Guide to Web Application Testing
By Vivek Mannotra, Community Contributor - November 15, 2024
Web application testing is essential for connecting users with businesses and ensuring a seamless experience. Given the diversity of web applications, testing for functionality, usability, and security is critical to delivering a high-quality product.
This guide will cover key strategies, tools, and best practices in web application testing to help identify issues early and optimize performance effectively.
- What is Web Application Testing?
- Structure of Web Applications
- Different Types of Web Application Testing
- Functionality Testing
- Usability Testing
- Interface Testing
- Database Testing
- Compatibility Testing
- Performance Testing
- Security Testing
- Crowd Testing
What is Web Application Testing?
Web Application Testing can be defined as the process of evaluating a web application to identify and resolve issues that affect performance, functionality, and security.
This comprehensive testing approach ensures that the application operates smoothly across different devices and browsers, providing a seamless user experience.
It involves detecting bugs, verifying features, and validating that the application meets specified requirements before it is launched to the public. Web Application testing acts as a critical checkpoint, ensuring that the web application is reliable and user-friendly, much like a quality control assessment in manufacturing.
Structure of Web Applications
A web application or website is a package loaded on the client side containing multiple layers of interdependent modules built on the core web technologies:
- HTML: Hypertext markup language, or HTML, is the tag-based document marking system that defines the structure and individual components of what is compiled into the Document Object Model or DOM.
- CSS: Cascading style sheet or CSS is the native style description framework used to identify and style different parts of the DOM into the visible area of the page. It selects elements by id, class, and relation to other DOM elements.
- JavaScript: JS is a high-level interpreted scripting language upon which all the dynamic behavior of the application is scripted and executed.
These core technologies are augmented with layers of other technologies to increase functional capability. From popular JavaScript frameworks like Angular, React, and Vue, to CSS pre/post processors like Less, Sass, and other HTML templating engines, the domain of technologies related to the web is truly vast.
Besides the front-end layer, in most applications, there is also a backend or server-side layer with APIs built on micro-services and databases, which hold all the data and business logic and abstract all the information into relevant contracts that the front-end can access via HTTP methods, with proper request and credentials.
Depending on the app, developers might prefer specific approaches to the application structure like:
- Single-Page app refers to a web app with a single document model within which all functionality is contained. It involves much functional logic being packaged and sent to the client’s computer with appropriate security and performance optimizations. Some famous examples are Gmail, Facebook, GitHub, etc.
- Multiple Page app: Most commonly used structure, where the application is divided into multiple pages, accessible through various route URLs. Server-side app frameworks and template engines are used to build such applications, and they have an inherent security advantage over SPAs.
- Progressive Web App: This is a modern way of using WebView providers on handheld devices to run web applications as native apps using service workers, manifests, and an app shell. In case one is looking to test a PWA, read this.
No matter what approach you take, implementing test plans at the level of development and beyond to ensure an efficient and continuous DevOps workflow is equally crucial for all.
Different Types of Web Application Testing
Below are the different types of web application testing:
Functionality Testing
Functionality testing ensures all features of the website work as intended, including links, buttons, and forms. This process verifies navigation and performance across different devices and browsers.
Usability Testing
Usability testing evaluates the website’s user-friendliness and intuitive design. It focuses on elements like readability, layout, and overall user experience consistency.
Interface Testing
Interface testing examines the interactions between different components, such as APIs and databases. It ensures that data flows correctly and components communicate effectively under various conditions.
Also Read: UI Testing: A Detailed Guide
Database Testing
Database testing checks that all data is accurately stored and retrieved within the application. It verifies data integrity and performance, especially under load conditions.
Compatibility Testing
Compatibility testing ensures the application functions properly across various devices, operating systems, and browsers. It confirms a consistent user experience regardless of the user’s environment.
Performance Testing
Performance testing assesses how the website performs under different scenarios, including high traffic and varying network speeds. It identifies bottlenecks and ensures the application runs smoothly.
Security Testing
Security testing identifies vulnerabilities within the web application to protect user data from threats. It involves testing for common security issues, such as SQL injection and cross-site scripting.
Crowd Testing
Crowd testing utilizes real users to test the application, providing insights into usability and functionality. This helps pinpoint issues that are not always evident in traditional testing approaches.
How to test Web Applications?
Below is an overview of how you can test web applications using the different types of web application testing:
Step 1: Develop a testing strategy to outline objectives, approaches, and schedules for the testing process.
Step 2: Conduct unit and integration testing to validate individual components and ensure they work seamlessly together.
Step 3: Execute system and acceptance testing to verify overall functionality and confirm the application meets business requirements in a real-world setting.
Step 4: Perform regression and compatibility testing to ensure existing features remain intact after updates and that the application works across various devices and browsers.
Step 5: Test performance, loading speed, UI, and security to enhance user experience and protect against vulnerabilities.
Learn More: A Complete Web Application Testing Checklist
Role of Browsers in Web Application Testing
All websites need another application, known as the ‘browser’, running on top of a device’s operating system. Web browsers are built by many companies and are usually free. Web browsers are essential in making websites accessible to users and helping developers with comprehensive tools to test and debug various aspects of a web application under development.
Most browsers provide development tools as an additional interface to developers who want to peek under the hood and access the inner workings of a rendered web app. These tools can generally be accessed by right-clicking on a page and selecting the option ‘inspect’.
- A built-in device toolbar also lets you simulate user interface scenarios across various devices with preset resolution profiles, network throttle, zoom level, screen rotation, and the ability to enter custom resolution for testing responsiveness.
- With Chrome Developer Tools from BrowserStack, you can debug iOS and Android websites from your computer without additional setup.
Web Application Testing on different Browsers with BrowserStack Live
There is no alternative to testing you web application on real devices.
BrowserStack Live provides access to a real device cloud platform featuring over 3500 real devices, browsers, and OS combinations, ensuring accurate test results in real user conditions.
This allows you to identify discrepancies between development environments and actual usage, enabling seamless and consistent user experiences across various device-browser combinations.
By running the same tests on multiple configurations simultaneously, BrowserStack Live saves time and maximizes test coverage, helping you deliver high-quality web applications.
Testing Locally Hosted Web Applications
Before setting up live testing for your web application, it’s essential to establish a unit testing workflow to ensure a clean and robust codebase.
Developers typically test changes on their local machines and conduct preliminary functional tests before moving on to cross-browser compatibility testing, which is vital for assessing how the application performs across different device-browser combinations. However, limited access to devices can hinder the detection of specific bugs.
Using BrowserStack for Local testing
Browserstack lets you link up your local or staging environment to more than 3500+ device-browser combinations and execute tests, making your web application testing feedback much more valuable.
See how you can set it up in these simple steps:
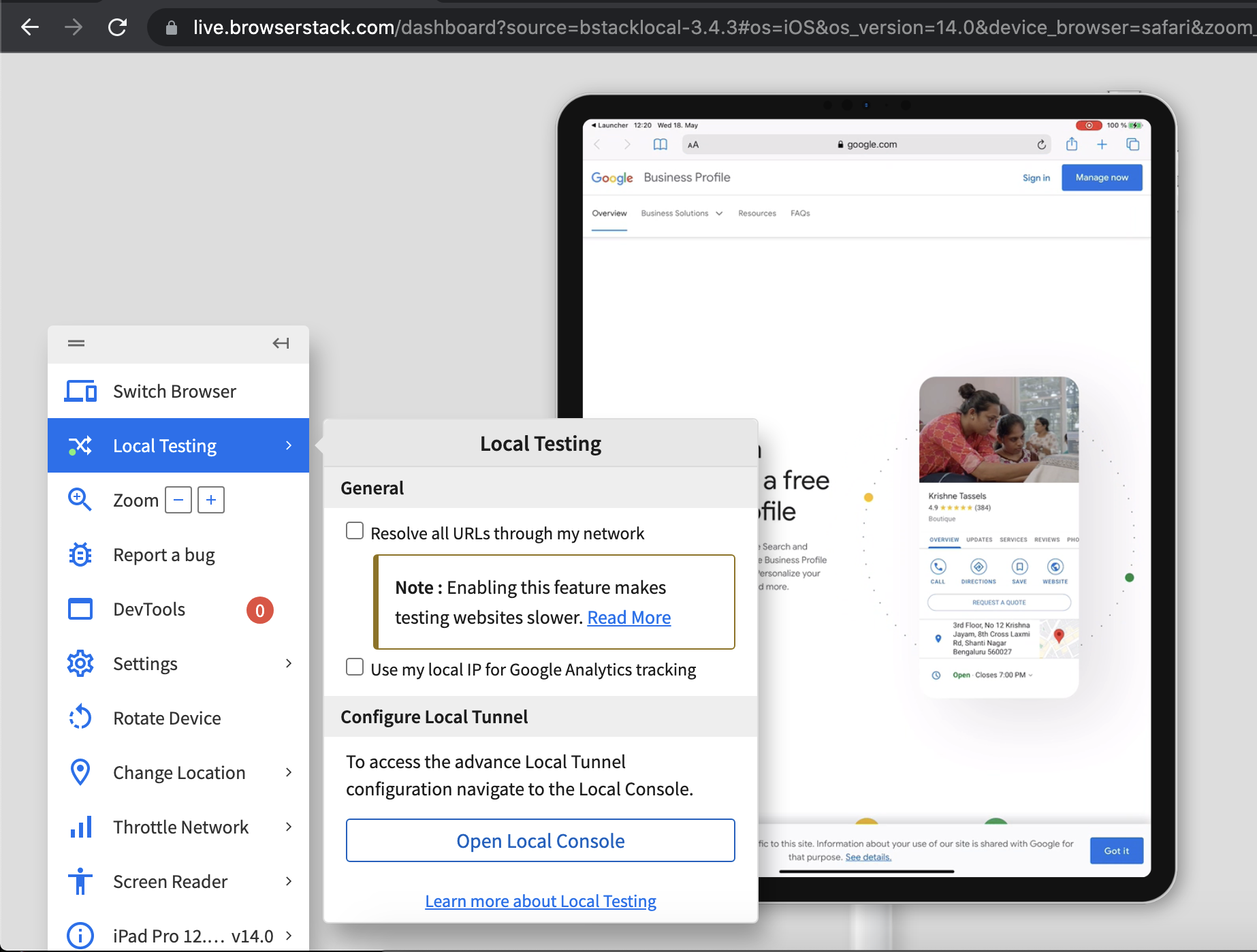
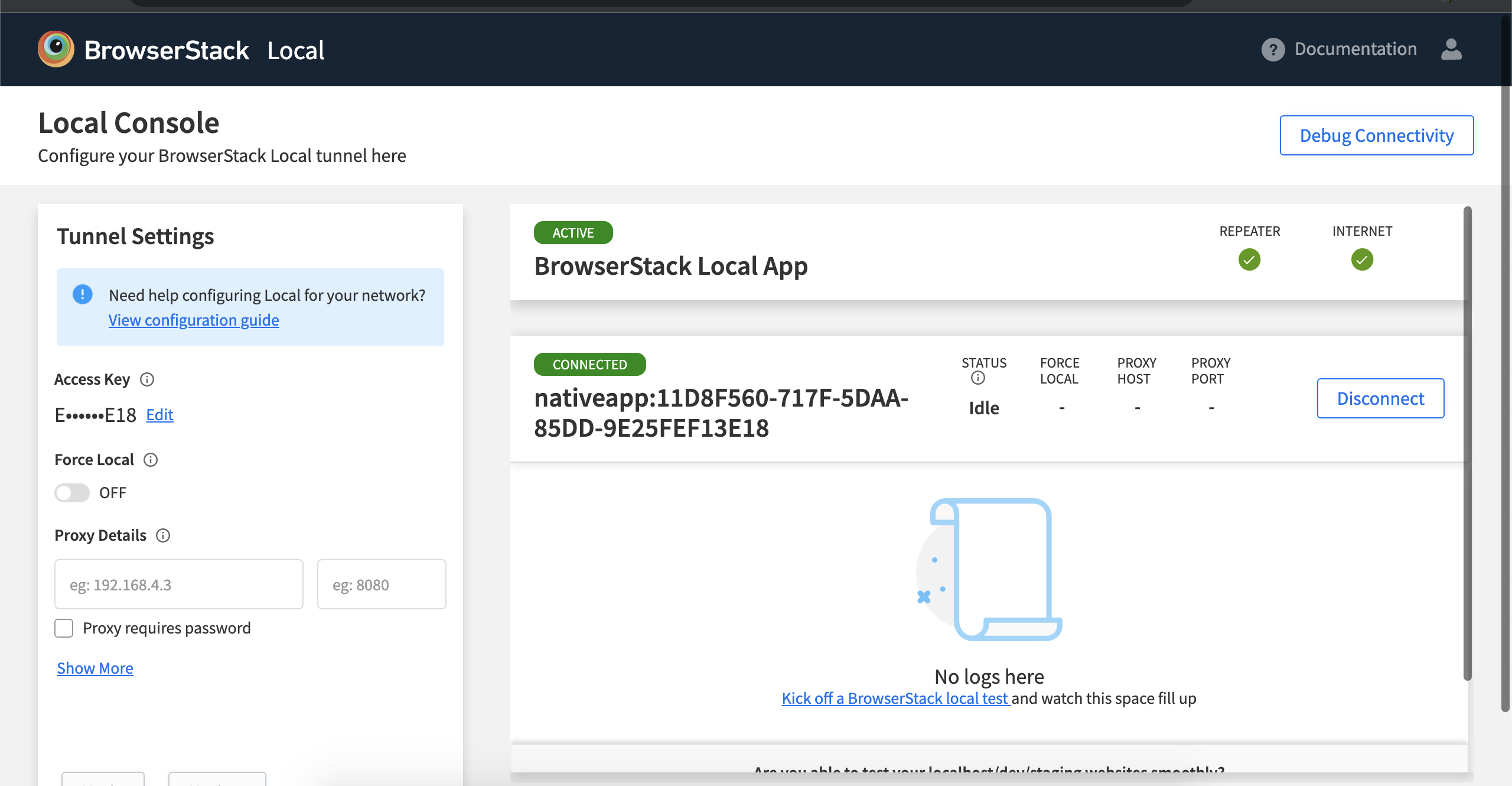
- Download the Browserstack desktop tool from the Live dashboard local testing section.
- Install the plugin on the development computer and enable network access.
- Refresh the BrowserStack Live session; the local testing section status should change to green from red.
- Open the local console and debug your app from there.
Test In Your Local Environments
Common Web Application Testing tools
Below are some commonly used web application testing tools:
- BrowserStack: A cloud-based platform that offers real devices and browsers for testing web applications in real-world conditions.
- Selenium: An open-source tool to automate web browsers, widely used for functional and regression testing.
- Postman: A popular tool for testing APIs. It allows users to send requests and validate responses easily.
- Cypress: A modern end-to-end testing framework that enables fast and reliable testing for web applications.
- JMeter: A performance testing tool designed for load testing and measuring the performance of web applications.
Automated Web Application Testing
The main goal is to eliminate the need to manually validate functional updates after changes are made to the application. The preferred approach is using modern test automation frameworks to run tests sequenced while generating appropriate reports.
BrowserStack Automate lets you work with leading frameworks like Selenium, Cypress, Playwright, and Puppeteer. Despite differences in individual use cases, the overall web testing workflow includes:
- Installing command-line interface (CLI) and other dependencies in your local development environment.
- Connect to your BrowserStack account using the access keys in your application.
- Invoke the first test run on local deployment.
- Configuring the test suite and validating on local setup.
- Run cross-browser tests with the automation test.
- Migrate the test suite to higher environments.
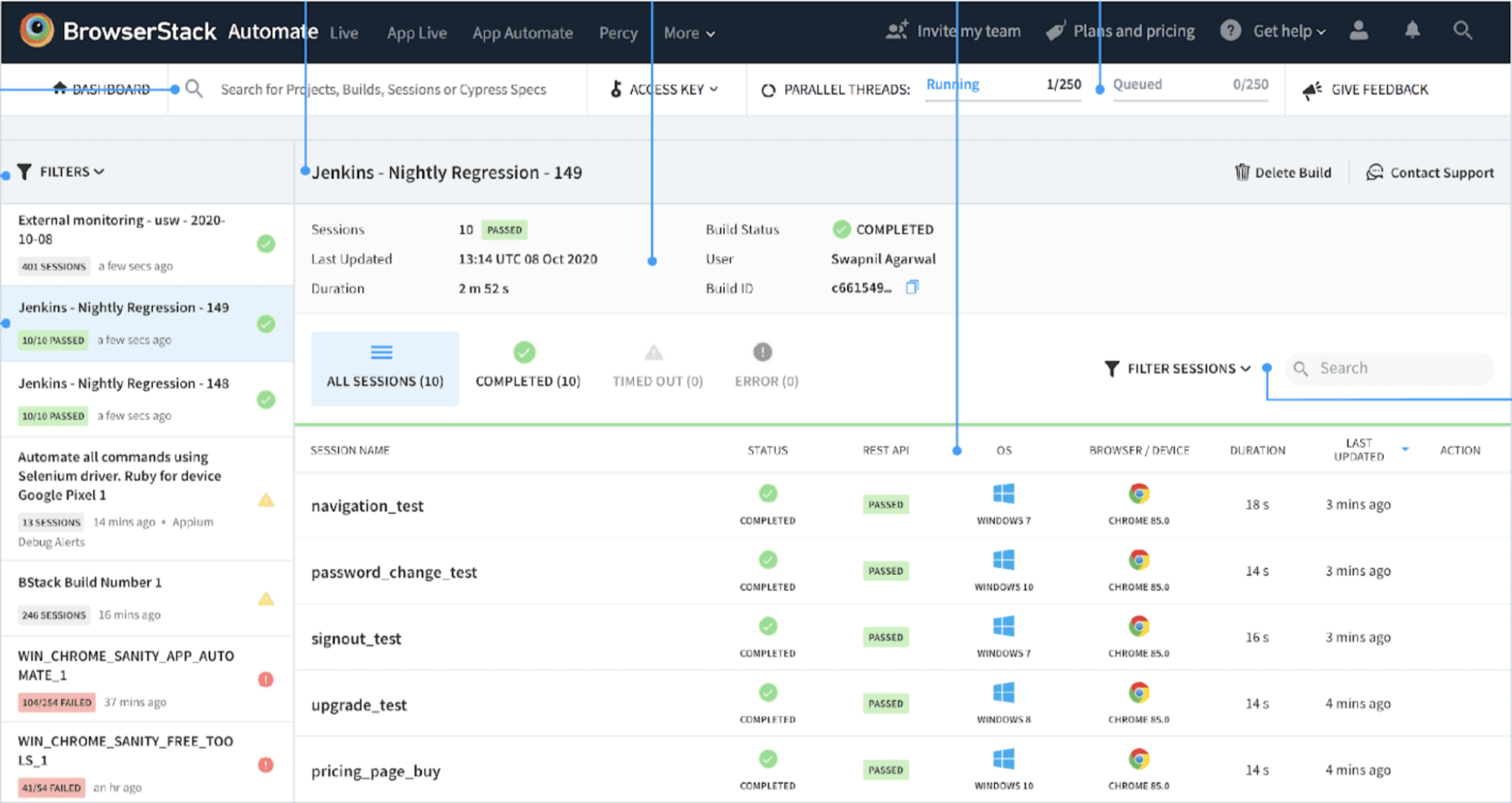
The Automate dashboard helps visualize the status of builds, sessions, queues, etc. Here are some more benefits of using it:
- Once scripted properly, your tests can be scaled easily to cover many device scenarios.
- Ability to test local, staging, and production environments seamlessly.
- Integration with CI/CD tools and platforms helps streamline the dev process.
- Highly configurable at the level of code.
- All information is accessible through the cloud platform.
The Automate API offers more functionality and access to information like plans, projects, build sessions, etc.
BrowserStack Automate for Automated Web Application Testing
With BrowserStack Automate, you can instantly test on over 3500 real mobile devices and desktop browsers using our Selenium grid for accurate results.
Below are some key features:
- Parallel Testing: Execute hundreds of tests concurrently, boosting your test suite’s execution speed by more than 10x.
- Seamless Integration: Easily integrate BrowserStack into your build pipeline in minutes with support for popular languages and frameworks via CI plugins.
- Test on Dev Environment: Effortlessly test websites hosted on development environments or behind firewalls without any setup or configuration.
- Comprehensive Debugging: Simplify debugging with video recordings, automated screenshots, text logs, console logs, and network logs for thorough analysis.
- Security & Privacy: Ensure secure testing on tamper-proof devices and VMs, which are wiped clean of data after each session.
Conclusion
Many different approaches to web application testing with combinations of browsers and devices can be applied. Still, with cloud-based technologies, web application testing has become more feature-rich and reliable for large-scale enterprises. With Enterprise Test Automation, collaborating with multiple teams for building test plans supercharges the output as all members can access shared resources on the dashboard.
Enterprise test automation covers:
- Business-critical website or app features that require Continuous Monitoring.
- Features and modules that are too complex to test manually, AKA ones prone to human error.
- Unit tests to verify how a function or class operates in isolation.
- Integration tests verify how several components work with each other.
- End-to-end testing to verify user journeys and transactions across multiple software components, whether at the UI or API level.
- Performance tests that evaluate the software’s stability, scalability, and availability under various levels of traffic, load, etc.