Report bugs using Github integration
The BrowserStack GitHub integration allows you to easily file bugs while you are testing your web app on the BrowserStack platform. Our integration automatically adds all the metadata about the platform you are testing on, including:
- Browser and Browser Version
- OS and OS Version
- Device
- Screen Resolution
We additionally allow you to annotate screenshots and file this in GitHub.
This guide will help you:
- Integrate your GitHub account with BrowserStack.
- Report bugs to GitHub while testing on BrowserStack.
- Manage your GitHub integration
Integrating GitHub with BrowserStack
Integration of GitHub in BrowserStack has been kept to a simple one-click process.
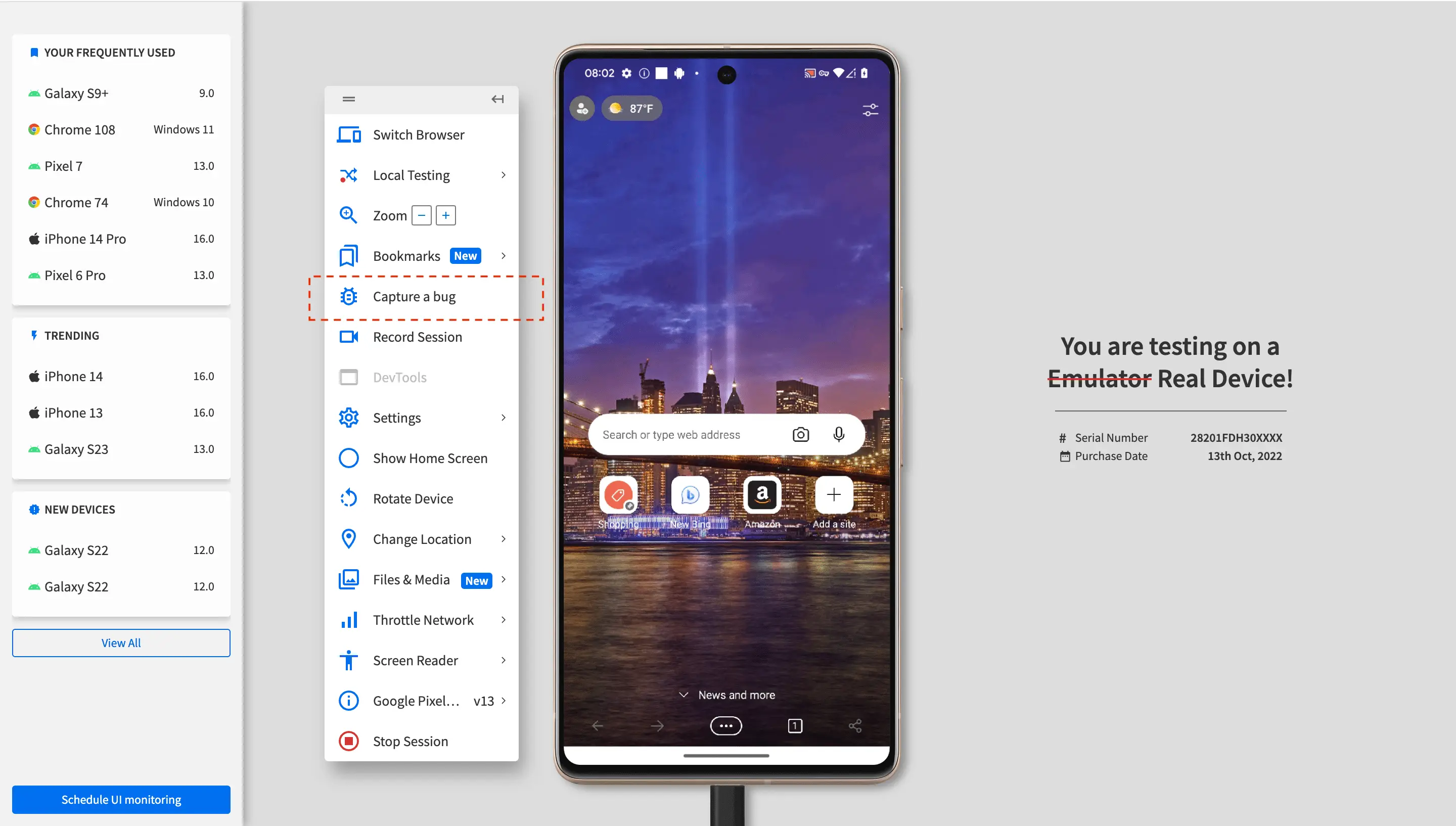
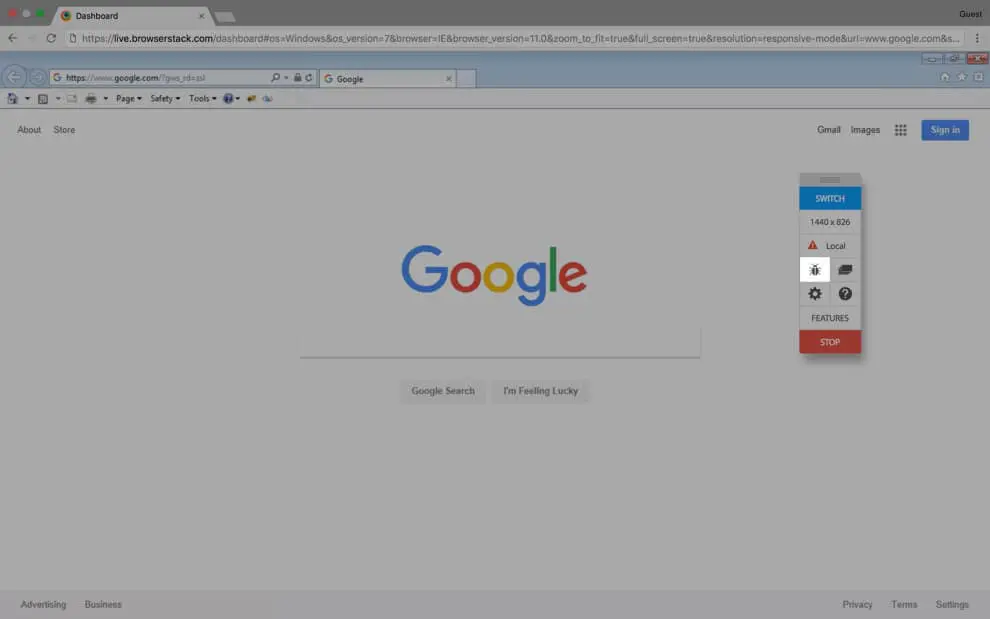
Step 1: Once you start your testing process from the Live dashboard, click on the Report Bug button to start the Integration process.

Step 2: Click on the Integrate with GitHub button.

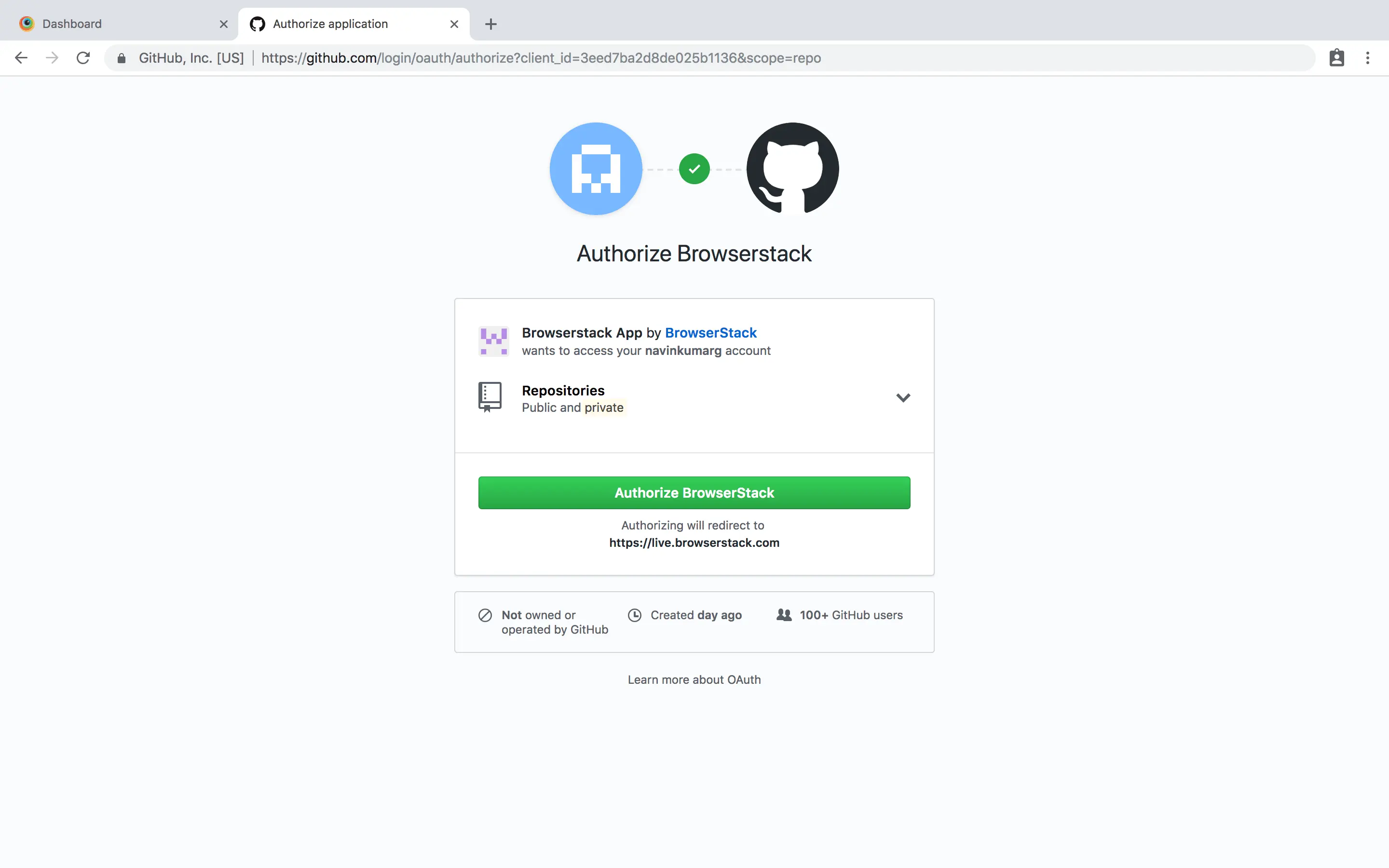
Step 3: Click on Authorize BrowserStack to give permission to BrowserStack to post issues on your behalf on Github.

Reporting a bug through GitHub
Once the integration of GitHub with BrowserStack is completed, you can start filing issues and bugs in GitHub.
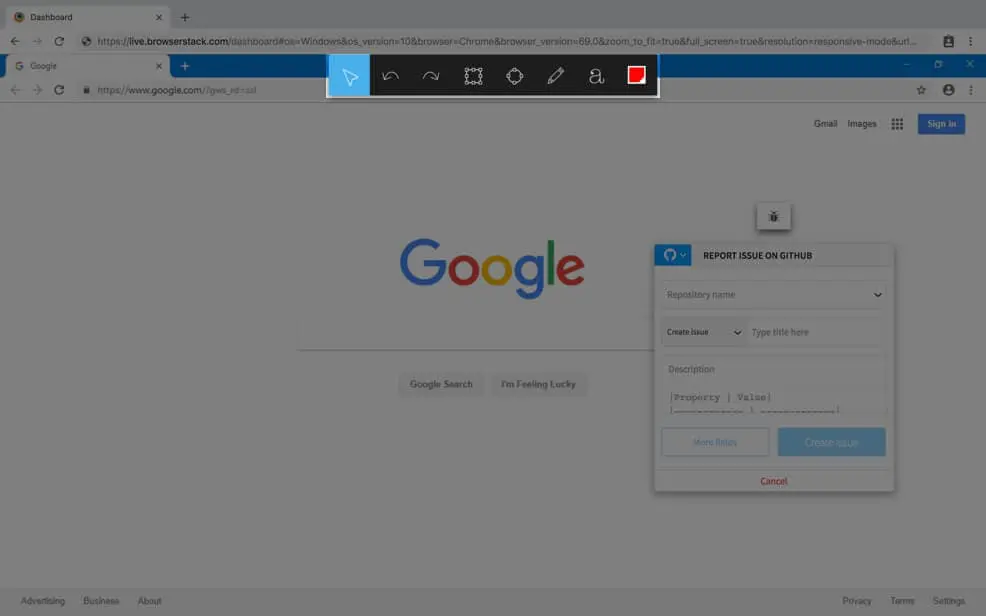
Step 1: Once you find a bug in your testing process, click on the Report Bug button in the toolbox to file the bug in GitHub.

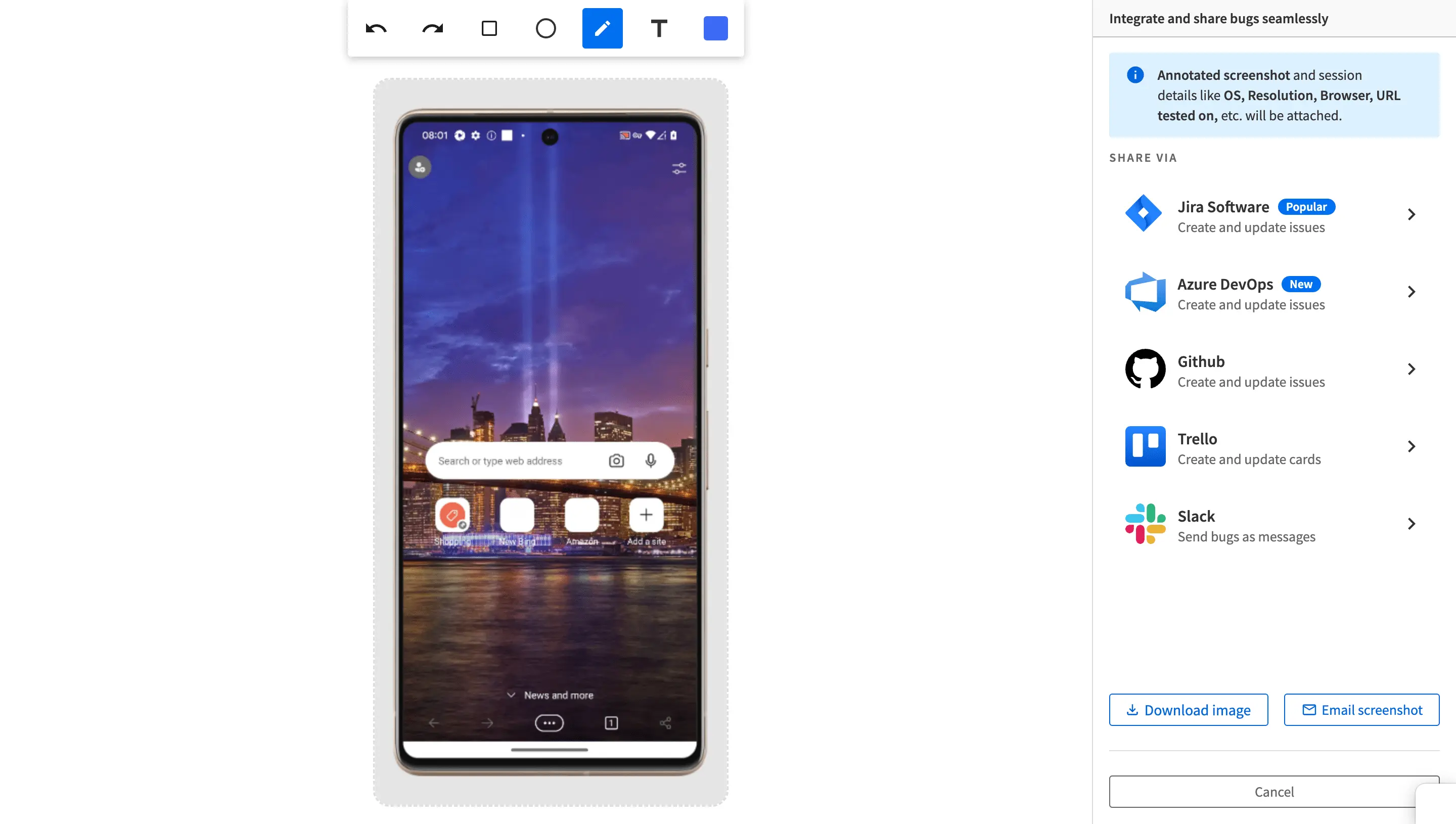
Step 2: Provide annotation to the screenshot by using the Annotation Toolbar at the top.

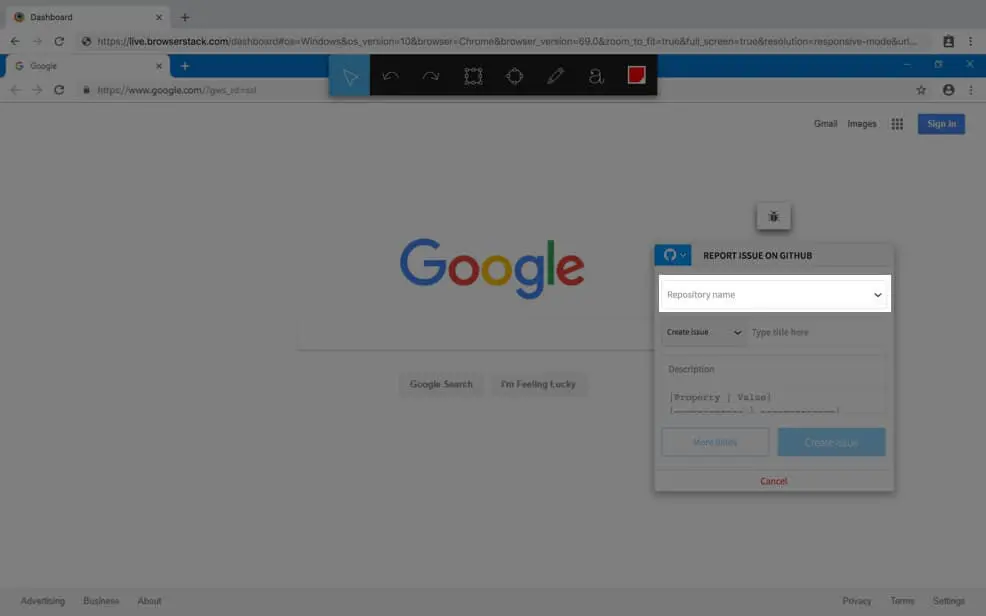
Step 3: Select the Github repository name where you want to file the issue.

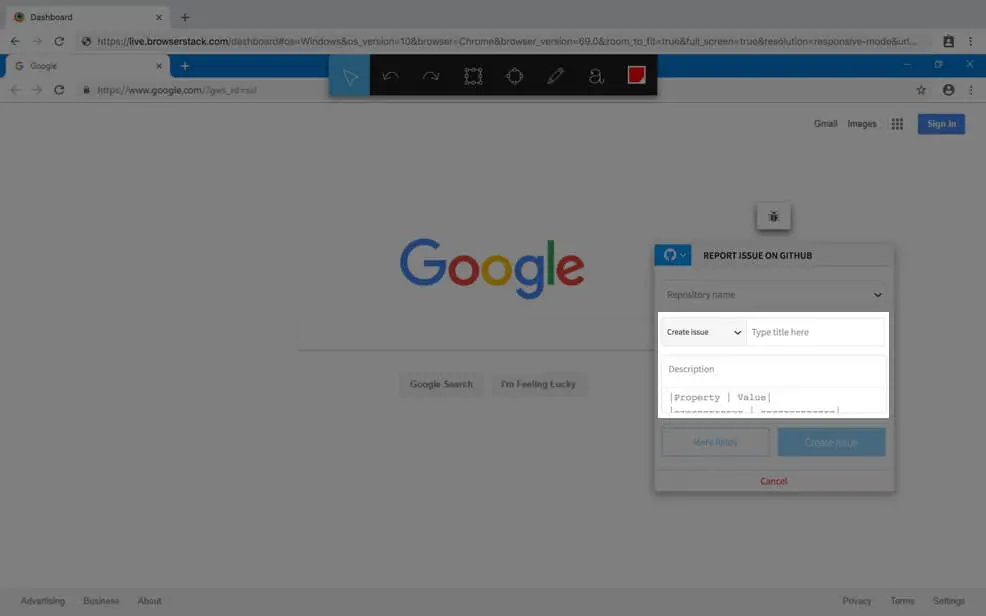
Step 4: Fill in the details of the bug such as the title of the issue you want to report. You can additionally provide a description to explain your issue further. We will autofill the source URL which you were testing, the browser and its version, the Operating System and its version and the resolution of the screen on which you were testing.

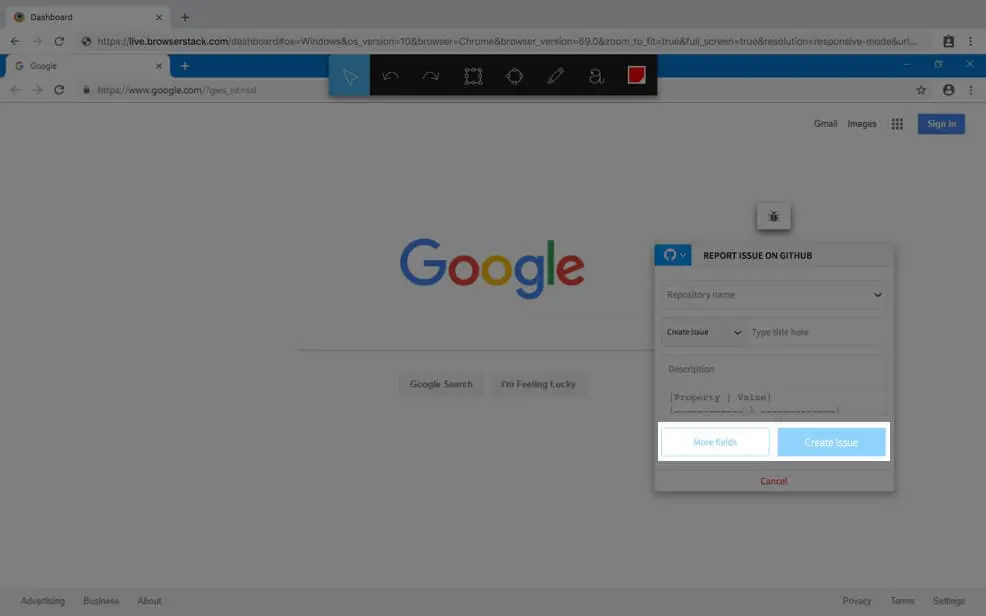
Step 5: Fill in additional details such as milestone, assignee & label by clicking on More Fields. Once all the bug details have been filled in, click on the Create Issue button to report the issue in Github.

Manage your GitHub Integration
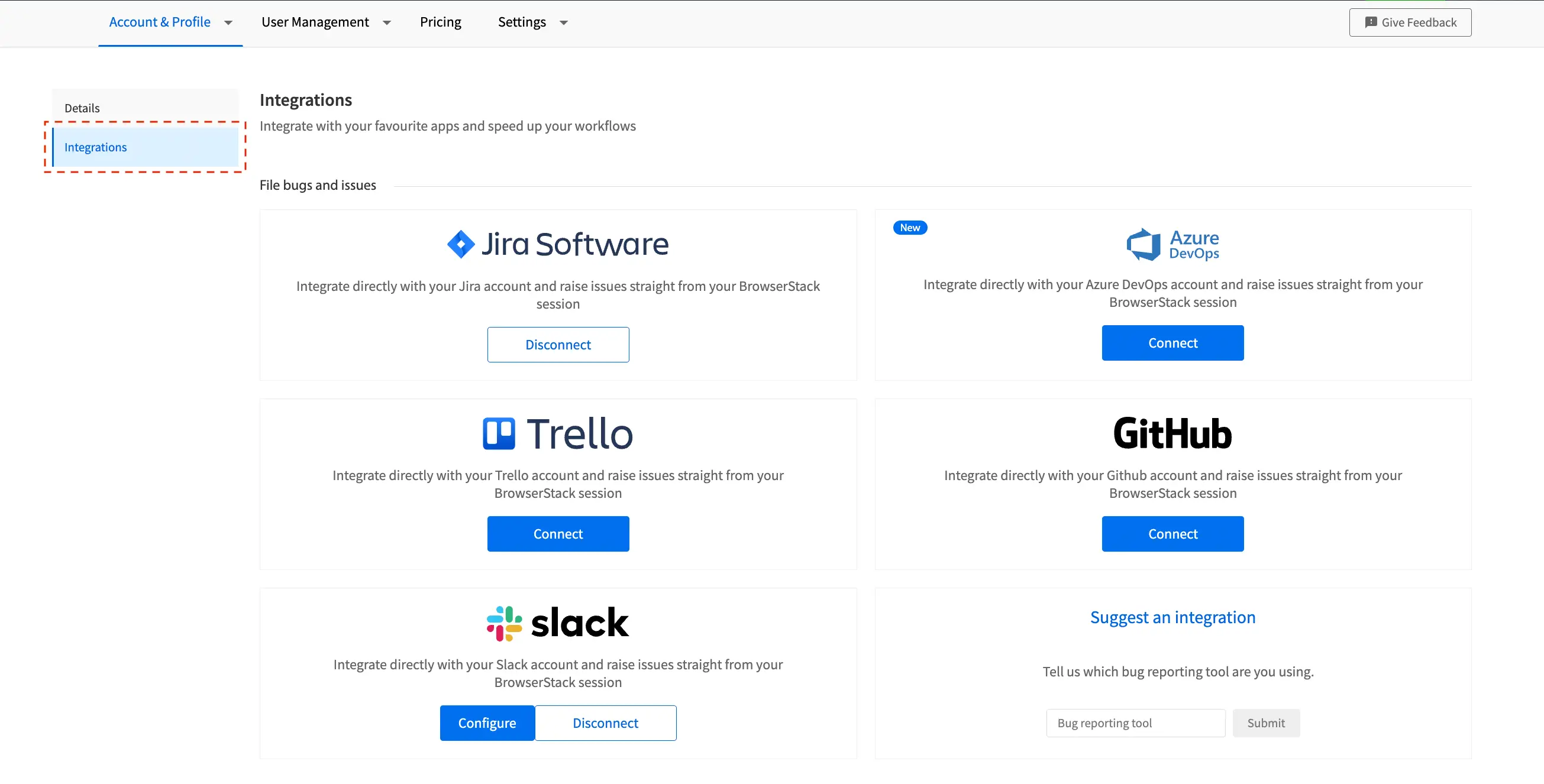
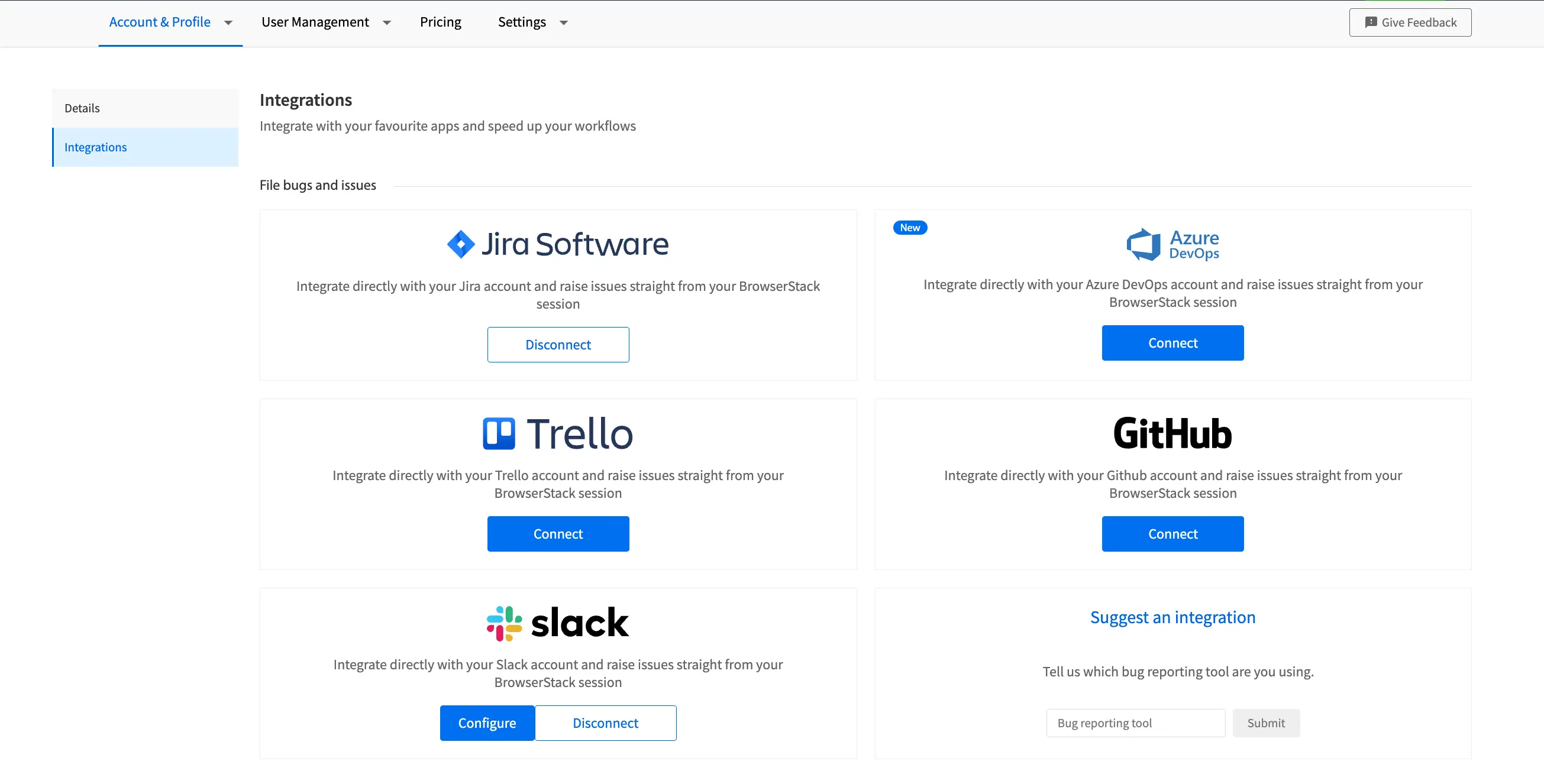
You can easily manage your GitHub integration by going to the Integrations page available in the Account section.

The Integrations page will be your central place to manage your different integrations. If you are using a bug filing tool which we do not support currently, you can suggest the same in the Suggestion Box available at the bottom of the Integrations page.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!