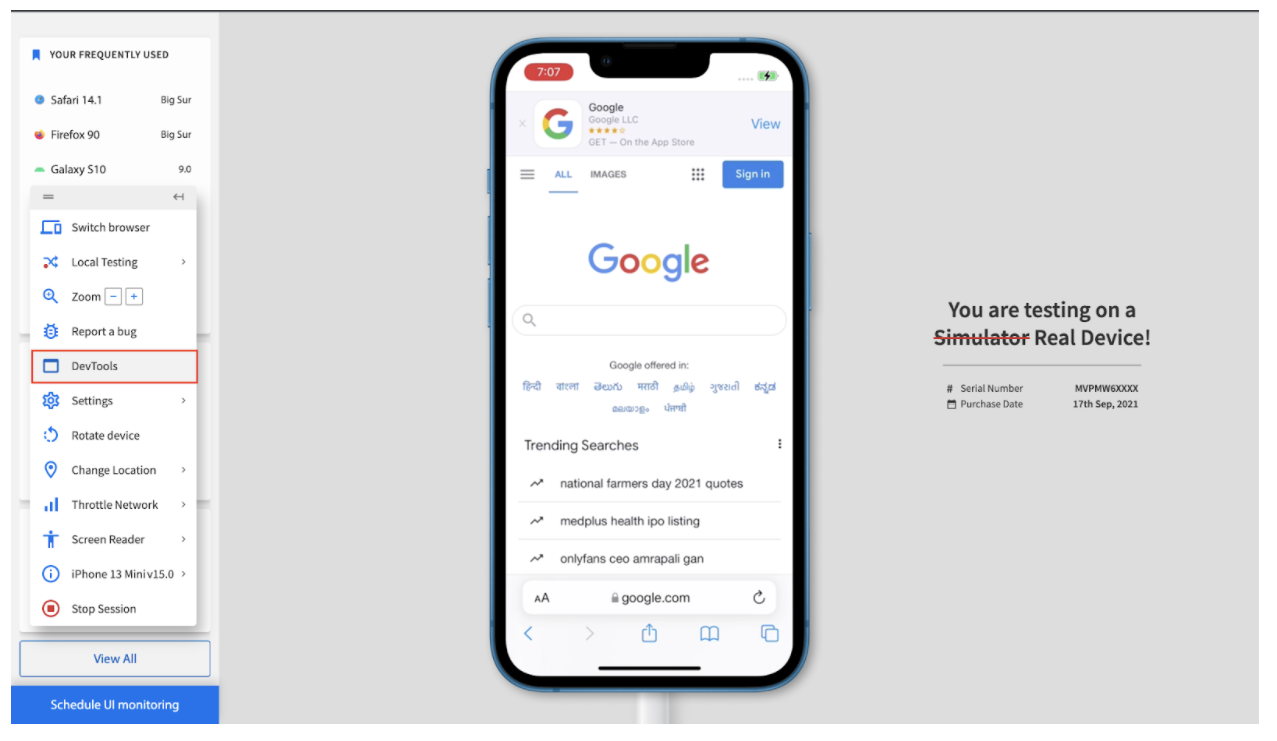
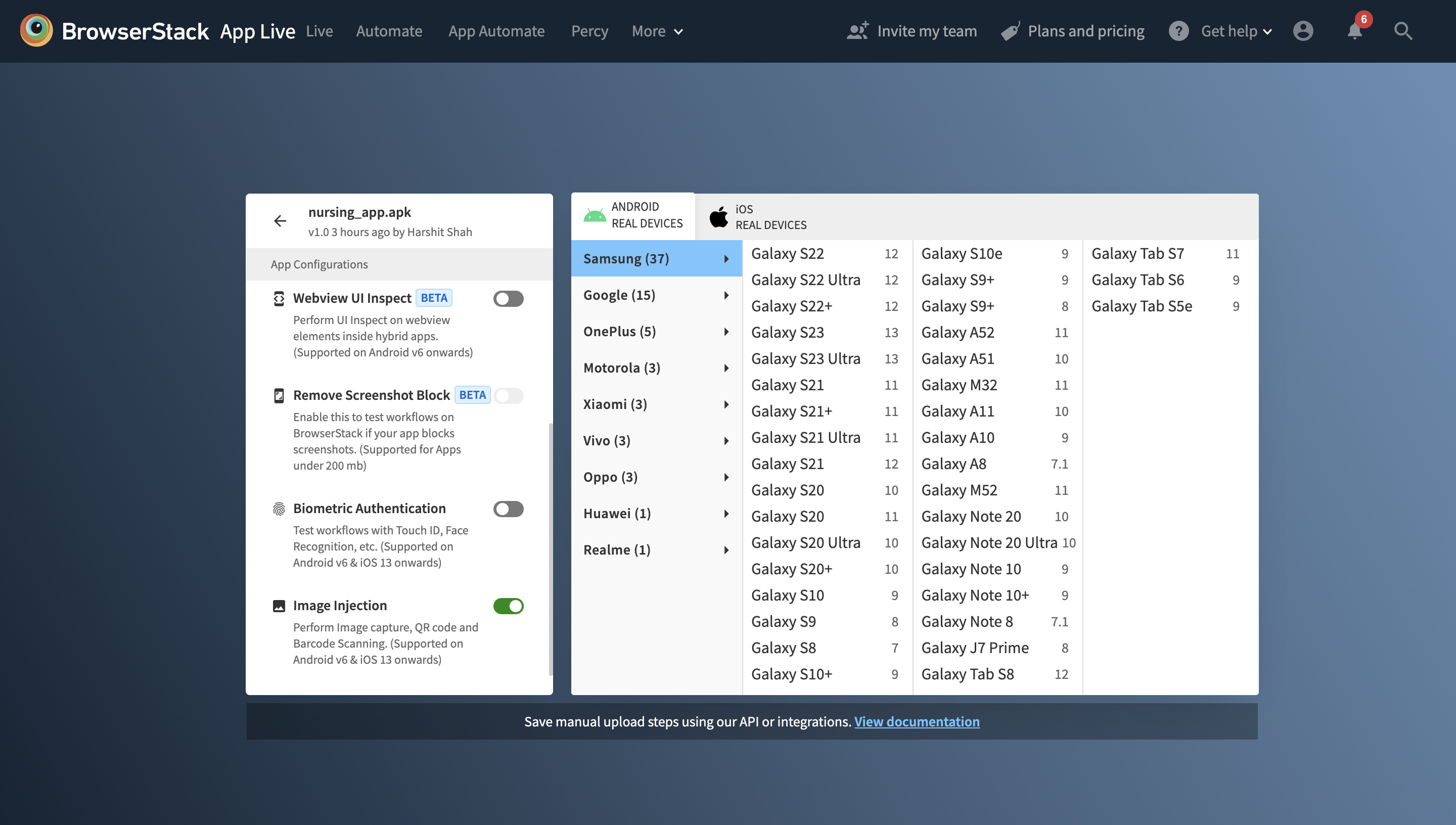
By running UI tests on a cloud Selenium grid like the one provided by BrowserStack, testers can get quick and accurate results without hosting any on-premise devices.
It allows testing on 3500+ real browsers and devices. By performing Selenium UI testing on these devices, testers can monitor how their website functions in real user conditions.
While putting their UI through automated Selenium testing, testers can take advantage of BrowserStack’s myriad integrations and UI automation software, as well as a variety of debugging tools to streamline tests, identify bugs, and neutralize them before they can disrupt the user experience.
Testers can also use BrowserStack’s real device cloud for manual testing. The same logic applies: manually test a website across 3500+ real browsers and devices.
How to Choose a UI Testing Tool: Functionalities and Features to Look for
Without the right UI automation tools, testers would have to manually test the user interface, which would be time-consuming and effort-intensive. Manual testing is prone to human errors.
However, it is essential to choose a tool that fits into the testing team’s existing workflow. The tool should also have record/playback abilities, support reusable tests, and require minimal maintenance.
It should also have built-in mechanisms for reporting and tracking bugs. Given the massive number of automation frameworks in the market, choosing the right one can be a challenging task.
Functionalities
- Project Requirements: Analyze the scope of your project, the type of application involved, and the associated testing needs.
- Ease of Use: The tool you choose should have an easy-to-use interface and a simple learning curve.
- Integration Capabilities: The UI testing tool should integrate easily with your existing CI/CD pipeline, version control systems, and other development tools.
- Scalability: The tool that you select should be capable of handling your ongoing requirements and scaling with your project as it grows and evolves.
- Cost: Consider your project’s budget. Both open-source and commercial tools are available, each with its own cost-benefit ratio.
Features
Consider the following features while choosing an UI automation testing tool:
- Cross-browser and cross-device support: The tool should let you test across multiple browsers and devices to ensure consistency of your app’s user interface.
- Parallel Testing: It should be able to let you run tests simultaneously for faster results.
- Efficient Reporting: It should provide detailed logs, screenshots video recordings, etc., for effective debugging.
- Visual Testing: It should have the ability to compare screenshots to spot visual regressions.
UI Testing Resources
- What is Automated UI testing?
- How to use App Profiling in UI Testing to improve App Performance?
- What is Android UI Testing?
- Top UI Testing Tools for Android
- 15 Best GUI Testing Tools
- How to speed up UI Test Cases
- UI Testing: A Detailed Guide
- How to run UI tests in Cypress
- UI Testing of React Native Apps
Conclusion
Before commencing a process, take the time to decide which UI testing tools and techniques will best serve the developers’, testers’, and end-user purposes. This article provides an overview so testers can use it as a starting point for making the right choices for interface testing tools.
Pro-Tip: Run parallel tests to get faster results without compromising on accuracy. Detect the bugs faster and offer a high-end user interface by testing in real user conditions with BrowserStack Automate.
Similarly, Percy by BrowserStack has helped Canva augment its manual UI testing efforts with an automated visual testing solution.
Canva’s teams now have insight into how their UI is impacted every time their product is updated.
Applying the same automation culture to the appearance of their UI helps them maintain consistency, especially as new developers join the team.