High-contrast mode for accessibility testing
Learn how to enable high contrast mode on browsers to perform accessibility testing of your websites in BrowserStack Automate.
Accessibility testing ensures that your website is accessible to all kinds of users. Using the BrowserStack high contrast mode capability, you can now conduct Accessibility testing of your websites on BrowserStack Automate. Using our custom capability you will be able to test whether your website renders properly in the high contrast mode of the browser.
If you are using BrowserStack SDK, you can set the following capability in the browserstack.yml file:
| Capabilities | Description | Expected values |
|---|---|---|
highContrast |
Enable high contrast mode. | A string. Default is false true if you want to enable high contrast mode. false otherwise. |
BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
High contrast is disabled by default. You can enable it using the highContrast capability.
| Capabilities | Description | Expected values |
|---|---|---|
highContrast |
Enable high contrast mode. | A string. Default is false true if you want to enable high contrast mode. false otherwise. |
High contrast mode is only supported on different versions of Firefox, Internet Explorer and Edge browsers running on Windows 10, 8.1, 8, and 7.
The following sample script will run the test on a high contrast mode enabled browser:
// Sample test in Java to run Automate session.
import org.openqa.selenium.By;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.URL;
public class JavaSample {
public static final String AUTOMATE_USERNAME = "YOUR_USERNAME";
public static final String AUTOMATE_ACCESS_KEY = "YOUR_ACCESS_KEY";
public static final String URL = "https://" + AUTOMATE_USERNAME + ":" + AUTOMATE_ACCESS_KEY + "@hub-cloud.browserstack.com/wd/hub";
public static void main(String[] args) throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "Firefox");
capabilities.setCapability("browserVersion", "latest");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("osVersion", "10");
browserstackOptions.put("projectName", "BStack Sample Test");
browserstackOptions.put("buildName", "BStack Build Number 1 ");
browserstackOptions.put("local", "false");
browserstackOptions.put("highContrast", "true");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL(URL), capabilities);
driver.get("https://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("BrowserStack");
element.submit();
System.out.println(driver.getTitle());
driver.quit();
}
}
var webdriver = require('selenium-webdriver');
// Input capabilities
var capabilities = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
"projectName" : "BStack Sample Test",
"buildName" : "BStack Build Number 1 ",
"userName" : "YOUR_USERNAME",
"accessKey" : "YOUR_ACCESS_KEY",
"highContrast": "true",
},
"browserName" : "Firefox",
"browserVersion" : "latest",
}
var driver = new webdriver.Builder()
.usingServer('https://hub-cloud.browserstack.com/wd/hub')
.withCapabilities(capabilities)
.build();
driver.get('https://www.google.com').then(function(){
driver.findElement(webdriver.By.name('q')).sendKeys('BrowserStack').then(function(){
driver.getTitle().then(function(title) {
console.log(title);
driver.quit();
});
});
});
// Sample test in Java to run Automate session.
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Remote;
namespace SeleniumTest {
class Program {
static void Main(string[] args) {
IWebDriver driver;
FirefoxOptions capabilities = new FirefoxOptions();
capabilities.BrowserVersion = "latest";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("os", "Windows");
browserstackOptions.Add("osVersion", "10");
browserstackOptions.Add("projectName", "BStack Build Number 1 ");
browserstackOptions.Add("buildName", "BStack Build Number 1 ");
browserstackOptions.Add("userName", "YOUR_USERNAME");
browserstackOptions.Add("accessKey", "YOUR_ACCESS_KEY");
browserstackOptions.Add("browserName", "Firefox");
browserstackOptions.Add("highContrast", "true");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capabilities
);
driver.Navigate().GoToUrl("https://www.google.com");
Console.WriteLine(driver.Title);
IWebElement query = driver.FindElement(By.Name("q"));
query.SendKeys("Browserstack");
query.Submit();
Console.WriteLine(driver.Title);
driver.Quit();
}
}
}
<?php
require_once('vendor/autoload.php');
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
$caps = array(
'bstack:options' => array(
"os" => "Windows",
"osVersion" => "10",
"projectName" => "BStack Sample Test",
"buildName" => "BStack Build Number 1 ",
"highContrast" => "true",
),
"browserName" => "Firefox",
"browserVersion" => "latest",
)
$web_driver = RemoteWebDriver::create(
"https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub",
$caps
);
$web_driver->get("https://www.google.com");
$element = $web_driver->findElement(WebDriverBy::name("q"));
if($element) {
$element->sendKeys("Browserstack");
$element->submit();
}
print $web_driver->getTitle();
$web_driver->quit();
?>
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
desired_cap = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
"projectName" : "BStack Sample Test",
"buildName" : "BStack Build Number 1 ",
"highContrast" : "true",
},
"browserName" : "Firefox",
"browserVersion" : "latest",
}
driver = webdriver.Remote( command_executor='https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub',
options=desired_cap)
driver.get("https://www.google.com")
if not "Google" in driver.title:
raise Exception("Unable to load google page!")
elem = driver.find_element_by_name("q")
elem.send_keys("BrowserStack")
elem.submit()
print(driver.title)
driver.quit()
require 'rubygems'
require 'selenium-webdriver'
# Input capabilities
capabilities = {
'bstack:options' => {
"os" => "Windows",
"osVersion" => "10",
"projectName" => "BStack Sample Test",
"buildName" => "BStack Build Number 1 ",
"highContrast" => "true",
},
"browserName" => "Firefox",
"browserVersion" => "latest",
}
driver = Selenium::WebDriver.for(:remote,
:url => "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub",
:capabilities => capabilities
)
driver.navigate.to "https://www.google.com"
element = driver.find_element(:name, 'q')
element.send_keys "BrowserStack"
element.submit
puts driver.title
driver.quit
High contrast is disabled by default. You can enable it using the browserstack.highContrast capability.
| Capabilities | Description | Expected values |
|---|---|---|
browserstack.highContrast |
Enable high contrast mode. | A string. Default is false true if you want to enable high contrast mode. false otherwise. |
High contrast mode is only supported on different versions of Firefox, Internet Explorer and Edge browsers running on Windows 10, 8.1, 8, and 7.
The following sample script will run the test on a high contrast mode enabled browser:
// Sample test in Java to run Automate session.
import org.openqa.selenium.By;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.URL;
public class JavaSample {
public static final String AUTOMATE_USERNAME = "YOUR_USERNAME";
public static final String AUTOMATE_ACCESS_KEY = "YOUR_ACCESS_KEY";
public static final String URL = "https://" + AUTOMATE_USERNAME + ":" + AUTOMATE_ACCESS_KEY + "@hub-cloud.browserstack.com/wd/hub";
public static void main(String[] args) throws Exception {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("os_version", "10");
caps.setCapability("resolution", "1920x1080");
caps.setCapability("browser", "Firefox");
caps.setCapability("browser_version", "80.0");
caps.setCapability("os", "Windows");
caps.setCapability("name", "BStack-[Java] Sample Test"); // test name
caps.setCapability("build", "BStack Build Number 1"); // CI/CD job or build name
caps.setCapability("browserstack.highContrast", "true");
WebDriver driver = new RemoteWebDriver(new URL(URL), caps);
driver.get("https://www.google.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("BrowserStack");
element.submit();
System.out.println(driver.getTitle());
driver.quit();
}
}
var webdriver = require('selenium-webdriver');
// Input capabilities
var capabilities = {
'os_version' : '10',
'resolution' : '1920x1080',
'browserName' : 'Firefox',
'browser_version' : '80.0',
'os' : 'Windows',
'name': 'BStack-[NodeJS] Sample Test', // test name
'build': 'BStack Build Number 1', // CI/CD job or build name
'browserstack.user' : 'YOUR_USERNAME',
'browserstack.key' : 'YOUR_ACCESS_KEY',
'browserstack.highContrast': 'True'
}
var driver = new webdriver.Builder().usingServer('https://hub-cloud.browserstack.com/wd/hub').
withCapabilities(capabilities).build();
driver.get('https://www.google.com').then(function(){
driver.findElement(webdriver.By.name('q')).sendKeys('BrowserStack').then(function(){
driver.getTitle().then(function(title) {
console.log(title);
driver.quit();
});
});
});
// Sample test in Java to run Automate session.
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Remote;
namespace SeleniumTest {
class Program {
static void Main(string[] args) {
IWebDriver driver;
OpenQA.Selenium.Firefox.FirefoxOptions capability = new OpenQA.Selenium.Firefox.FirefoxOptions();
capability.AddAdditionalCapability("os_version", "10", true);
capability.AddAdditionalCapability("resolution", "1920x1080", true);
capability.AddAdditionalCapability("browser", "Firefox", true);
capability.AddAdditionalCapability("browser_version", "80.0", true);
capability.AddAdditionalCapability("os", "Windows", true);
capability.AddAdditionalCapability("name", "BStack-[C_sharp] Sample Test", true); // test name
capability.AddAdditionalCapability("build", "BStack Build Number 1", true); // CI/CD job or build name
capability.AddAdditionalCapability("browserstack.user", "YOUR_USERNAME", true);
capability.AddAdditionalCapability("browserstack.key", "YOUR_ACCESS_KEY", true);
capability.AddAdditionalCapability("browserstack.highContrast", "true", true);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capability
);
driver.Navigate().GoToUrl("https://www.google.com");
Console.WriteLine(driver.Title);
IWebElement query = driver.FindElement(By.Name("q"));
query.SendKeys("Browserstack");
query.Submit();
Console.WriteLine(driver.Title);
driver.Quit();
}
}
}
<?php
require_once('vendor/autoload.php');
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
$caps = array(
"os_version" => "10",
"resolution" => "1920x1080",
"browser" => "Firefox",
"browser_version" => "80.0",
"os" => "Windows",
"name" => "BStack-[Php] Sample Test", // test name
"build" => "BStack Build Number 1", // CI/CD job or build name
"browserstack.highContrast" => "true"
);
$web_driver = RemoteWebDriver::create(
"https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub",
$caps
);
$web_driver->get("https://www.google.com");
$element = $web_driver->findElement(WebDriverBy::name("q"));
if($element) {
$element->sendKeys("Browserstack");
$element->submit();
}
print $web_driver->getTitle();
$web_driver->quit();
?>
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
desired_cap = {
"os" : "Windows",
"os_version" : "10",
"browser" : "Firefox",
"browser_version" : "80.0",
"name": "BStack-[Python] HCM Test", # test name
"build": "BStack Build Number 1",
"browserstack.highContrast": "true"
}
driver = webdriver.Remote(
command_executor='https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub',
desired_capabilities=desired_cap)
driver.get("https://www.google.com")
if not "Google" in driver.title:
raise Exception("Unable to load google page!")
elem = driver.find_element_by_name("q")
elem.send_keys("BrowserStack")
elem.submit()
print(driver.title)
driver.quit()
require 'rubygems'
require 'selenium-webdriver'
# Input capabilities
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['device'] = 'iPhone 8 Plus'
caps['realMobile'] = 'true'
caps['os_version'] = '12'
caps['name'] = 'BStack-[Ruby] Sample Test' # test name
caps['build'] = 'BStack Build Number 1' # CI/CD job or build name
caps["browserstack.highContrast"]: "true"
driver = Selenium::WebDriver.for(:remote,
:url => "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => caps)
driver.navigate.to "https://www.google.com"
element = driver.find_element(:name, 'q')
element.send_keys "BrowserStack"
element.submit
puts driver.title
driver.quit
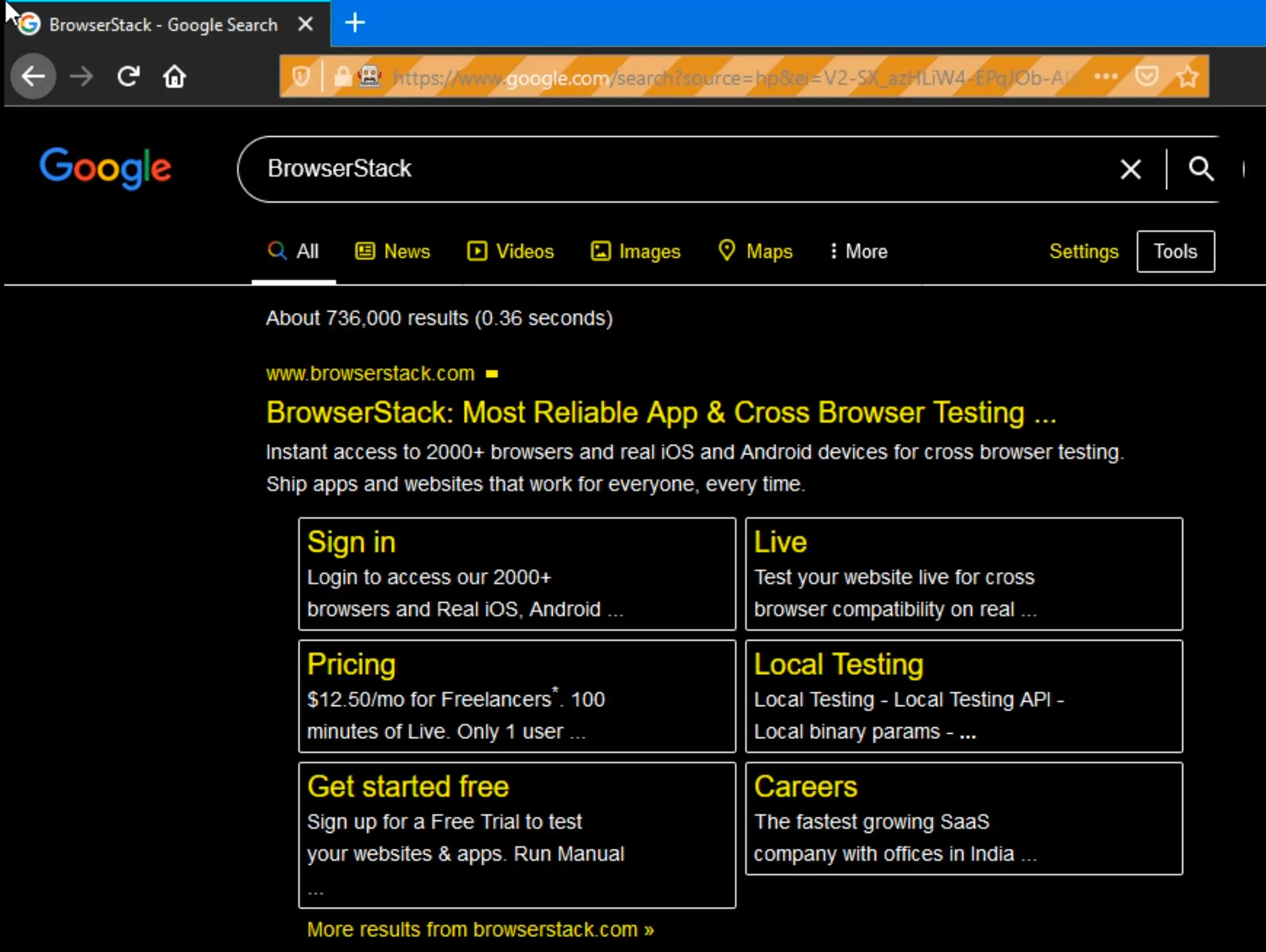
Following is the screenshot from the test as run through the script above. It shows the website getting rendered on a high contrast enabled browser on the BrowserStack Automate platform:

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!