Understanding the difference between web and mobile apps is essential when choosing the right platform for your product. While both serve users digitally, they differ in development approach, user experience, performance, and accessibility.
Overview
Web App vs. Mobile App:
- Platform: Web apps run in browsers; mobile apps are installed on devices.
- Accessibility: Web apps are accessible via URLs; mobile apps require app store downloads.
- Development: Web apps use HTML, CSS, JS; mobile apps use platform-specific or cross-platform tools.
- Performance: Mobile apps generally offer faster, smoother performance.
- Offline Access: Typically available in mobile apps; limited in web apps.
- Updates: Web apps update instantly; mobile apps require user updates via stores.
- User Experience: Mobile apps provide a more native, device-optimized experience.
- Cost & Time: Web apps are usually faster and cheaper to develop and maintain.
This article breaks down these differences to help you decide which best suits your goals.
What is a Mobile Application?
Mobile applications are software programs built for a specific platform like tablets, smartphones, and other touch devices.
- They are downloaded via App Store (iOS) or Play Store (Android).
- They offer users similar functionality to what they receive while browsing a web application from a desktop computer.
- Some popular mobile apps are Instagram, Zoom, Snapchat, Booking.com, and Spotify
- Android and iOS are leaders in the Mobile Application domain, followed by Microsoft.
Most companies focus first on development and mobile app testing for Android and iOS and then target the other platforms. This is due to the broad user base for Android and iOS in the global market, covering around 72% and 27%, respectively (2024-2025).
Example:
Examples of mobile applications include WhatsApp, Instagram, Amazon, Google Maps, and Spotify.
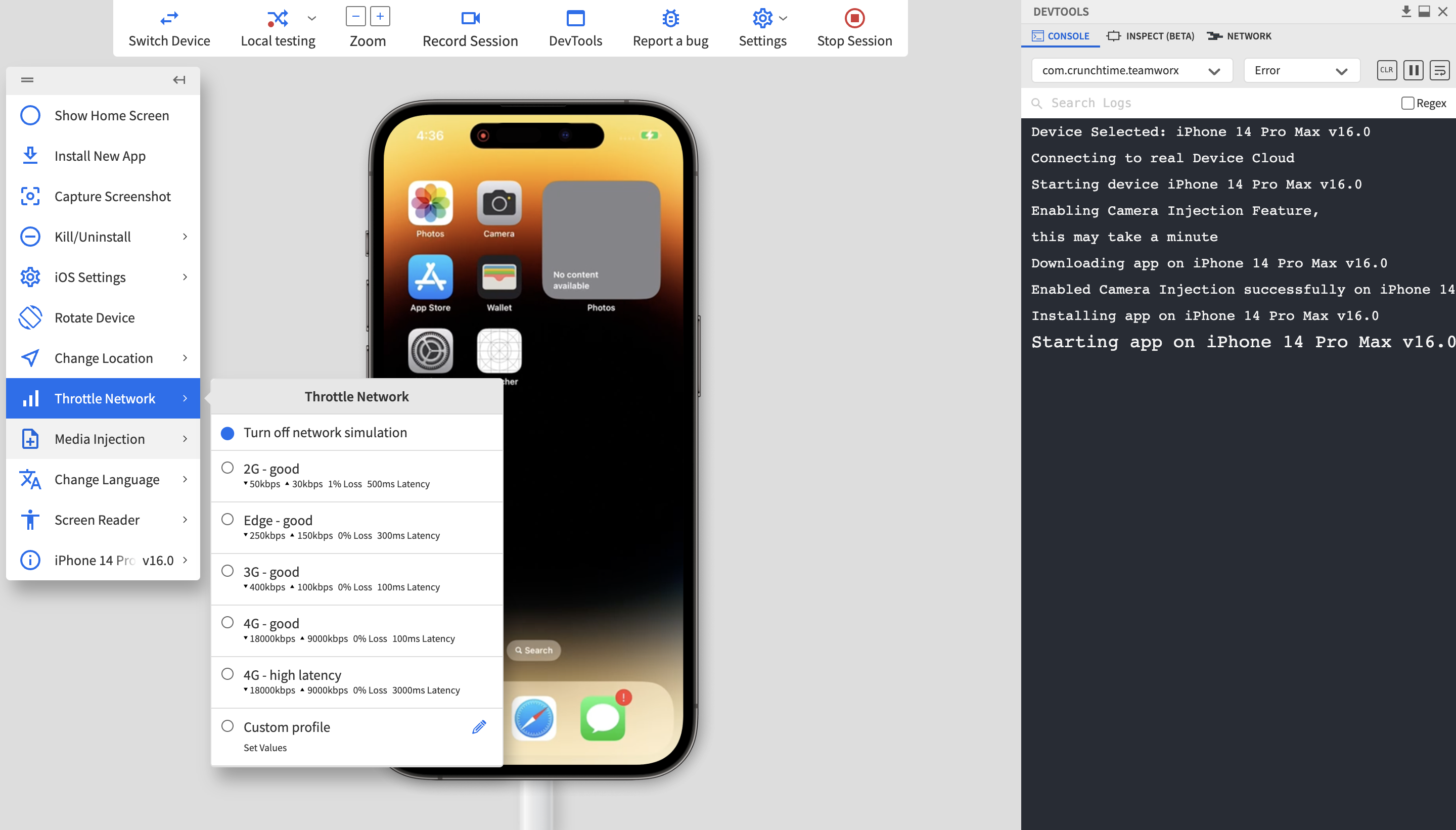
But, the constant proliferation of mobile devices and other gadgets with diverse configurations required mobile apps to be well-tested across several mobile devices. To meet this demand, businesses have started incorporating best practices for mobile app testing as a complete testing strategy.
Regarding mobile testing strategy, testing on real devices is irreplaceable. QA engineers can seek cloud-based test solutions that offer real browsers, devices, and OSs if they can’t access or invest in a device lab.
Also Read: Build vs Buy Framework
Types of Mobile Applications
A broad dissimilarity of Mobile Applications can be made into Native & Hybrid mobile applications.
Native Mobile App
- Mobile apps created for a niche platform (iOS or Android) )using the platform-centric SDK (software development kits) are categorized into Native Mobile Applications.
- Compatibility and performance with the underlying hardware like the camera, GPS, phone, network connectivity, etc.
Follow-Up Read: How to Test Native Apps for better User Experience
Hybrid Mobile App
- Hybrid Mobile applications are designed and developed on platforms that will offer you code-compatible with all accessible OS’s.
- Because of a single code base, Hybrid apps are popular among SMEs and Startups as it helps them create a universal app experience.
- The most popular Hybrid application development platforms are – Flutter, Ionic, and React Native.
More so than ever, testing Progressive Web Apps (PWA) is the future as they work on any web browser on desktop and mobile devices. They are written in JavaScript, HTML, and CSS.
Also Read: Flutter vs React Native Comparison
How are Mobile Apps Built?
Mobile apps are more costly to develop than web applications and are platform-centric.
Generally, a mobile app across distinct platforms means starting from scratch concerning design & development. However, they are faster and highly advanced in terms of functionality and features.
- Native mobile apps are built using precise languages and IDE (Integrated Development Environments), depending on the intended platform.
- Apple gadgets run on the iOS native OS, so Apple applications are built using either Swift or Objective-C and the Xcode IDE.
- Native Android appls are written in Java and are generally built via Eclipse IDE or Android Studio.
- Google and Apple also provide their development interface elements, tools, and SDKs, which developers can employ to build native mobile apps.
When to Build a Mobile Application?
Select a mobile application when:
- If you wish to send push notifications to your users,
- Users will access your application numerous times a day,
- You care about higher performance,
- You require access to specific phone native features,
- People will sometime use your product offline,
- Your product includes location-based or navigation elements.
Learn More: Mobile App Testing Checklist for App Releases
Most Common Mobile App Testing Frameworks
Here are the most common mobile app testing frameworks:
- Appium
- XCUITest
- Calabash
- EarlGrey
- Selendroid
- Espresso
- Robotium
Before testing mobile apps, the QA engineer needs to identify whether the app to be tested is a hybrid, native, or mobile web. Below are some mobile app testing frameworks that can be used to execute automated testing for native, hybrid, and mobile web apps.
| Testing Frameworks | Appium | Espresso | XCUITest |
|---|---|---|---|
| About the Framework | Based on Selenium, Appium is the most liked for testing native, hybrid, and mobile web applications. Appium also allows testers to select the programming language to work with. | Developed by Google, Espresso is yet another preferred native open-source framework for automated UI testing of Android apps. Espresso is a component of the Android SDK and is utilized for native mobile app development. | XCUITest is a reliable UI test framework bundled with the XCode IDE. It enables QA engineers to automate UI testing for native iOS applications. |
| Types of Apps | Native, Hybrid, and Mobile web apps | Native mobile apps | Both Native and hybrid mobile apps |
| iOS / Android | Easily automate test scenarios for iOS and Android apps | Automate test scenario for the Android apps | Automate test scenario for iOS apps |
However, as the gatekeeper of any product, QAs must test the product on real devices, and browsers before launch. With, teams can access 3000+ real Android/iOS devices and browsers for manual and automated testing.
What is a Web Application?
A web app is self-sustaining software that entirely runs on the web browser and is highly adaptive to any device.
- Since web apps are not native to any system, they do not need to be installed or downloaded.
- Web apps can span over manifold pages or be restricted to an individual page.
- It minimizes the overall development efforts required, contrary to writing code that requires to be migrated over various platforms.
Office 365 from Microsoft and GSuite from Google are prominent examples of web apps that are used widely.
How are Web Apps Built?
Web apps tend to be built using CSS, HTML5, and JavaScript. Unlike mobile applications, there is zero standard software development kit to build web apps. But, software developers do have the right to access some templates.
- Compared to mobile apps, web applications are usually faster and simpler to build — but they are much more accessible in terms of features.
- An emerging trend, PWAs (progressive web apps) take benefit of recent browser advancements to enable web apps to act more like mobile applications.
- However, OS support and functionality are still limited compared to true mobile apps.
Also Read: HTML vs HTML5: Core Differences
When to Build a Web App?
Decide to build a web app when:
- You wish to reach a broader audience
- You care about the development speed
- Your audience is present more on PCs or desktops
- You plan to upgrade and enhance your application often,
- You wish to launch rapidly after the end product is ready.
Most Common Web App Testing Frameworks
When it comes to web application testing, a QA team can choose from:
Even though numerous commercial tools exist, Selenium has been the most popular and preferred tool suite among the QA world for years.
- It enables QAs to automate website UI testing across common web browsers such as Safari, Google Chrome, Firefox, etc.
- QAs can also implement parallel testing across desired environments using a Selenium Grid.
- Moreover, QAs can also simulate mouse and keyboard inputs using Selenium to simulate end-user actions.
Difference between Mobile App and Web App
Take a look at the core differences between mobile app vs web app
| Mobile Apps | Web Apps |
|---|---|
| Need to download via an appropriate app store, which makes them less accessible to users. | Web applications are accessible instantaneously on browsers. |
| Flexible User interfaces and support complicated functionalities. | Can’t support complicated functionalities. |
| Patches/ Updates need to be downloaded from Play Store. | Updates/ Patches are applied straight to the entire web app. |
| Developers have to write code targeting a particular hardware or platform. | Developers do not need to cater to the underlying platform. |
| The monetization strategy of mobile apps is still developing. | Monetization of web applications is simpler. |
| While mobile application needs installation, they give faster navigation with shorter load times by obtaining the system’s resources. | Web application speed can depend on the internet connection quality, with poor connectivity leading to failing to load or extended loading times. |
| The build cost for mobile apps is higher than a standard web application. | The development cost for web apps is lesser than a common native mobile app. |
| Mobile app tests refer to testing an app across multiple mobile devices. | Web app tests focus on validating the functionality and appearance of sites across numerous browsers. |
Although the testing techniques and tools used for both differ drastically, there are definite tests that are common for both:
How to choose the right Web and Mobile App
It is challenging to pick a clear winner in the debate for mobile application vs web application.
- Both mobile and web applications provide a better experience to the user in terms of delivering solutions.
- However, reaching your users on mobile or web channels isn’t as easy as it sounds.
- Teams must select the right platform that incorporates both web and mobile app testing strategies that allow them to achieve more efficiency, faster and the highest test coverage.
With BrowserStack’s real device cloud for mobile and web app testing, testing and scaling your products is easier. Support for integrations with famous CI/CD tools ensures streamlined automation through the entire SDLC.
Users just need to sign up and begin for free by selecting the desired device- OS-browser combo to test on.
Conclusion
Whether you’re building a web or mobile app, testing across real devices and browsers is critical to delivering a seamless user experience. BrowserStack makes this easy. Use Live, Automate, and Percy to test and visually review your web apps, and App Live, App Automate, and App Percy for comprehensive testing of your mobile apps. With support for real-time interaction, automated testing, CI/CD integration, and visual UI validation, BrowserStack helps ensure your product works flawlessly everywhere.