Upload files to BrowserStack real devices
This feature is available only under Team Pro and Enterprise Pro plans. For more details check out our pricing page.
App Live enables you to upload files to BrowserStack real devices and test use cases such as moving the uploaded files to your app and downloading files from your app to the BrowserStack real device.
Supported devices and files
| Devices | Devices running Android OS 6 and higher. |
| File formats | Files in the .zip, .csv, .doc, .docx, .pdf, .txt, .xls, or .xlsx formats.Microsoft PowerPoint files in the .ppt, .pptx, .ppam, .ppa, .ppsm, .pps, .pptm, .potx, .potm, .pot, .ppsx, and .odp formats. |
| File size | Maximum file size of 15 MB. |
| Devices | Devices running iOS 13 and higher. |
| File formats | Files in the .zip, .csv, .doc, .docx, .pdf, .txt, .xls, or .xlsx formats.Microsoft PowerPoint files in the .ppt, .pptx, .ppam, .ppa, .ppsm, .pps, .pptm, potx, .potm, .pot, .ppsx, and .odp formats. |
| File size | Maximum file size of 15 MB. |
If you upload a .zip file to the device, it is automatically unzipped. To upload a .zip file to the remote device, we recommend uploading the file to an online file-sharing platform such as Google Drive. You can then open the shared link to the file on the remote device and download the .zip file.
Upload files
To test file upload, follow these steps:
You can upload only one file at a time.
- Log in to the App Live dashboard.
- Upload or install your app and select the Android device from the device listing to launch your test session.
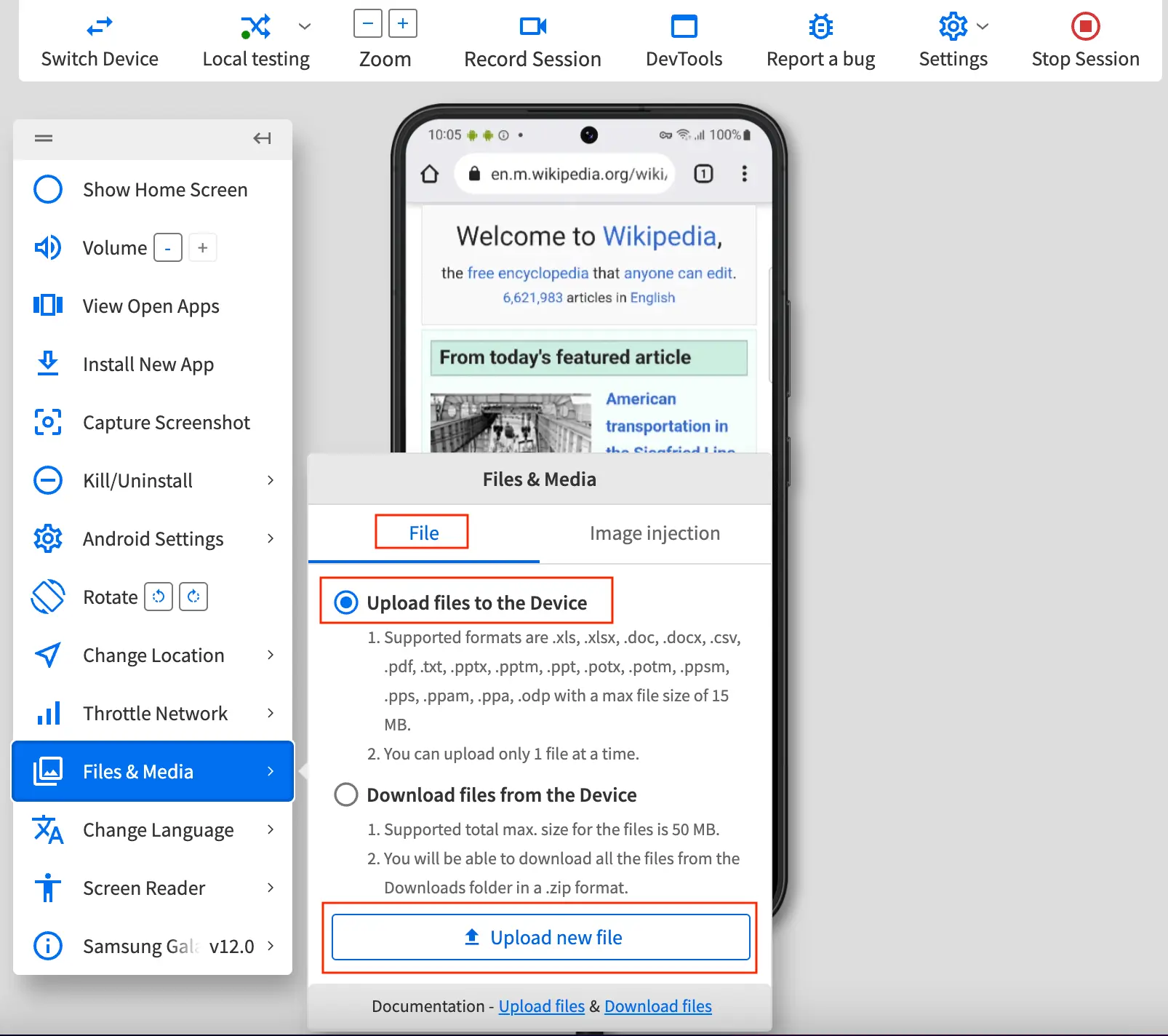
- On the App Live vertical toolbar, click Files & Media.
- On the Files & Media prompt, click the File tab.
- Click Upload files to the Device > Upload new file.

- Select the file you want to upload from your system.
You see a message on the dashboard that the file is uploaded successfully. The uploaded file is available in theDownloadsfolder in the File Manager app of the BrowserStack real Android device.
- Log in to the App Live dashboard.
- Upload or install your app and select the iOS device from the device listing to launch your test session.
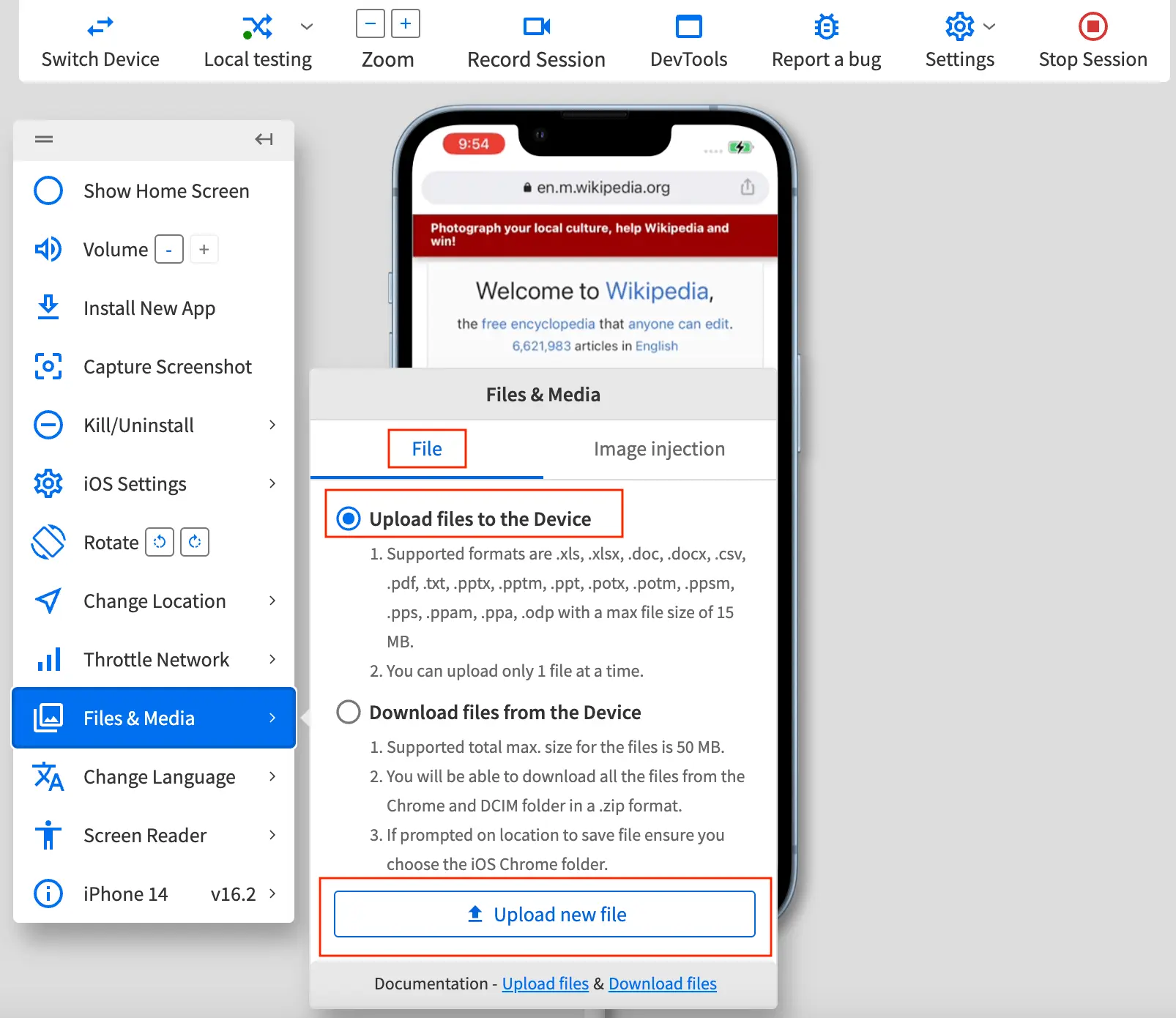
- On the App Live vertical toolbar, click Files & Media.
- On the Files & Media prompt, click the File tab.
- Click Upload files to the Device > Upload new file.

- Select the file you want to upload from your system.
You see a message on the dashboard that the file is uploaded successfully. The uploaded file is available in theChrome>Injected Filesfolder in the Files app of the BrowserStack real iOS device.
You can now test file uploads on your app using the uploaded file.
Troubleshooting
The troubleshooting page lists some common errors you might see while uploading files to BrowserStack real devices.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
