In software development, quality is key, and effective testing is essential. Automated reporting tools simplify this process by generating detailed reports on test results, errors, and areas for improvement. These tools save time and enhance accuracy, ensuring comprehensive coverage.
Overview
What are Automated Reporting Tools in Testing?
Automated test reporting tools are software solutions that automatically generate detailed reports from test execution results, providing insights into test coverage, pass/fail status, errors, and performance metrics.
Best Automated Test Reporting Tools
- BrowserStack Test Reporting and Analytics
- JUnit HTML Report
- Mochawesome
- TestNG Report
- Xunit Report Viewer
- Cucumber Reports
- Lighthouse
- Allure Report
- Extent Report
This guide delves into the top automated test reporting tools, highlighting their features, pros, and cons to help you select the best fit for your project.
What is Test Observability in Software Testing?
Test observability is the practice of gaining deep insights into a system’s internal states and behaviors during testing. This is achieved by collecting and analyzing data from several sources, such as logs, metrics, traces, and events.
It allows for real-time monitoring, better debugging, and an improved understanding of how tests interact with the system under different conditions. The goal is to produce more reliable and actionable test outcomes.
Best Automated Test Reporting Tools
Explore the top tools that revolutionize automated test reporting, offering efficiency, accuracy, and detailed insights to enhance your testing strategy.
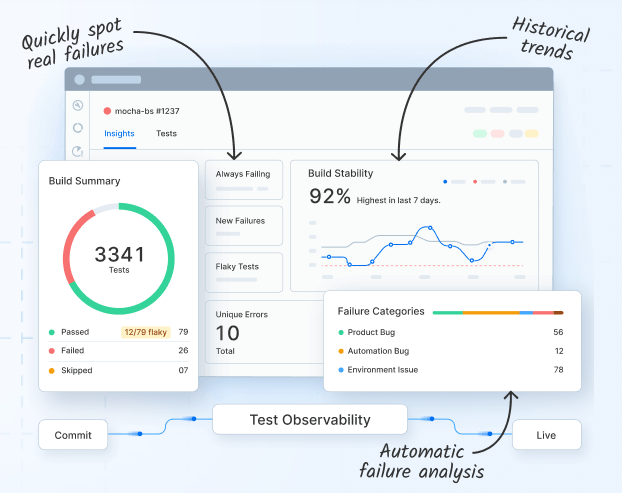
1. BrowserStack Test Reporting and Analytics
BrowserStack Test Reporting and Analytics tool is an advanced solution to improve the efficiency and accuracy of automated testing across various environments. Unlike traditional test reporting tools that focus solely on the output of test results, Test Reporting and Analytics provides a comprehensive view of the entire testing process.
It offers real-time monitoring, in-depth debugging, and extensive cross-platform support, all of which are crucial for modern software development teams aiming to deliver high-quality applications faster.
This tool is part of the broader BrowserStack ecosystem, which includes a wide range of testing services such as manual testing, automated testing, and visual regression testing. Test Reporting and Analytics is specifically geared towards teams that require granular visibility into their testing workflows, allowing them to optimize test coverage, reduce flakiness, and accelerate the CI/CD pipeline.
Key Features:
- Cross platform Testing: Supports testing on 3,500+ real devices and browsers, ensuring consistent performance across environments.
- Real-time Monitoring: Provides live insights during test execution, enabling quick issue identification and action, reducing post-test debugging.
- Advanced Debugging: Includes video recordings, screenshots, network logs, and console logs for efficient issue diagnosis.
- CI/CD Integration: Seamlessly integrates with Jenkins, CircleCI, and more, automating test execution and reporting within CI/CD pipelines.
- Test Failure Analysis: Groups similar failures, highlights flaky tests, and provides root cause insights to streamline issue resolution.
- Test Coverage Analytics: Offers detailed coverage reports to identify testing gaps and optimize test suites.
- Collaborative Reporting: Enables team collaboration on test results, with shared reports and annotation features for distributed teams.
Pros:
- Comprehensive Real-time Insights: The real-time monitoring and instant feedback loop significantly speed up the identification and resolution of issues.
- Powerful Debugging Tools: The combination of video recordings, screenshots, network logs, and console logs provides a holistic view of test execution, making debugging faster and more efficient.
- Extensive Cross-platform Support: With support for over 3,000 devices and browsers, Test Reporting & Analytics ensures your application is thoroughly tested across various environments.
- Seamless CI/CD Integration: The tool’s integration with CI/CD pipelines automates the testing process and accelerates release cycles.
- Detailed Failure Analysis: Helps quickly identify and resolve test failures, reduce downtime, and improve the reliability of automated tests.
- Scalability: BrowserStack’s cloud infrastructure allows for scalable testing, accommodating large test suites and high-frequency test runs.
BrowserStack Test Reporting and Analytics is a top-tier automated reporting tool, ideal for teams that require deep visibility into their testing processes. Its robust feature set, real-time insights, and powerful debugging capabilities make it a must-have for organizations looking to optimize their testing strategies and accelerate their software delivery pipelines.
Whether you’re working on web or mobile applications, Test Reporting and Analytics provides the tools you need to ensure high-quality releases with confidence.
Read More: Learn how Test Reporting & Analytics reduce test failure triage time at Florence Healthcare
2. JUnit HTML Report
JUnit is a commonly used testing framework for Java applications, and the JUnit HTML Report tool enhances its utility by converting XML test results into easily readable and shareable HTML reports.
This tool is particularly useful in continuous integration environments where clear and accessible reporting is essential for tracking test outcomes and ensuring code quality. JUnit HTML Report focuses on simplicity and effectiveness, making it a staple in many Java development projects.
Key Features:
- HTML Conversion: Transforms the standard XML output of JUnit tests into well-structured HTML reports, making it easier for developers and stakeholders to review test results.
- Customizable Templates: Allows users to modify the layout and styling of the HTML reports, enabling them to align the report design with project requirements or organizational standards.
- Integration with Build Tools: Seamlessly integrates with popular build tools like Maven and Gradle, automating the report generation process as part of the build lifecycle.
- Platform Independence: Works across various operating systems, providing a consistent reporting experience regardless of the development environment.
Pros:
- Simplicity: Easy to set up and use, even for developers new to automated reporting tools.
- Integration-Friendly: Works well with common build tools, making it a convenient addition to existing CI/CD workflows.
- Widespread Use: Due to its integration with JUnit, it’s a well-established and trusted tool in the Java community.
Cons:
- Limited Advanced Features: Lacks advanced features found in more sophisticated reporting tools, such as real-time monitoring or in-depth analytics.
- Basic Interface: While functional, HTML reports may not be as visually appealing or feature-rich as more modern tools produce.
3. Mochawesome
Mochawesome is a popular reporting tool for Mocha, a JavaScript test framework. It generates comprehensive HTML/CSS reports that offer detailed insights into test execution, including passed, failed, and skipped tests. Mochawesome stands out for its ability to produce visually appealing and highly detailed reports.
It is a good choice for teams working on web applications where clarity and depth of information are crucial.
Key Features:
- Comprehensive HTML Reports: Generates detailed and visually attractive reports that include summaries of test results, individual test details, and error information.
- Automatic Media Capture: Captures screenshots and can integrate with video recording tools to provide visual context for test failures, greatly aiding in debugging.
- JSON Output: In addition to HTML, Mochawesome also produces JSON output, allowing further customization or integration with other tools.
- Customizable Reports: Offers extensive customization options for both report appearance and content, enabling teams to tailor reports to their specific needs.
Pros:
- Detailed and Attractive Reports: Produces reports that are not only comprehensive but also easy to read and share with stakeholders.
- Media Integration: The ability to include screenshots and videos in reports is a significant advantage for debugging.
- JSON Flexibility: The JSON output allows for additional processing or integration with other tools, enhancing flexibility.
Cons:
- Dependency on Mocha: Only works with the Mocha framework, limiting its use to JavaScript testing.
- Setup Complexity: To fully leverage all its features, some setup and configuration may be required, which might be challenging for beginners.
Read More: How to write defect reports
4. TestNG Report
TestNG is a powerful testing framework inspired by JUnit but with more features and flexibility, such as support for parallel test execution and multiple annotations. The built-in TestNG Report tool automatically generates detailed HTML reports after test execution, summarizing test results, including passed, failed, and skipped tests.
This makes TestNG Report an essential component for teams using the TestNG framework to manage large and complex test suites.
Key Features:
- Parallel Test Execution: Supports the parallel execution of tests, allowing multiple tests to run simultaneously and thereby reducing total test execution time.
- Custom Annotations: Provides extensive support for custom annotations, enabling developers to categorize, prioritize, and manage tests more effectively.
- Detailed HTML Reporting: Automatically generates HTML reports post-execution, providing a clear overview of test outcomes, including individual test details and error logs.
- Flexible Test Configurations: Allows for flexible configuration of test suites, making it easier to manage complex testing scenarios across different environments and configurations.
Pros:
- Advanced Testing Features: Supports parallel testing and custom annotations, which are highly beneficial for managing large test suites.
- Built-in Reporting: No need for additional plugins or tools to generate reports, as TestNG provides this functionality out of the box.
- Detailed Insights: Reports offer detailed insights into test execution and makes it easier to identify and fix issues.
- Flexibility: Highly flexible in terms of configuration and test management, suitable for complex testing scenarios.
Cons:
- Complexity: The advanced features and configurations might be overwhelming for developers new to TestNG or automated testing.
- Limited Visualization: The default HTML reports, while detailed, may not be as visually appealing or customizable as those from other tools.
5. Xunit Report Viewer
Xunit Report Viewer is a simple yet effective tool that converts Xunit test results into clean and readable HTML reports. It supports various testing frameworks that produce Xunit output, such as NUnit and MSTest, making it a versatile option for teams working in different programming environments.
Xunit Report Viewer focuses on simplicity and efficiency, providing just enough features to make it a valuable addition to any developer’s toolkit.
Key Features:
- Clean HTML Reports: Converts Xunit test results into easy-to-read HTML reports, clearly summarising test outcomes and making it simpler to track progress.
- Multi-framework Support: Compatible with multiple testing frameworks, including NUnit and MSTest, enhancing its utility across different development environments.
- Basic Customization Options: Allows for some customization in the report layout and content, enabling teams to tailor reports to their specific needs.
- CI/CD Integration: Easily integrates with CI/CD pipelines, automating the reporting process and ensuring that test results are available as soon as tests are completed.
Pros:
- Simplicity: Easy to set up and use, focusing on delivering essential information without unnecessary complexity.
- Versatile: Supports multiple frameworks, making it suitable for teams working with different testing tools.
- Efficient Reporting: Generates clean and concise reports that are easy to follow, even for non-technical stakeholders.
- CI/CD Friendly: Integrates well with CI/CD pipelines, automating the reporting process and providing timely feedback.
Cons:
- Limited Advanced Features: Lacks advanced features found in more sophisticated reporting tools, such as real-time monitoring or in-depth analytics.
- Basic Customization: While it allows some customization, the options are limited compared to more feature-rich tools.
Read More: NUnit Vs XUnit Vs MSTest: Core Differences
6. Cucumber Reports
Cucumber is a popular Behavior-Driven Development (BDD) tool for technical and non-technical stakeholders because it allows tests to be written in plain language (Gherkin).
Cucumber Reports extend this functionality by providing detailed reports of test executions, allowing teams to visualize the outcomes of their BDD scenarios. These reports are generated automatically after test runs and summarize the results in a user-friendly format.
Key Features:
- BDD Support: Enables writing tests in plain language (Gherkin), fostering collaboration between technical and non-technical stakeholders.
- Readable Scenarios: Creates easy-to-understand test cases, ensuring alignment with business requirements.
- Integration with Automation: Works seamlessly with automation frameworks, allowing BDD scenarios to run alongside other tests.
Pros:
- Readable Reports: The reports are designed to be simple for both technical and non-technical team members to understand, using natural language in Gherkin.
- Integrates with BDD Frameworks: Seamlessly integrates with BDD frameworks, making it an essential tool for teams practicing BDD.
Cons:
- Complex Setup: Setting up Cucumber and configuring the reports can be complex, particularly for teams new to BDD. This complexity can lead to increased setup time and the need for additional learning resources.
- Performance Issues with Large Test Suites: Cucumber can not meet performance when dealing with large test suites, particularly if the scenarios are not well-optimized. This results in delay due to longer run time and slower feedback loops.
- Limited Customization: The customization options for Cucumber Reports are somewhat limited, meaning teams may not be able to tailor the reports to their exact needs.
Read More: BDD Testing: A Detailed Guide
7. Lighthouse
Google Lighthouse is an open-source tool for auditing the performance, accessibility, SEO, and overall quality of web applications. It generates comprehensive reports that highlight areas of improvement across various metrics, making it an essential tool for web developers and SEO specialists. While Lighthouse is powerful, it is not without its challenges.
Key Features:
- Comprehensive Auditing: Evaluates web pages for performance, accessibility, best practices, SEO, and PWA features, offering detailed insights for optimization.
- Actionable Recommendations: Provides clear, prioritized suggestions for improving website performance and user experience based on audit results.
- Easy Integration and Automation: Seamlessly integrates into CI/CD pipelines, enabling automated, consistent testing and quality assurance for web pages.
Pros:
- Detailed Insights: Provides deep insights into various aspects of a web application, helping teams improve performance, accessibility, and SEO.
- Open-Source and Free: Lighthouse is open-source and freely available to all developers, making it accessible to teams of all sizes.
Cons:
- Performance Bottlenecks: Running Lighthouse audits, especially in continuous integration environments, can be resource-intensive and slow down build processes. This can be problematic for teams that need quick feedback cycles.
- Limited Reporting Customization: Lighthouse’s default reports are somewhat rigid, offering limited options for customization. This can be a drawback for teams that need more tailored reporting to suit specific project requirements.
- Requires Manual Intervention: Lighthouse audits often require manual intervention to interpret results accurately, which can be time-consuming and may lead to inconsistent findings if not handled carefully.
Read More: How to write test summary reports
8. Allure Report
Allure Report is a flexible and comprehensive reporting framework designed to generate detailed test reports that are easy to read and navigate. It supports many testing frameworks and languages, making it a versatile tool for development teams.
Allure Report excels at providing visual representations of test results, including graphs and charts that enhance the readability of test outcomes.
Key Features:
- Multi-framework Support: Allure Report supports numerous testing frameworks, including JUnit, TestNG, and Cucumber, making it a versatile tool across different programming languages.
- Interactive Reports: Allure’s reports are interactive. They enable users to drill down into specific test results, view logs, and navigate between test steps with ease.
- Customizable Dashboards: Allure allows users to create custom dashboards that can display a variety of metrics, such as test duration, failure trends, and pass/fail ratios, providing a comprehensive view of the testing process.
- Integration with CI/CD: Seamlessly integrates with popular CI/CD tools, allowing for automatic report generation and continuous feedback within the development pipeline.
Pros:
- Comprehensive Reporting: Provides detailed and interactive reports that are highly informative and easy to navigate.
- Wide Compatibility: Compatible with a wide range of frameworks and languages, making it suitable for diverse development environments.
- Custom Dashboards: Offers the ability to create customized dashboards, enabling teams to focus on the metrics that matter most to them.
Cons:
- Complex Setup: Setting up Allure, especially in complex CI/CD pipelines, can be challenging and require significant configuration effort.
- Heavy on Resources: The reporting process can be resource-intensive, which might slow down the overall test execution, especially in larger projects.
- Learning Curve: Due to the tool’s extensive features and configuration options, new users might face a steep learning curve.
Read More: What is a test evaluation report
9. Extent Report
Extent Report is a popular reporting tool used in conjunction with various test automation frameworks to generate visually rich and informative HTML reports. It offers extensive customization options and supports various features that enhance the reporting process, such as screenshots, logs, and interactive charts.
Extent Report is widely used for its ability to create aesthetically pleasing and detailed test reports.
Key Features
- Visually Rich Reports: Extent Report generates aesthetically pleasing, visually rich HTML reports, making it easy to understand test results at a glance.
- Screenshots Integration: The Extent Report allows the inclusion of screenshots within the report. These screenshots can be attached to specific test steps to visually document failures or important checkpoints.
- Hierarchical View: Extent Report hierarchically organizes test results, allowing users to view results by test suites, test cases, or even individual test steps.
- Multi-language Support: Extent Report is compatible with various programming languages and testing frameworks.
- Export Options: Reports generated by Extent Report can be easily exported in multiple formats, including PDF, to share with stakeholders or archive for future reference.
Pros:
- Highly Customizable Reports: This feature offers a wide range of customization options, allowing teams to tailor the reports to their specific needs and branding.
- Visual Appeal: The reports are visually appealing, featuring interactive charts, logs, and screenshots that enhance readability and understanding.
Cons:
- Setup Complexity: Configuring Extent Reports can be complex, especially when integrating with various testing frameworks and CI/CD pipelines. This complexity can lead to increased setup times and a need for in-depth knowledge of the tool.
- Resource-Intensive: Generating detailed, feature-rich reports can be resource-intensive, potentially slowing down the test execution, particularly in large-scale projects.
- Limited Real-time Insights: Unlike tools that offer real-time monitoring and insights, Extent Report focuses primarily on post-execution reporting, which can delay the identification and resolution of issues during test runs.
Read More: How to write effective bug report
How to select an Automated Reporting Tool?
Selecting the right automated reporting tool is crucial for the success of your testing efforts and overall project quality. Here are essential factors to consider when choosing an automated reporting tool:
- Framework Compatibility: Ensure the tool supports the testing frameworks you use, whether JUnit, TestNG, Mocha, or others. Compatibility is crucial for seamless integration and smooth operation.
- Ease of Integration: The tool should integrate well with your existing CI/CD pipeline, allowing for automated report generation and real-time feedback. Look for tools that offer plugins or native support for popular CI/CD platforms like Jenkins, GitLab CI, or CircleCI.
- Customization and Flexibility: A good automated reporting tool should offer customization options to tailor reports to your project needs. This includes customizing the layout, content, and even the way data is presented.
- Performance Impact: Consider the tool’s impact on test execution performance. Some tools, like BrowserStack Test Reporting and Analytics, are optimized to run efficiently without causing significant delays in your build process.
- Ease of Use: The tool should be user-friendly, with a manageable learning curve. This ensures team members can quickly adapt and use the tool effectively without extensive training.
- Cost and Licensing: Evaluate the tool’s cost in relation to its features and your budget. Some tools are free or open-source, while others require a subscription. Ensure that the cost aligns with the value it brings to your project.
- Reporting Capabilities: The quality and detail of the reports generated are critical. Look for tools that provide comprehensive, clear, and actionable insights, such as pass/fail rates, error logs, and performance metrics.
Benefits of Automated Reporting Tools in Testing
Implementing a robust automated reporting tool in your testing workflow offers several significant benefits:
- Improved Visibility: Automated reporting tools provide clear, concise, and real-time visibility into the test results, helping teams to quickly identify and address issues.
- Efficiency in Debugging: These tools offer detailed reports, including logs, screenshots, and error traces, making it easier to diagnose and fix issues, thereby reducing the time spent on debugging.
- Consistency in Reporting: Automated tools ensure that test reports are consistently generated with the same level of detail and structure, which is crucial for maintaining high standards and quality across projects.
- Enhanced Collaboration: Test reports generated by automated tools are typically easy to share and understand, facilitating better communication among developers, testers, and non-technical stakeholders.
- Time Savings: These tools automate the reporting process and eliminate the manual effort required to generate reports, freeing up time for the team to focus on more critical tasks.
- Better Decision Making: With detailed and accurate reports, teams can make informed decisions about code quality, release readiness, and areas that need improvement.
- Scalability: Automated reporting tools can handle large volumes of data and complex test suites, making them ideal for projects of any size.
Read More: Top Selenium reporting tools
Why choose BrowserStack as an Automated Reporting Tool?
BrowserStack Test Reporting and Analytics is the ultimate choice for teams seeking a comprehensive and efficient automated reporting tool. Here’s why:
- Real-time Monitoring: Unlike traditional tools that generate reports post-execution, BrowserStack Test Reporting and Analytics offers real-time insights into your tests, allowing you to catch issues as they occur.
- Advanced Analytics: Test Reporting and Analytics goes beyond standard reporting by providing in-depth analytics, including test flakiness, trends, and performance bottlenecks, enabling proactive quality management.
- Seamless Integration: It integrates smoothly with popular CI/CD tools and testing frameworks, ensuring it fits perfectly into your existing workflows without causing disruptions.
- Scalability and Performance: Designed to handle large-scale projects, BrowserStack ensures optimal performance even with extensive test suites and high data volumes.
- User-friendly Interface: Despite its advanced features, Test Reporting and Analytics is intuitive and easy to use, ensuring your team can quickly adapt and leverage its full potential.
- Comprehensive Reporting: BrowserStack provides detailed, customizable reports that offer clear visibility into test outcomes. These reports include logs, screenshots, and error details, making it easier to debug and optimize tests.
- Cost-effective: Given its robust features and scalability, BrowserStack offers excellent value for money, making it a cost-effective choice for teams of all sizes.
Conclusion
Selecting the right automated reporting tool is a critical step in software testing and overall project quality. Tools like BrowserStack Test Reporting and Analytics stand out by providing real-time insights, advanced analytics, and seamless integration, making them the best choice for modern development workflows.
While other tools like Cucumber, Lighthouse, Allure, and Extent Report offer valuable features, they also come with challenges that may impact their effectiveness.
By choosing BrowserStack, you equip your team with a comprehensive tool that not only meets but exceeds the demands of fast-paced development environments.