Selenium with WD
A guide to run Selenium Webdriver tests with WD on BrowserStack.
Introduction
BrowserStack gives you instant access to our Selenium Grid of 3000+ real devices and desktop browsers. Running your Selenium tests with WD on BrowserStack is simple. This guide will help you:
- Run your first test
- Integrate your tests with BrowserStack
- Mark tests as passed or failed
- Debug your app
Prerequisites
- You need to have BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
Run your first test
- Edit or add capabilities in the W3C format using our W3C capability generator.
- Add the
seleniumVersioncapability in your test script and set the value to4.0.0.
To run your first WD test on BrowserStack, follow the steps below:
- Clone the wd-browserstack sample repo on GitHub using the following command:
git clone https://github.com/browserstack/wd-browserstack.git cd wd-browserstack - Install the required dependencies by running the following command in your command line:
npm install - Setup your credentials in the
wd-browserstack/conf/parallel.conf.jsfile as shown below:
parallel.conf.jsexports.config = { user: 'BROWSERSTACK_USERNAME', key: 'BROWSERSTACK_ACCESS_KEY', seleniumHost: 'hub.browserstack.com', seleniumPort: 80, test: '../tests/single_test.js', commonCapabilities: { name: "parallel_test", build: "wd-browserstack" }, } - Run your first test using the following command:
npm run parallel - You can visit BrowserStack Automate Dashboard and see your test there once it has successfully completed.
Details of your first test
The sample test that you just ran can be found in wd-browserstack/tests/single_test.js. The test case below searches for the string “BrowserStack” on Google, and checks if the title of the resulting page is “BrowserStack - Google Search”:
module.exports = {
name: 'Google\'s Search Functionality',
run : function (browser) {
return browser
.get("https://www.google.com/ncr")
.elementByName('q')
.sendKeys('BrowserStack\n')
.sleep(5000)
.title()
.should.become('BrowserStack - Google Search');
}
};
Integrate your tests with BrowserStack
In the sample repository, you can find wd-browserstack/scripts/browserstack.js file which is responsible for configuring your test to run on BrowserStack. The useful sections of the file are shown below which enable the tests to run on BrowserStack:
var chai = require("chai"),
chaiAsPromised = require("chai-as-promised"),
wd = require('wd'),
colors = require('colors'),
child_process = require('child_process'),
browserstack = require('browserstack-local');
chai.use(chaiAsPromised);
chai.should();
chaiAsPromised.transferPromiseness = wd.transferPromiseness;
wd.addPromiseChainMethod(
'onQuit', function(done) {
if(done) done();
return this;
}
);
function runOnBrowserStack(caps, test, done){
console.log("Running Test: " + test.name.green + '\n');
var browser = wd.promiseChainRemote(config.seleniumHost, config.seleniumPort, username, accessKey);
// optional extra logging
browser.on('status', function(info) {
console.log(info.cyan);
});
browser.on('command', function(eventType, command, response) {
console.log(' > ' + eventType.green, command, (response || '').grey);
});
browser.on('http', function(meth, path, data) {
console.log(' > ' + meth.yellow, path, (data || '').grey);
});
test.run(browser.init(caps)).fin(function() { return browser.quit(); }).onQuit(done).done();
}
var config_file = process.argv[2] || 'conf.js'
var config = require(config_file).config;
var test = require(config.test);
var username = process.env.BROWSERSTACK_USERNAME || config.user;
var accessKey = process.env.BROWSERSTACK_ACCESS_KEY || config.key;
for(var i in config.capabilities){
var caps = config.capabilities[i];
if(caps["browserstack.local"]){
// Code to start browserstack local before start of test and stop browserstack local after end of test
console.log("Connecting local");
var bs_local = new browserstack.Local();
bs_local.start({'key': accessKey }, function(error) {
if (error) return console.log(error.red);
console.log('Connected. Now testing...');
runOnBrowserStack(caps, test, function(){ bs_local.stop(); });
});
}
else {
runOnBrowserStack(caps, test);
}
}
Mark tests as passed or failed
BrowserStack provides a comprehensive REST API to access and update information about your tests. Shown below is a sample code snippet which allows you to mark your tests as passed or failed based on the assertions in your WD test cases.
var request = require("request");
request({uri: "https://YOUR_USERNAME:YOUR_ACCESS_KEY@api.browserstack.com/automate/sessions/<session-id>.json", method:"PUT", form:{"status":"passed","reason":""}})
You can find the full reference to our REST API.
Debug your app
BrowserStack provides a range of debugging tools to help you quickly identify and fix bugs you discover through your automated tests. Learn more about how to debug tests on BrowserStack using the Automate Dashboard.
Text logs
Text Logs are a comprehensive record of your test. They are used to identify all the steps executed in the test and troubleshoot errors for the failed step. Text Logs are accessible from the Automate dashboard or via our REST API.
Visual logs
Visual Logs automatically capture the screenshots generated at every Selenium command run through your WD tests. Visual logs help with debugging the exact step and the page where failure occurred. They also help identify any layout or design related issues with your web pages on different browsers.
Visual Logs are disabled by default. In order to enable Visual Logs you will need to set browserstack.debug capability to true.
capabilities: [{
'browserstack.debug': true
}]
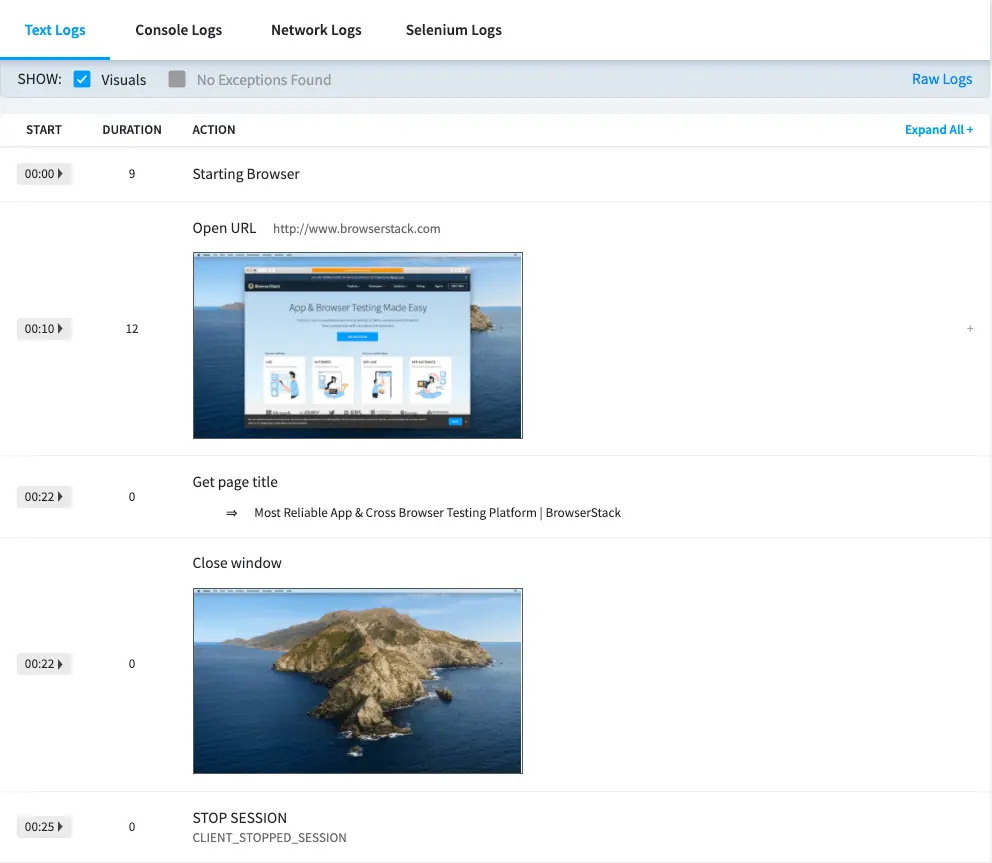
Sample Visual Logs from Automate Dashboard:

Video recording
Every test run on the BrowserStack Selenium grid is recorded exactly as it is executed on our remote machine. This feature is particularly helpful whenever a browser test fails. You can access videos from Automate Dashboard for each session. You can also download the videos from the Dashboard or retrieve a link to download the video using our REST API.
browserstack.video capability to false.
In addition to these logs BrowserStack also provides Raw logs, Network logs, Console logs, Selenium logs, Appium logs and Interactive session. You can find the complete details to enable all the debugging options.
Next steps
Once you have successfully run your first test on BrowserStack, you might want to do one of the following:
- Test privately hosted websites
- Run multiple tests in parallel to speed up builds
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!

