Appium with Java
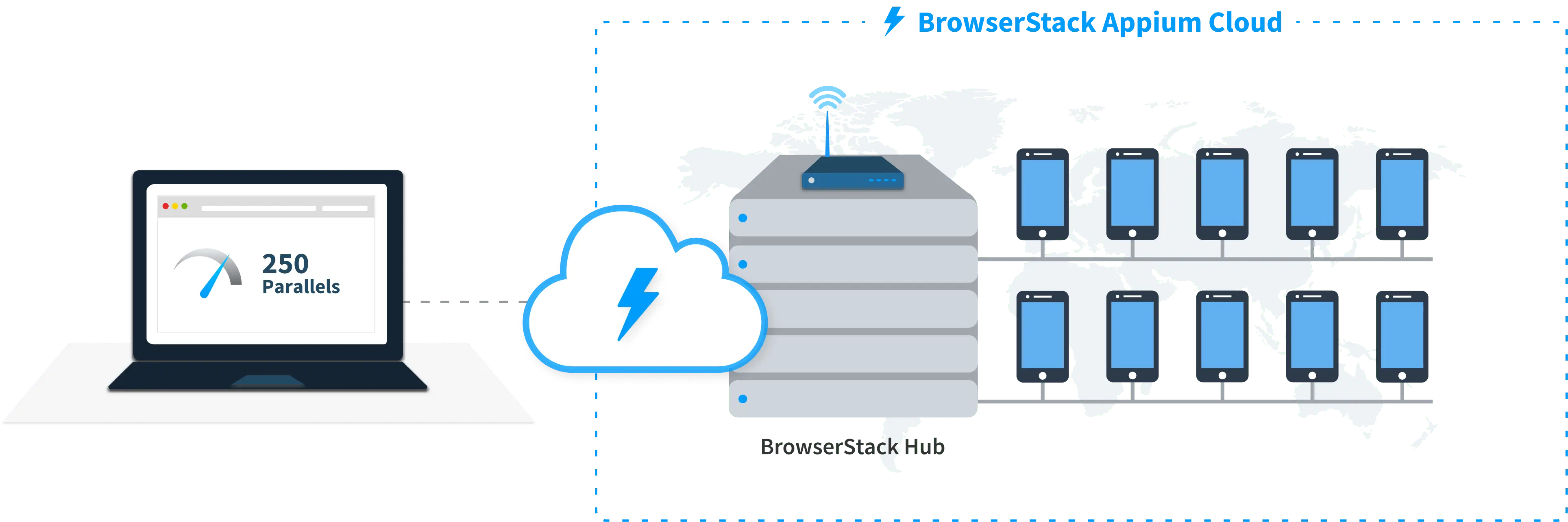
Test your native and hybrid apps on a real device cloud. This guide helps you run your first test build on a real Android or iOS device on BrowserStack.

In this document, you’ll learn how to set up your Java Appium testing environment, configure your test settings, and execute your first automated test on BrowserStack’s real device cloud. We’ll walk you through each step, from initial setup to viewing your test results on the dashboard.
Prerequisites
-
You need to have BrowserStack Username and Access key, which you can find in your account profile. If you have not created an account yet, you can sign up for a Free Trial.
-
Ensure you’re using Java v8+.
-
If you are using CLI for running tests, ensure that Maven is installed on your machine, Maven environment variables are set, and Maven bin is added to system path,
$PATH(This is only applicable to mac/linux systems).
Run a sample build
Run a sample Java test build using your preferred method on BrowserStack:
Get Sample Project
Get our sample project using one of the following options:
Option 1: Download Project
Configure your browserstack.yml config file
The browserstack.yml file holds all the required capabilities to run your tests on BrowserStack. It is found in your project’s (android/ios) root folder and is part of downloaded sample.
Set access credentials
Set userName and accessKey parameters in the browserstack.yml file to authenticate your tests on BrowserStack.
Select Android or iOS devices from a list of 150+ available combinations:
Use one of our sample apps to run your first Appium test on BrowserStack App Automate. Choose from the options below:
Update the browserstack.yml config file
Copy and replace the platforms object in the browserstack.yml file.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Run sample tests on BrowserStack!
Based on the devices and app selected, cd to the right project, install dependencies, and run a sample test build on BrowserStack
cd android/testng-examples
mvn test -P sample-test
cd ios/testng-examples
mvn test -P sample-test
Get Sample Project
Download Project
After downloading the sample project, unzip it in the desired location.
Import the downloaded project
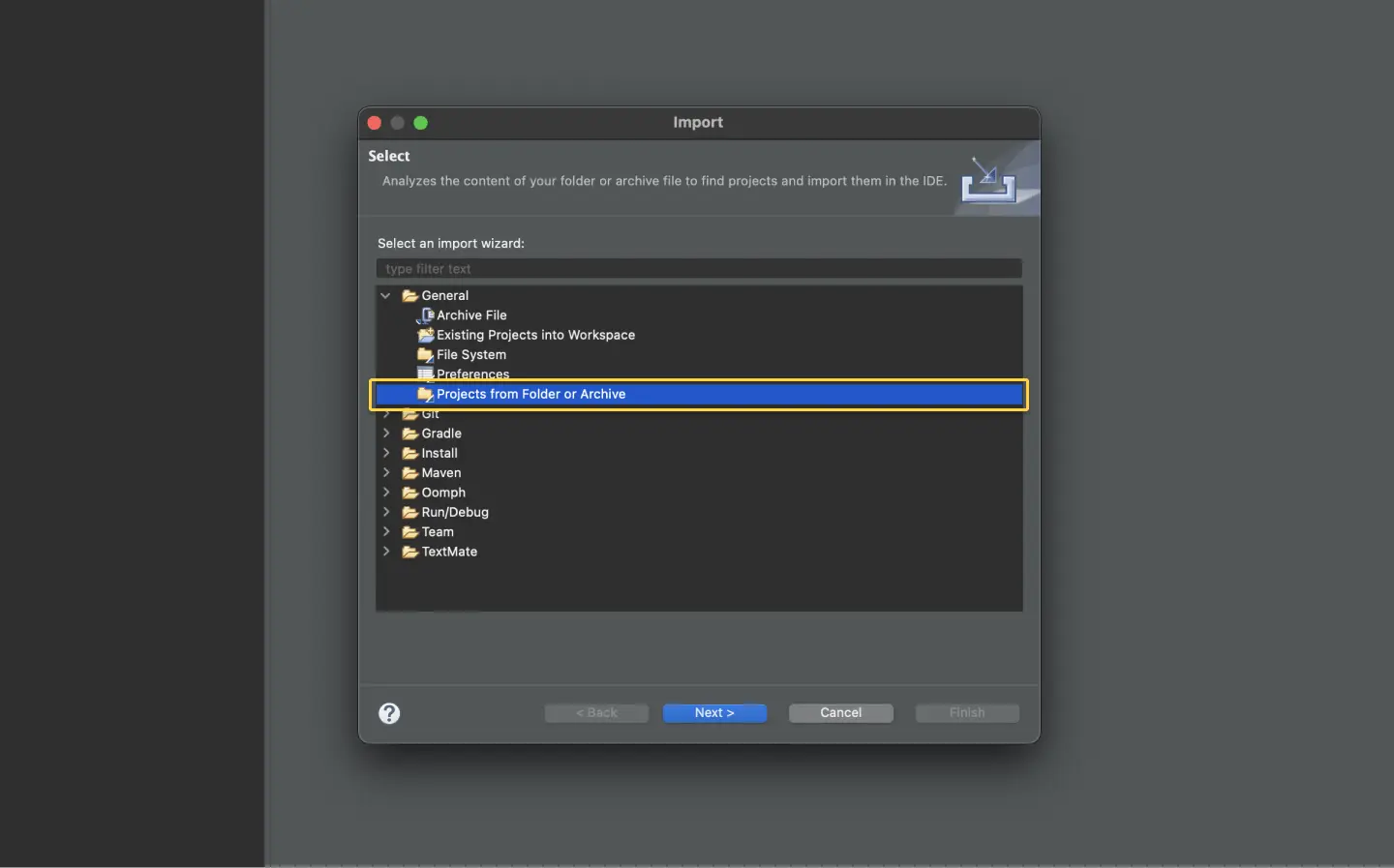
Click File > Import. Expand General, select Projects from Folder or Archive, and click Next. Then, navigate to the earlier unzipped downloaded project .

Configure your browserstack.yml config file
The browserstack.yml file holds all the required capabilities to run your tests on BrowserStack. It is found in your project’s (android/ios) root folder and is part of downloaded sample.
Set access credentials
Set userName and accessKey properties in the browserstack.yml file to authenticate your tests on BrowserStack.
Select Android or iOS devices from a list of 150+ available combinations:
Use one of our sample apps to run your first Appium test on BrowserStack App Automate. Choose from the options below:
Update the browserstack.yml config file
Copy and replace the platforms object in the browserstack.yml file.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Run sample tests on BrowserStack
Make sure to use the right pom.xml and browserstack.yml associated since projects are different for android and ios.
| OS | Project folder |
|---|---|
| Android | android/java-examples |
| iOS | ios/java-examples |
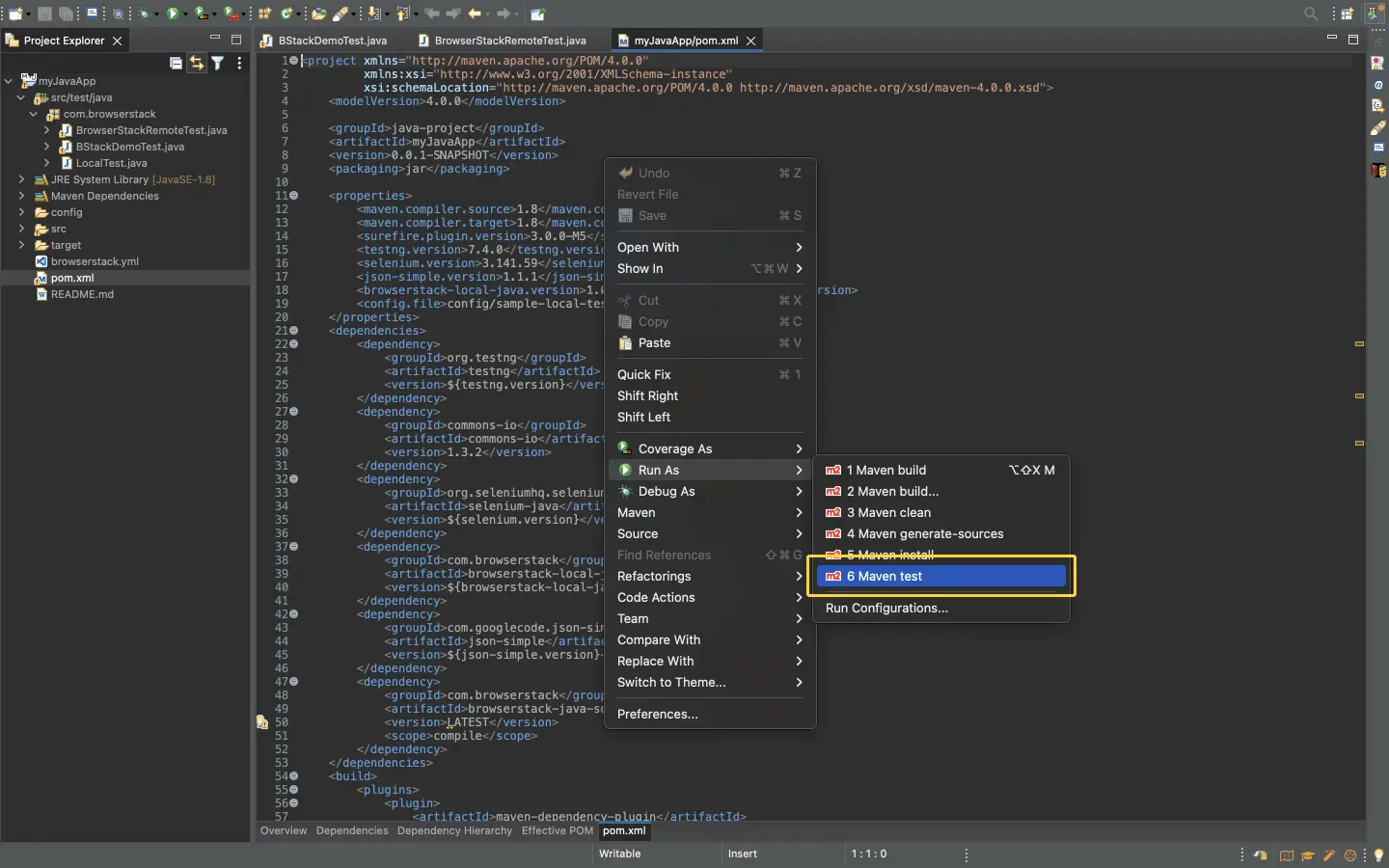
Right-click your pom.xml file and click Run As > Maven test:

Get Sample Project
Download Project
After downloading the sample project, unzip it in the desired location.
Import the downloaded project
Click File > Open. Navigate to the earlier unzipped downloaded project .
Configure your browserstack.yml config file
The browserstack.yml file holds all the required capabilities to run your tests on BrowserStack. It is found in your project’s (android/ios) root folder and is part of downloaded sample.
Set access credentials
Set userName and accessKey properties in the browserstack.yml file to authenticate your tests on BrowserStack.
Select Android or iOS devices from a list of 150+ available combinations:
Use one of our sample apps to run your first Appium test on BrowserStack App Automate. Choose from the options below:
Update the browserstack.yml config file
Copy and replace the platforms object in the browserstack.yml file.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Run sample tests on BrowserStack
Make sure to use the right pom.xml and browserstack.yml associated since projects are different for android and ios.
| OS | Project folder |
|---|---|
| Android | android/java-examples |
| iOS | ios/java-examples |
Run the tests using the following steps:
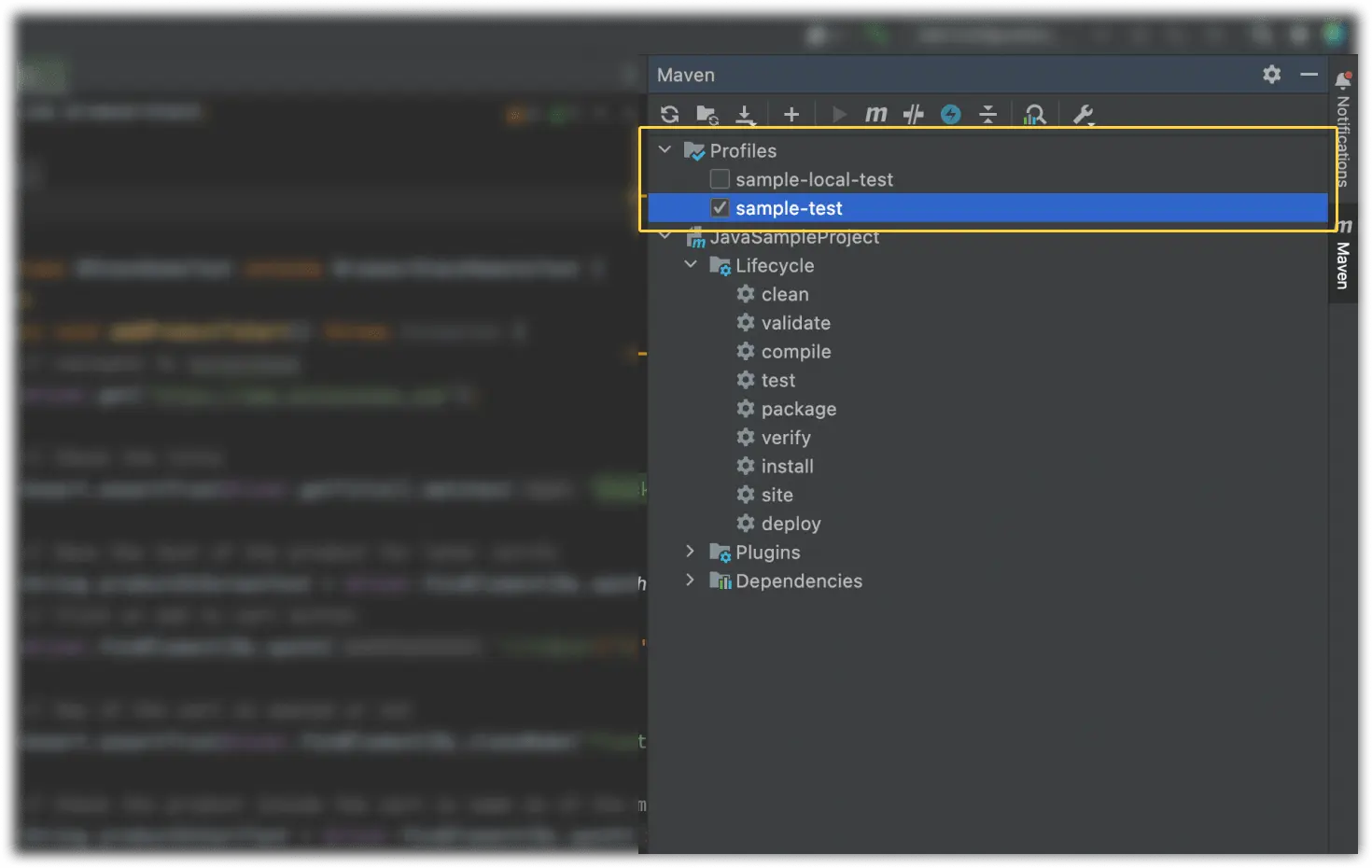
Click the Maven tool window on the right-hand side. If you can’t see the tool window, click View > Tool Windows > Maven to enable it:

Under Profiles, select the profiles for running tests:

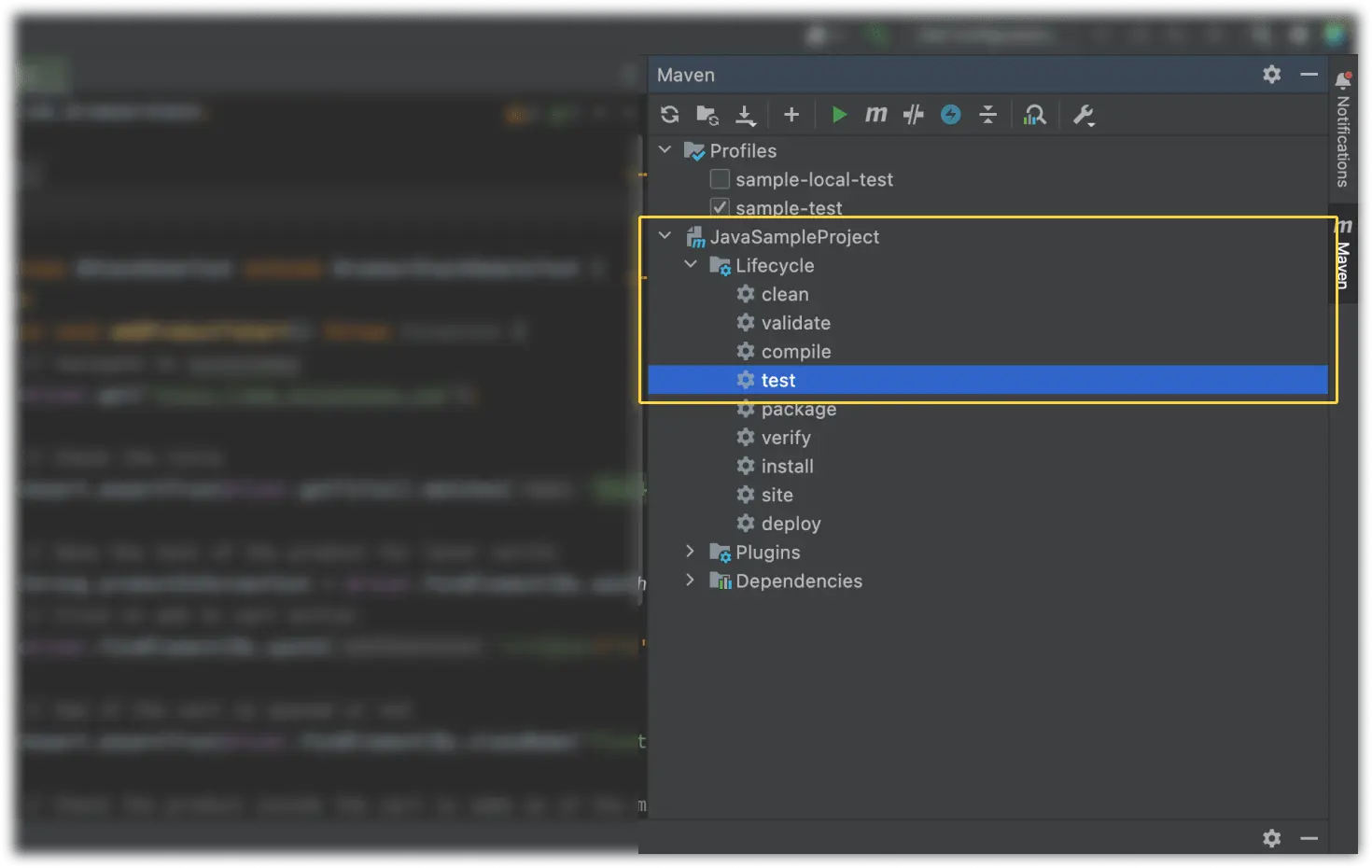
Expand the Lifecycle drop-down, and then double-click test to run the tests:

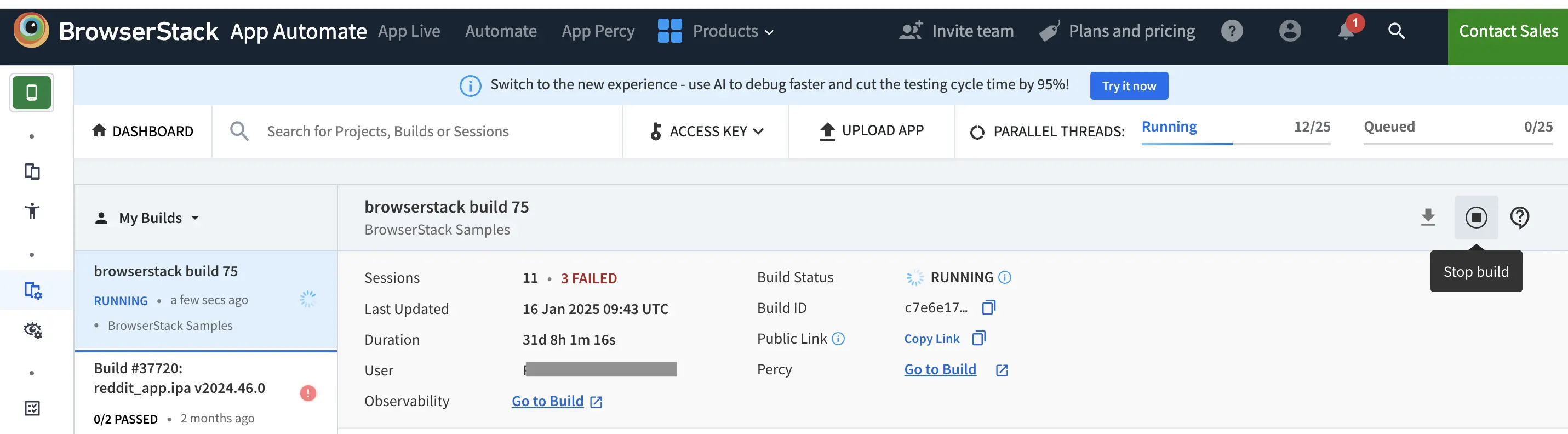
After you run your test, visit the App Automate dashboard to view your test results.
If a test run stops due to a crash, you can stop the build from running by clicking the Stop build option from the App Automate dashboard.

Next steps
After you have successfully run your first test on BrowserStack, try integrating your test suite with BrowserStack.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
