Responsive design testing tools help developers ensure that websites look and function correctly across various screen sizes, devices, and browsers. These tools simulate different environments to identify layout issues, UI breakpoints, and content misalignment, ensuring a consistent user experience.
Overview
What is Responsive design testing?
Responsive design testing is the process of checking how a website or web application appears and functions across different screen sizes, devices, and orientations.
Top 15 Responsive Design Testing Tools
- BrowserStack Live
- Responsive by BrowserStack
- Chrome Developer Tools
- Responsinator
- Screenfly
- Responsive Design Checker
- resizeMyBrowser
- Sizzy
- Blisk
- Am I Responsive
- Ghostlab
- Polypane
- Responsive Test by DesignModo
- Browsershots
- Viewport Resizer
This guide explores the top 15 responsive design testing tools available today and shows how they can help you perfect your website’s responsiveness.
What is Responsive Design Testing and Why Does It Matter?
Responsive design testing verifies that a website automatically adjusts its layout, content, and functionality to suit different screen sizes, resolutions, and device types, such as desktops, tablets, and smartphones.
It ensures that users have a seamless and consistent experience, regardless of the device they use.
Why Responsive Design Testing is Important?
- Improves User Experience: Ensures content is readable, accessible, and visually appealing on all devices.
- Boosts SEO: Google prioritizes mobile-friendly, responsive websites in search rankings.
- Increases Engagement & Conversion: A consistent experience across devices keeps users engaged and reduces bounce rates.
- Reduces Maintenance Costs: One responsive design works across all screens, eliminating the need for separate mobile and desktop sites.
- Covers Real-World Usage: With users accessing the web from a wide variety of devices, testing across them is essential for real-world performance.
Top 15 Responsive Design Testing Tools
Here are the top 15 responsive design testing tools:
1. BrowserStack Live
BrowserStack Live is one of the most comprehensive tools for responsive design testing. It offers real-time access to a broad range of devices and browsers. This cloud-based solution allows developers and designers to test their websites on actual devices, ensuring that their site works perfectly across all screen sizes and operating systems. With BrowserStack Live, you can confidently deliver a consistent and responsive user experience, regardless of the device or browser your audience uses.
Read More: Ideal screen size for responsive design
Key Features:
- Real Device Cloud: Test on real mobile, desktop, and even Smart TV devices without any setup or maintenance.
- Cross-Browser Testing: Ensure your website works seamlessly across different browsers, including various versions of Edge, Safari, Firefox, Chrome, Opera, and IE.
- Cross-Platform Testing: Test on different operating systems, such as Windows, macOS, Android, and iOS, to verify platform-specific functionality.
- Device and Browser Support: Access a vast range of devices and browser combinations, providing comprehensive testing coverage.
- Network Throttling: Simulate different network conditions to evaluate how your website performs under varying speeds, essential for optimizing load times and user experience.
- End-to-End Testing: For a thorough assessment, test local or staging sites, debug in real-time, and perform simultaneous testing on multiple devices.
- Day 0 Device Availability: Test on the newest devices as soon as they are launched, ensuring your website is ready for the latest technology.
Final Thoughts:
BrowserStack Live is an essential tool for any serious developer or designer who needs to ensure their website is completely responsive and functional across all devices. Its extensive device and browser coverage, combined with real-time testing capabilities, make it a standout choice for responsive design testing.
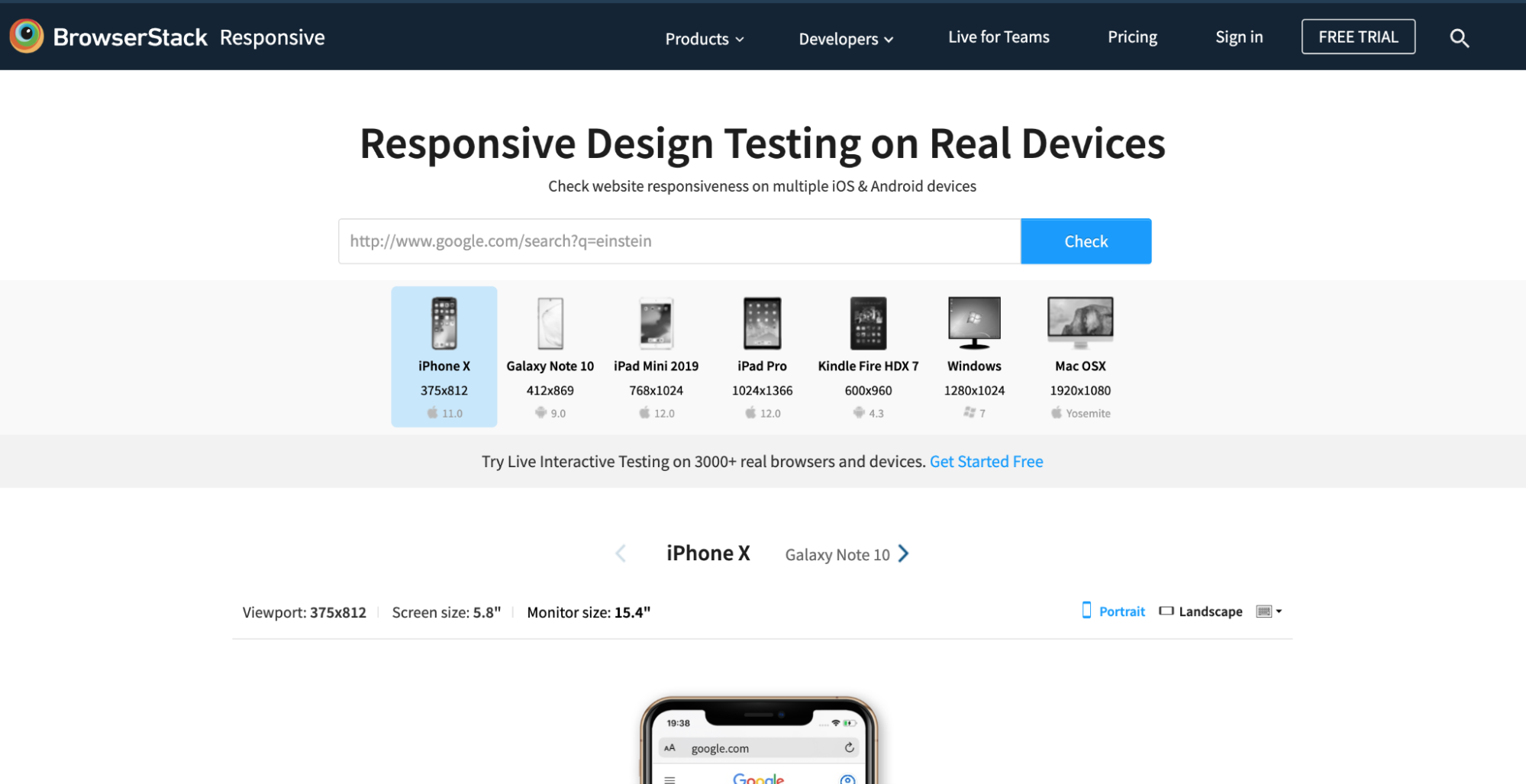
2. Responsive by BrowserStack
Responsive by BrowserStack is a specialized and free tool for testing website responsiveness. It allows developers to instantly preview how their site looks and behaves across different devices and screen sizes, ensuring their design adapts seamlessly to any environment.
Key Features:
- Real-time Testing: Instantly see how your website looks on different devices.
- Comprehensive Device Coverage: Test on various devices and screen sizes.
- Easy Debugging: Identify and fix responsive issues with real-time previews and detailed reports.
Final Thoughts:
Responsive by BrowserStack is an excellent choice for developers who need a quick, efficient solution for responsive design testing. Its free version offers a good choice of devices and is a valuable tool for ensuring your site’s adaptability across various screen sizes.
3. Chrome Developer Tools
Chrome Browser Developer Tools is a built-in feature of the Chrome browser that provides a convenient way to test and debug responsive designs. It’s widely used by developers because it’s versatile and easy to access directly within the browser.
Key Features:
- Device Mode: Emulate a wide range of devices directly in the browser.
- Network Throttling: Simulate different network conditions to test load times.
- Comprehensive Debugging: Access to all elements of the page for detailed inspection and debugging.
Final Thoughts:
Chrome Developer Tools is highly valuable for any web developer. While it doesn’t fully replace specialized responsive testing tools, its integration into the Chrome browser makes it a go-to option for quick checks and debugging during development.
Read More: Chrome vs Chromium
4. Responsinator
Responsinator is a straightforward tool designed to show how your website appears on various popular device sizes. It’s ideal for quick checks and ensuring that your design scales properly across common screen resolutions.
Key Features:
- Predefined Viewports: See your site in various common device resolutions.
- Instant Preview: Quickly preview your website across multiple devices.
Final Thoughts:
Responsinator is a simple yet effective tool for checking a site’s responsiveness quickly. While it lacks the depth of other tools, its ease of use makes it a valuable resource for quick checks.
5. Screenfly
Screenfly offers a versatile platform for testing websites across different screen sizes, including TVs, tablets, and mobile devices. It’s a handy tool for developers who want to ensure their designs are responsive across various devices.
Key Features:
- Multiple Device Presets: Quickly switch between preset screen sizes for popular devices.
- Rotation Testing: Test your website’s responsiveness in both portrait and landscape modes.
Final Thoughts:
Screenfly provides a flexible approach to responsive design testing, particularly for those needing to test on less common screen sizes like TVs. Its customization options make it a useful addition to any developer’s toolkit.
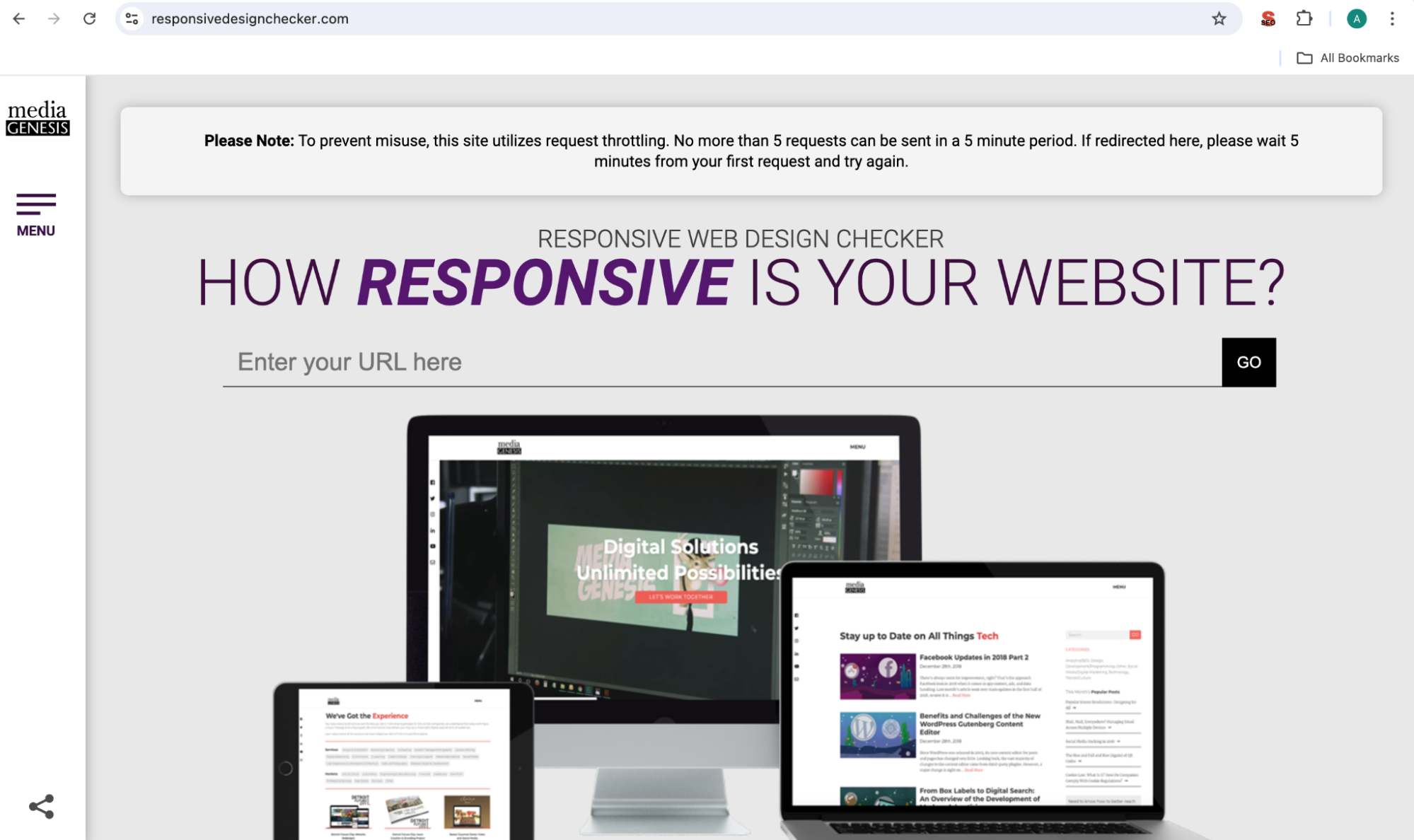
6. Responsive Design Checker
Responsive Design Checker ensures that your website looks great on any device. It provides an easy-to-use interface where you can input your URL and instantly see how it performs on various screen sizes.
Key Features:
- Easy-to-Use Interface: Simply input your URL and see how it looks on different devices.
- Comprehensive Testing: Test on various devices, from desktops to mobiles.
- Predefined Device Viewports: Access predefined viewports for popular devices for quick testing.
Final Thoughts:
Responsive Design Checker is perfect for developers and designers who want a straightforward solution for checking their site’s responsiveness. Its simplicity and broad device coverage make it a reliable choice for quick and effective testing.
7. resizeMyBrowser
resizeMyBrowser is a browser-based tool that allows you to resize your browser window to emulate different screen sizes. It’s a quick and efficient way to see your site’s appearance on various devices without setting up multiple emulators or devices.
Key Features:
- Predefined Sizes: Choose from a range of predefined sizes or create custom sizes.
- Bookmarklet Integration: Add a bookmarklet to your browser for instant access to resizing features while browsing.
Final Thoughts:
resizeMyBrowser is an excellent tool for developers who need to quickly test their site’s responsiveness. With its instant resizing capabilities and custom resolution options, ResizeMyBrowser is perfect for those who value speed and convenience in their workflow.
Read More: Responsive design for e-commerce platforms
8. Sizzy
Sizzy is an all-in-one responsive design and development tool specifically built for web developers and designers. It allows you to simultaneously view and interact with your website across multiple devices with varying screen sizes, for a consistent and optimized user experience.
With features like synchronized scrolling, live editing, and device-specific debugging, Sizzy streamlines the process of testing and perfecting your responsive designs.
Key Features:
- Multiple Device Views: View your site on multiple devices in a single window.
- Synchronized Scrolling: Scroll on one device, and all other device views scroll in sync, saving time during testing.
- Live Editing: Make changes to your code in real-time and instantly see the updates across all devices.
- Device-Specific Debugging: Inspect and debug your website directly within each device view for precise adjustments.
Final Thoughts:
Sizzy is an excellent tool for developers who want a streamlined, developer-friendly browser for responsive design testing. Its multi-device preview, live editing, and synchronized features streamline testing and ensure a consistent user experience across all platforms.
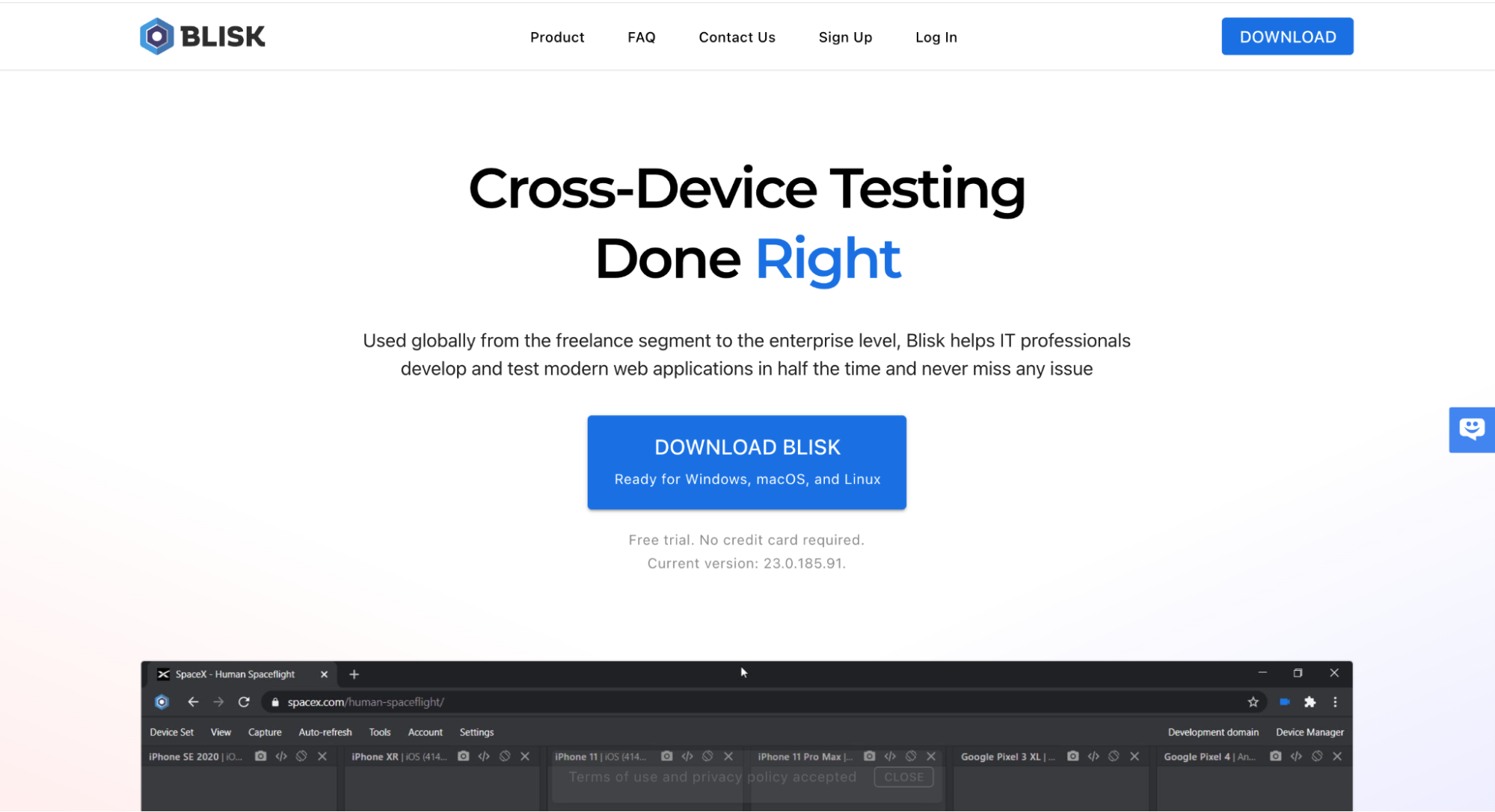
9. Blisk
Blisk is a developer-oriented browser that offers a comprehensive set of features for responsive testing. It allows you to emulate multiple devices simultaneously and comes with built-in tools for testing and debugging.
Key Features:
- Device Emulation: Test on multiple devices simultaneously.
- Auto-refresh: Automatically reloads your site as you make changes.
Final Thoughts:
Blisk is a powerful tool for developers looking for an all-in-one solution for responsive testing. Its multi-device emulation and auto-refresh capabilities streamline the testing process, making it easier to catch and fix issues early.
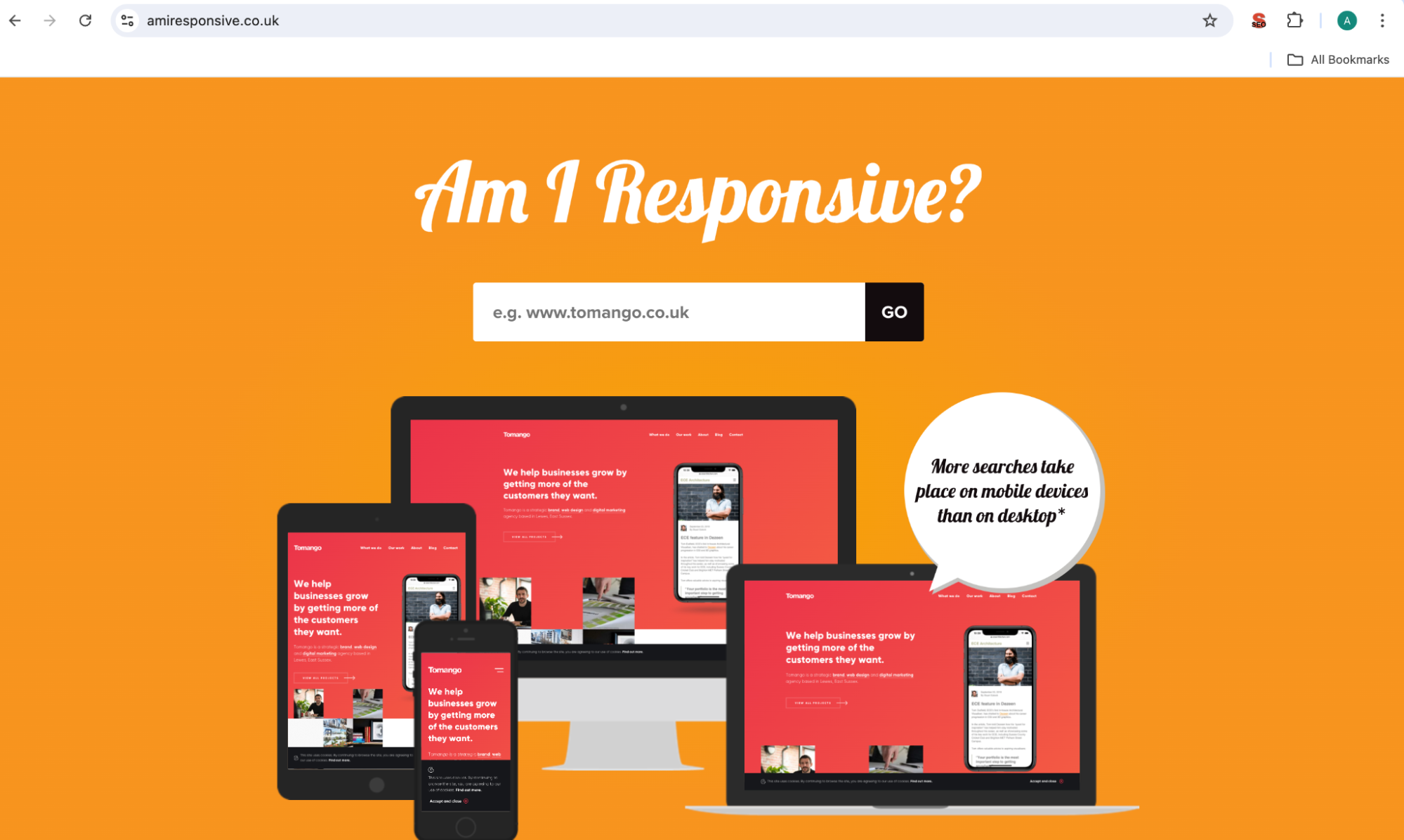
10. Am I Responsive
Am I Responsive is a simple tool for checking your website’s appearance on four popular device sizes. It’s an easy way to get a quick overview of your site’s responsiveness.
Key Features:
- Simple Interface: Input your URL and see how it looks on four popular device sizes.
- Quick Snapshot: Capture a snapshot of your website displayed across multiple devices for easy sharing or documentation.
- Instant Results: Get immediate feedback on your site’s responsive design.
Final Thoughts:
Am I Responsive is perfect for a quick, high-level check of your site’s responsiveness. While it doesn’t offer detailed testing features, its simplicity and speed make it a handy tool for initial assessments.
Read More: How to make React apps responsive?
11. Ghostlab
Ghostlab allows you to test your website on multiple devices simultaneously, making it easier to ensure consistency across all platforms. It also features synchronized testing and integrated debugging, helping you quickly identify and resolve issues.
Key Features:
- Synchronized Testing: Interact with one device and see the effect on all connected devices.
- Integrated Debugging: Debug your code on all devices from a single source.
Final Thoughts:
Ghostlab is an excellent choice for developers who need to ensure their site works flawlessly across multiple devices at once. Its synchronized testing and debugging features save time and help maintain consistency.
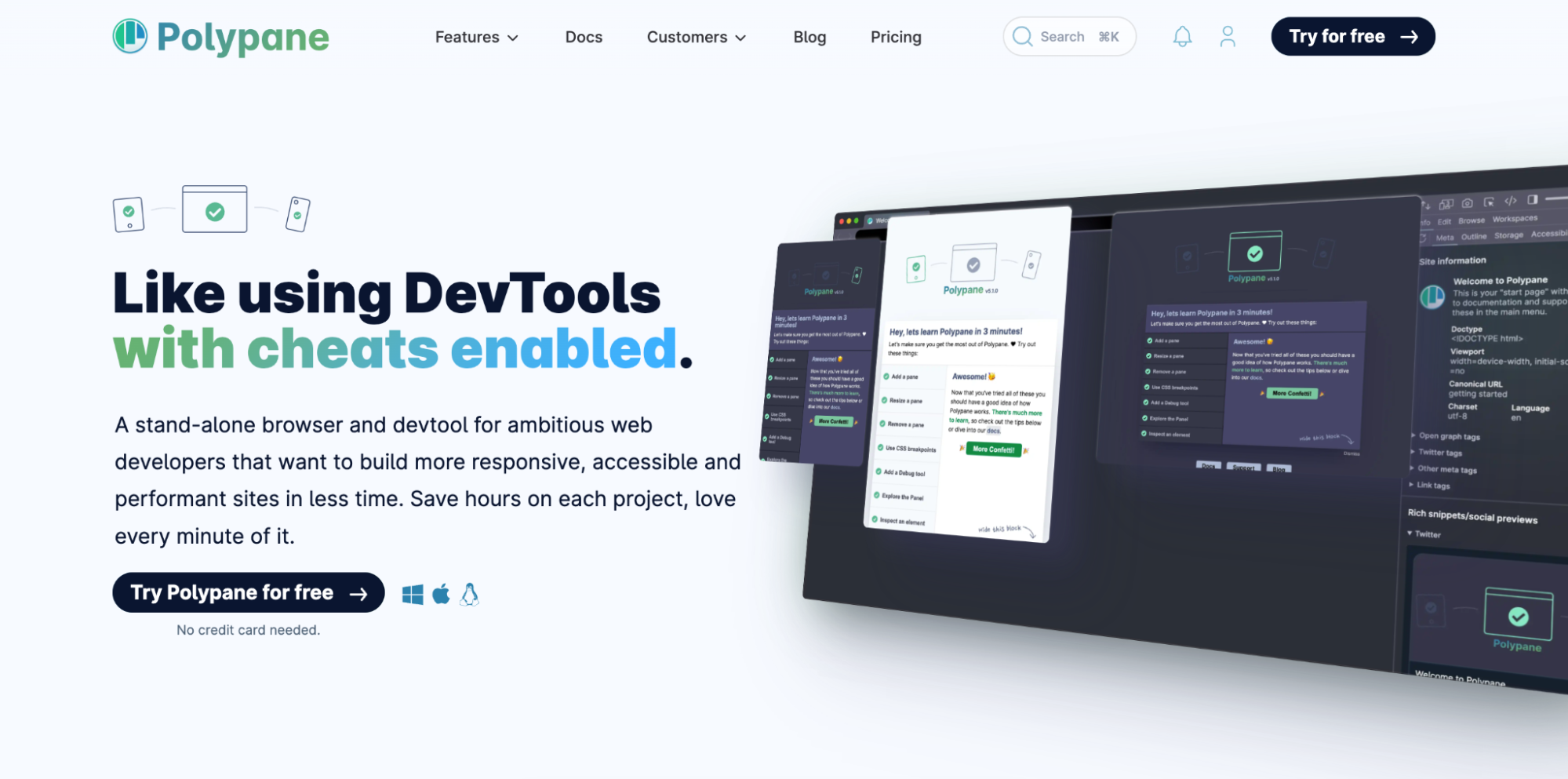
12. Polypane
Polypane is a browser specifically designed for responsive web design and development. It allows you to view your site on multiple device sizes in one window, making it easier to test and optimize your designs.
Key Features:
- Multiple Viewports: View your site on different device sizes in one window.
- Dev Tools Integration: Includes all the developer tools you need for responsive design.
Final Thoughts:
Polypane is a powerful browser for developers focused on responsive design. Its multi-viewport feature and integrated developer tools make it a comprehensive solution for ensuring your website looks great on all devices.
13. Responsive Test by DesignModo
DesignModo is a straightforward and effective responsive testing tool. It provides real-time testing and allows you to define custom sizes, making it easy to check your site’s responsiveness on any screen.
Key Features:
- Real-time Testing: View your site on various screen sizes instantly.
- Custom Sizes: Define your own sizes and test accordingly.
Final Thoughts:
Responsive Test by DesignModo is a simple yet effective tool for responsive testing. It’s especially useful for developers who need a quick and customizable way to ensure their site works well on different devices.
Read More: What are responsive apps?
14. Browsershots
Browsershots is a tool that allows you to test your website’s appearance in different browsers. It provides a several customization options, including screen size, color depth, and more, to ensure your site looks great in any environment.
Key Features:
- Customizable Testing: Choose screen size, color depth, and more for each test.
- Customizable Test Parameters: Before capturing screenshots, adjust settings like screen size, color depth, JavaScript status, and Flash usage.
- Batch Testing: Test your website on multiple browsers simultaneously, saving time and effort.
Final Thoughts:
Browsershots is ideal for developers who must ensure their site is compatible with a wide range of browsers. While the queue-based system may not be the fastest, it’s a reliable option for non-urgent testing, especially for those looking to ensure their website performs well across a diverse range of environments.
15. Viewport Resizer
Viewport Resizer is a bookmarklet that allows you to test your site on different screen sizes. It’s a simple yet effective tool for developers who need to quickly adjust and test various viewports. With its easy setup and instant access, Viewport Resizer makes it convenient to check how your website adapts to different viewports directly within your browser.
Key Features:
- Simple Interface: Drag and drop to adjust the screen size.
- Bookmarklet-Based Tool: Easily add Viewport Resizer to your browser as a bookmarklet for instant access to responsive testing.
- Predefined Viewport Sizes: Quickly switch between predefined screen sizes that mimic popular devices and resolutions.
Final Thoughts:
Viewport Resizer is a handy bookmarklet tool that lets developers and designers quickly test website responsiveness by resizing the browser to various screen sizes. With instant access, no installation needed, and cross-browser compatibility, it’s an efficient solution for ensuring your site looks great on all devices.
Read More: How to test responsive images?
How to Choose the Best Responsive Design Testing Tool?
When selecting a responsive design testing tool, consider the following factors:
- Supported Devices and Browsers: To ensure comprehensive testing, choose a tool that supports various devices and browsers.
- Ease of Use: The tool should be easy to use, with an intuitive interface that allows quick testing.
- Integration with Workflow: Consider how well the tool integrates with your existing development and testing workflow.
- Scalability: Ensure the tool can scale with your project needs, especially if you’re working on a large-scale application.
Why is BrowserStack the Best Responsive Design Testing Tool?
BrowserStack Live excels due to its real-time access to multiple real devices and browsers, supporting various screen sizes, resolutions, and device versions. Whether you’re testing on the latest iPhone with high resolution or an older Android device with different screen dimensions, BrowserStack ensures your website looks and performs perfectly across all platforms. Its broad coverage, flexibility, and ease of use make it the top choice for responsive design testing.
Key Reasons:
- Real Device Cloud: Instantly access 3,500+ real devices and browsers (Android, iOS, Windows, macOS) to test responsiveness across actual screen sizes and resolutions.
- Accurate Rendering: See how your website truly appears on real hardware, eliminating false positives from emulators.
- Interactive Testing: Perform live interactions like scroll, zoom, rotate, or switch orientation to verify mobile usability.
- Responsive Viewports: Easily switch between common screen sizes or set custom resolutions to test layouts.
- No Setup Needed: Test from your browser without downloading or configuring anything.
- Built for Teams: Collaborate with QA and design teams by capturing screenshots, logging bugs, and integrating with tools like Jira or Slack.
Conclusion
Responsive design testing is essential for delivering a seamless user experience. While many tools are available, BrowserStack Live offers the most complete solution with its real device cloud, extensive browser support, and robust testing features.
By choosing BrowserStack, you can ensure your website performs flawlessly across all devices and browsers, making it the best choice for responsive design testing.