Change screen resolution
Learn how to change the screen resolution for your Selenium tests that run on desktop browsers.
As part of responsive web app testing scenarios, you might want to test your application on different screen resolutions.
With the custom resolution capability, you can set a supported screen resolution for a desktop-OS version combination and observe your application behavior.
By default, on BrowserStack, all Selenium tests that run on desktop run on a screen resolution of1920x1080.
Browser window is not maximized upon launch in any Selenium test. Changing the resolution doesn’t maximize the browser. Check out how to maximize and resize the browser window if you want to maximize the browser window upon launch.
Setting the Capability
If you are using BrowserStack SDK, you can set the following capabilities in the browserstack.yml file:
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1920x1080 Supported resolutions: Windows (XP): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080 and 2048x1536 Windows (7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, 2048x1536, 2560x1600, 2800x2100, and 3840x2160 Windows (8, 8.1, 10, 11): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, 2048x1536, 2560x1600, 2800x2100, and 3840x2160 OS X (Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080 |
You can set the resolution capability as shown in the following example code snippet that sets the value to 1024x768.
Sample screenshots before and after resolution change
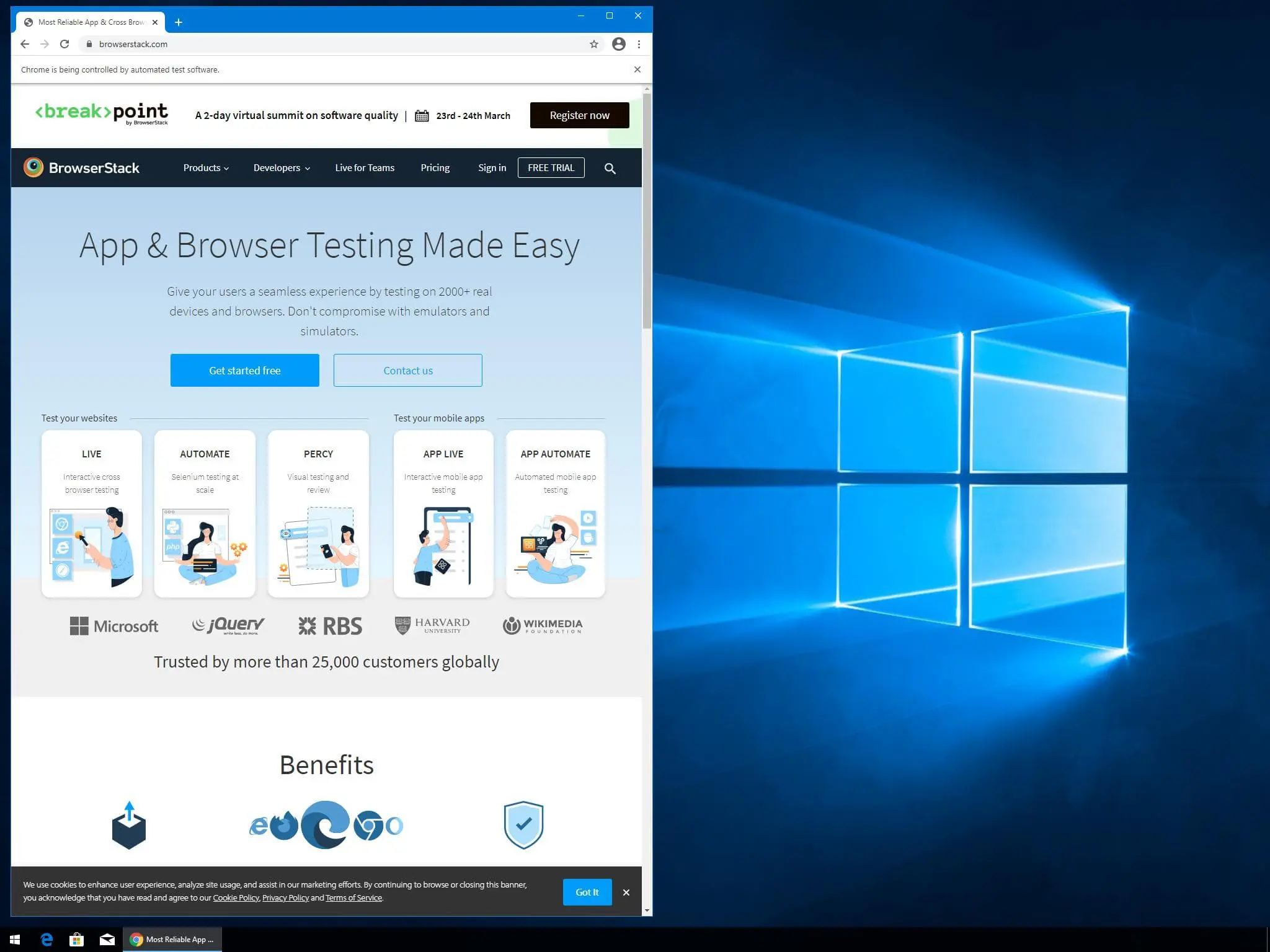
In the following sample screenshot, for different resolutions, we ran the sample tests to open www.browserstack.com on Chrome 88 browser running on Windows 10:
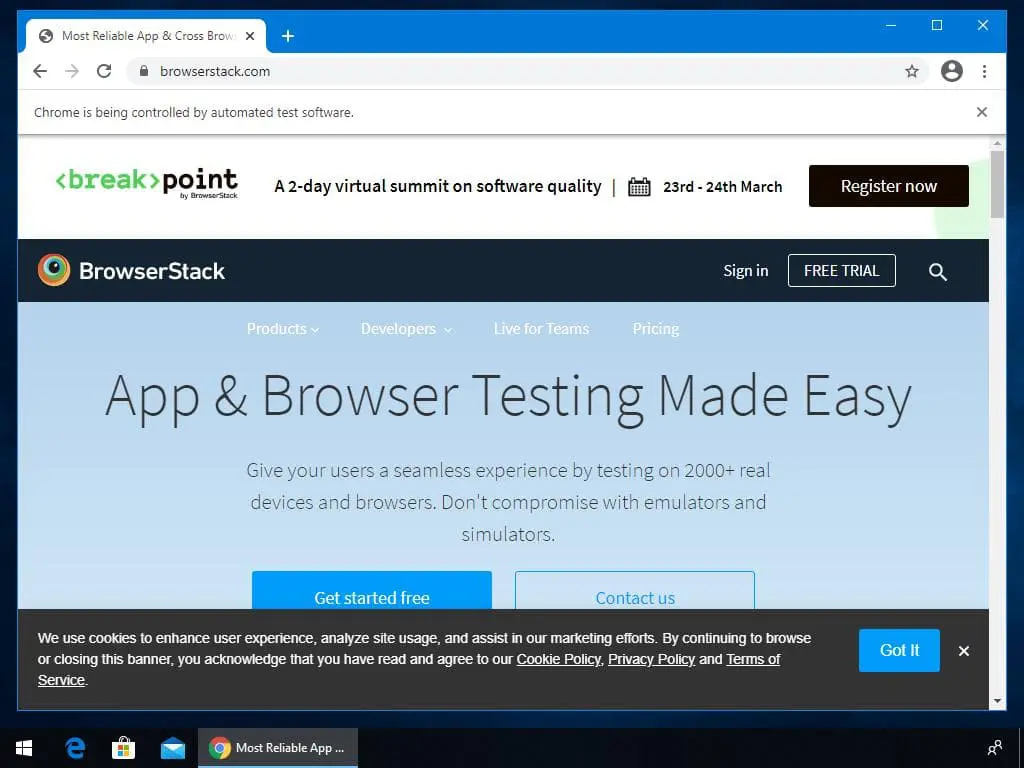
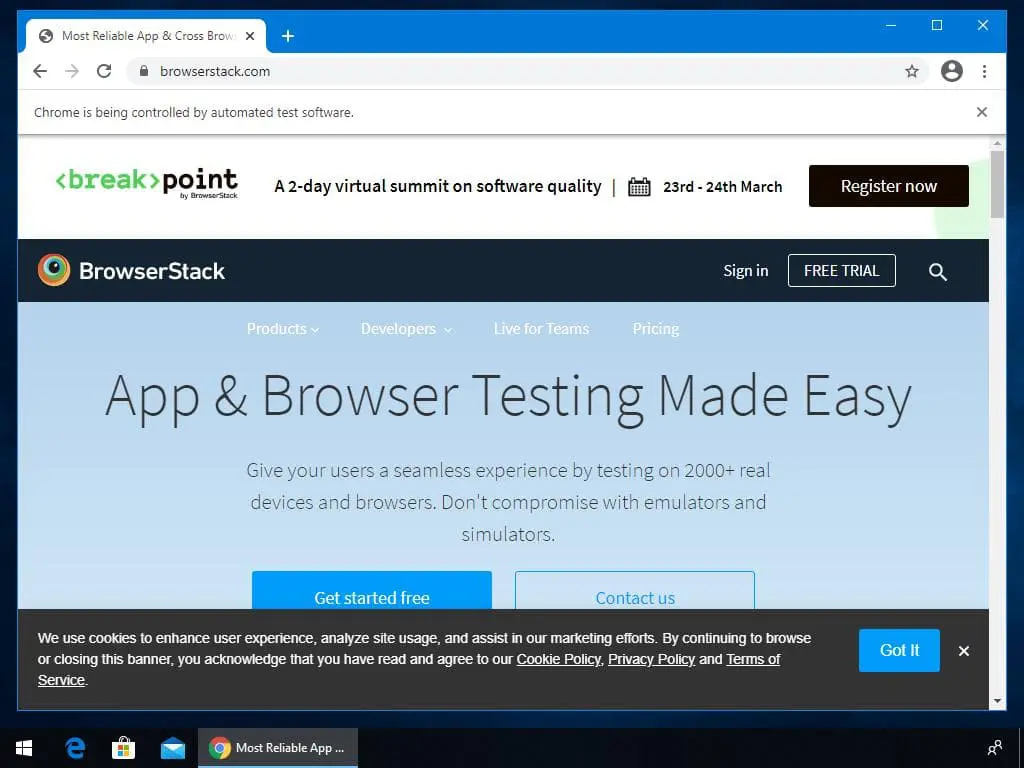
Resolution - 1024x768

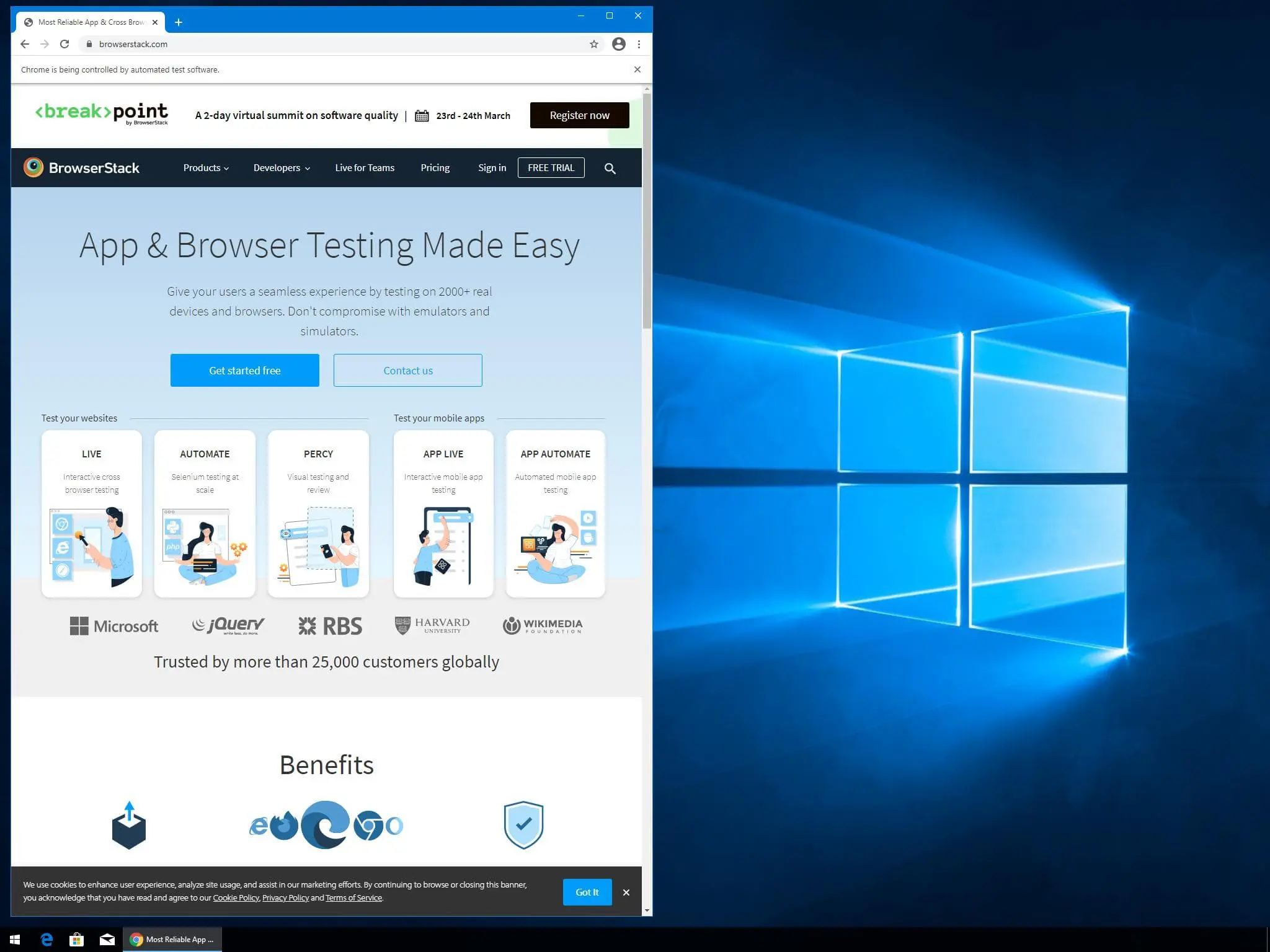
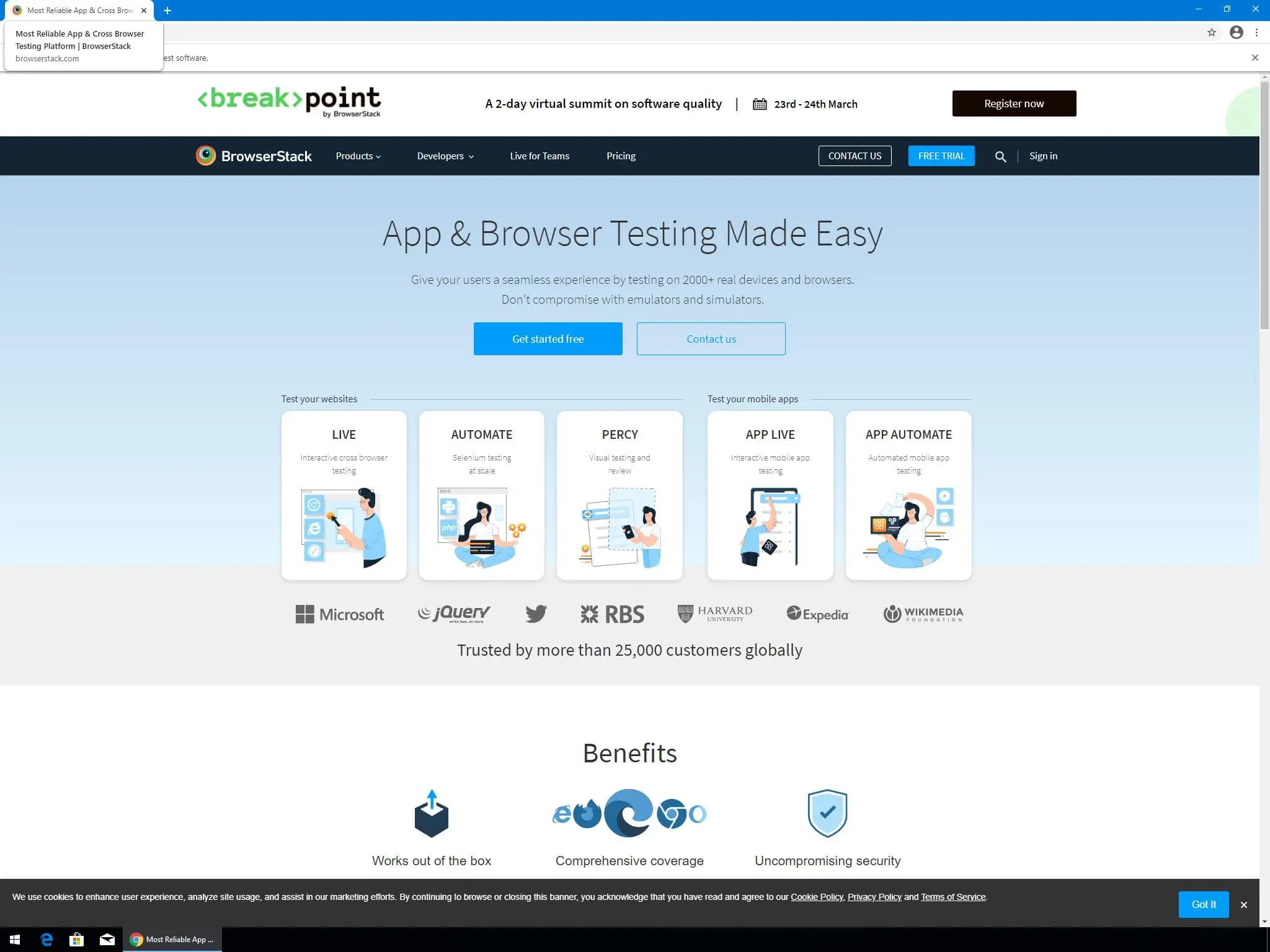
Resolution - 2048x1536

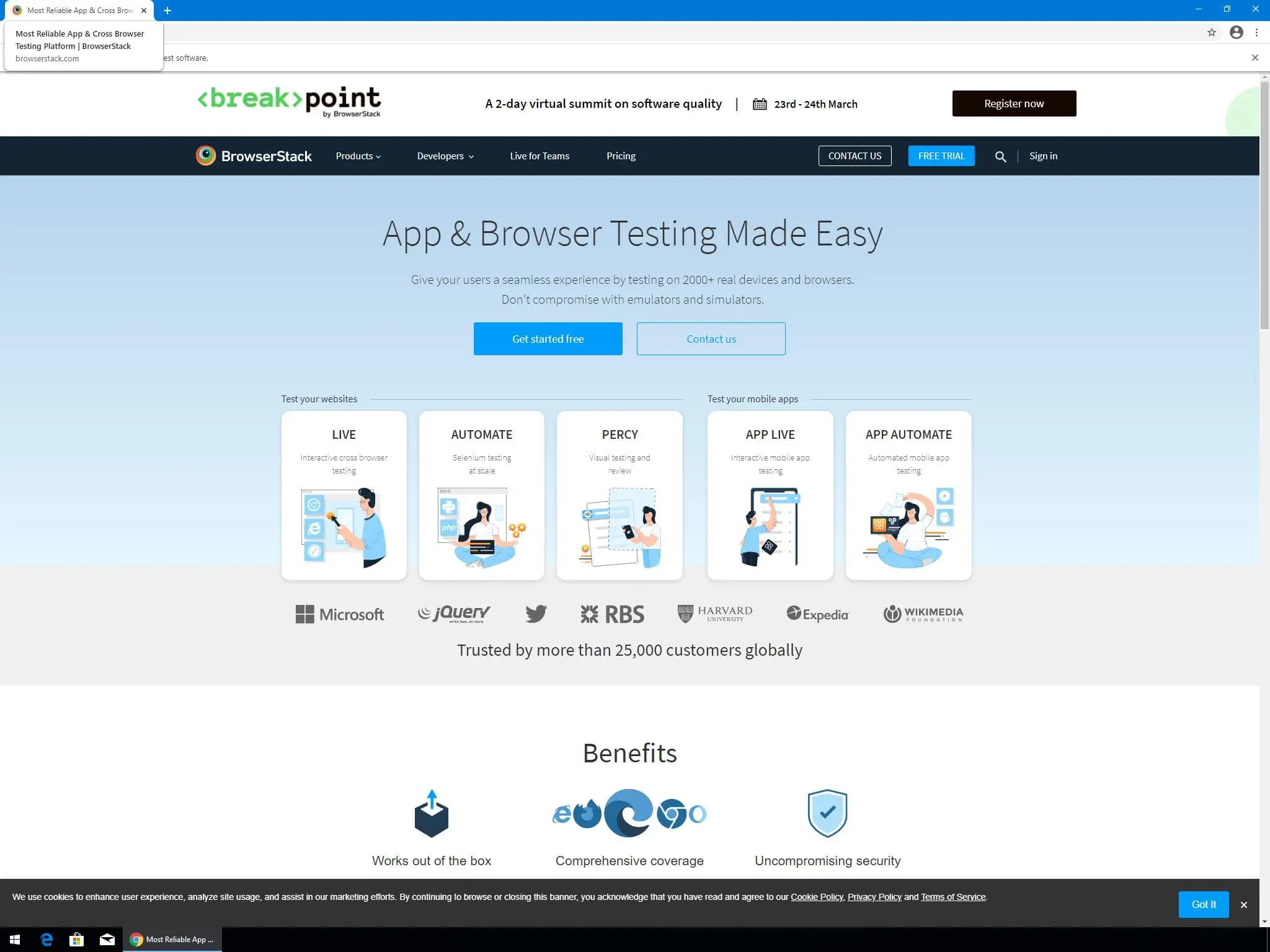
Maximize window with resolution - 2048x1536
The largest supported screen resolution for Windows machines is 2048x1536. If you run the maximize window steps, then your test with the largest screen resolution for Windows as shown in the following image:

Example code snippets
The following example code snippet shows how the resolution capability can be used to set custom screen resolutions for BrowserStack SDK integration:
You can use either Selenium 4 or Selenium Legacy JSON to to provide a custom resolution.
BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
The following table provides information about supported screen resolution values for different desktop-OS version combinations.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1920x1080 Supported resolutions: Windows (XP): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080 and 2048x1536 Windows (7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, 2048x1536, 2560x1600, 2800x2100, and 3840x2160 Windows (8, 8.1, 10, 11): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, 2048x1536, 2560x1600, 2800x2100, and 3840x2160 OS X (Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080 |
You can set the resolution capability as shown in the following example code snippet that sets the value to 1024x768.
// Change resolution to 1024x768
MutableCapabilities capabilities = new MutableCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("resolution", "1024x768");
// Set the selenium version to 4.0.0.
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
// Change resolution to 1024x768
var capabilities = {
'bstack:options' : {
"resolution" : "1024x768",
// Set the selenium version to 4.0.0.
"seleniumVersion" : "4.0.0",
},
}
// Change resolution to 1024x768
// For Chrome browser
ChromeOptions capabilities = new ChromeOptions();
capabilities.BrowserVersion = "95.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("resolution", "1024x768");
// Set the selenium version to 4.0.0.
browserstackOptions.Add("seleniumVersion", "4.0.0");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
// For Edge browser
EdgeOptions capabilities = new EdgeOptions();
capabilities.BrowserVersion = "95.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("resolution", "1024x768");
// Set the selenium version to 4.0.0.
browserstackOptions.Add("seleniumVersion", "4.0.0");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
// For IE browser
InternetExplorerOptions capabilities = new InternetExplorerOptions();
capabilities.BrowserVersion = "11.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("resolution", "1024x768");
// Set the selenium version to 4.0.0.
browserstackOptions.Add("seleniumVersion", "4.0.0");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
// For Firefox browser
FirefoxOptions capabilities = new FirefoxOptions();
capabilities.BrowserVersion = "95.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("resolution", "1024x768");
// Set the selenium version to 4.0.0.
browserstackOptions.Add("seleniumVersion", "4.0.0");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
# Change resolution to 1024x768
$caps = array(
'bstack:options' => array(
"resolution" => "1024x768",
//Set the selenium version to 4.0.0.
"seleniumVersion" => "4.0.0",
),
)
# Change resolution to 1024x768
desired_cap = {
'bstack:options' : {
"resolution" : "1024x768",
# Set the selenium version to 4.0.0.
"seleniumVersion" : "4.0.0",
},
}
# Change resolution to 1024x768
capabilities = {
'bstack:options' => {
"resolution" => "1024x768",
#Set the selenium version to 4.0.0.
"seleniumVersion" => "4.0.0",
},
}
The following table provides information about supported screen resolution values for different desktop-OS version combinations.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1920x1080 Supported resolutions: Windows (XP): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080 and 2048x1536 Windows (7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, 2048x1536, 2560x1600, 2800x2100, and 3840x2160 Windows (8, 8.1, 10, 11): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, 2048x1536, 2560x1600, 2800x2100, and 3840x2160 OS X (Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080 |
You can set the resolution capability as shown in the following example code snippet that sets the value to 1024x768.
// Change resolution to 1024x768
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("resolution", "1024x768");
// Change resolution to 1024x768
var capabilities = {
"resolution" : "1024x768"
}
// Change resolution to 1024x768
// For Chrome browser
OpenQA.Selenium.Chrome.ChromeOptions chromeCapability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("resolution", "1024x768", true);
// For Edge browser
OpenQA.Selenium.Edge.EdgeOptions edgecapability = new OpenQA.Selenium.Edge.EdgeOptions();
capability.AddAdditionalCapability("resolution", "1024x768");
// For IE browser
OpenQA.Selenium.IE.InternetExplorerOptions ieCapability = new OpenQA.Selenium.IE.InternetExplorerOptions();
capability.AddAdditionalCapability("resolution", "1024x768", true);
// For Firefox browser
OpenQA.Selenium.Firefox.FirefoxOptions firefoxCapability = new OpenQA.Selenium.Firefox.FirefoxOptions();
capability.AddAdditionalCapability("resolution", "1024x768", true);
// For Safari browser
OpenQA.Selenium.Safari.SafariOptions safariCapability = new OpenQA.Selenium.Safari.SafariOptions();
safariCapability.AddAdditionalCapability("resolution", "1024x768");
# Change resolution to 1024x768
$caps = array(
"resolution" => "1024x768"
);
# Change resolution to 1024x768
capabilities = {
"resolution": "1024x768"
}
# Change resolution to 1024x768
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["resolution"] = "1024x768"
Sample screenshots before and after resolution change
In the following sample screenshot, for different resolutions, we ran the sample tests to open www.browserstack.com on Chrome 88 browser running on Windows 10:
Resolution - 1024x768

Resolution - 2048x1536

Maximize window with resolution - 2048x1536
The largest supported screen resolution for Windows machines is 2048x1536. If you run the maximize window steps, then your test with the largest screen resolution for Windows as shown in the following image:

Example code snippets
For legacy integration you can set the resolution capability as shown in the following example code snippets.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.MutableCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.URL;
import java.util.HashMap;
public class testsel4{
public static final String URL = "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/";
public static void main(String[] args) throws Exception {
MutableCapabilities caps = new MutableCapabilities();
caps.setCapability("browserName", "chrome");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("osVersion", "10");
// Set the resolution using the 'resolution' capability.
browserstackOptions.put("resolution", "1024x768");
browserstackOptions.put("buildName", "Java Screen Resolution test Sample Build");
browserstackOptions.put("sessionName", "Screen Resolution test");
// Set the selenium version.
browserstackOptions.put("seleniumVersion", "4.0.0");
caps.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL(URL), caps);
driver.get("https://www.browserstack.com");
driver.quit();
}
}
const webdriver = require('selenium-webdriver');
const fs = require('fs')
// Input capabilities
const capabilities = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
'buildName': 'NodeJS- Screen Resolution test Sample Build',
'sessionName': 'Screen Resolution test',
// Set the resolution using the 'resolution' capability.
"resolution" : "1024x768",
// Set the selenium version.
"seleniumVersion" : "4.0.0",
},
"browserName" : "Chrome",
}
async function runScreenResolution () {
let driver = new webdriver.Builder()
.usingServer('https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub')
.withCapabilities(capabilities)
.build();
await driver.get("https://www.browserstack.com");
await driver.quit();
}
runScreenResolution();
using System;
using System.Collections.Generic;
using System.IO;
using Newtonsoft.Json;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Remote;
namespace SeleniumTest
{
class Test
{
static void Main(string[] args)
{
RemoteWebDriver driver;
ChromeOptions capabilities = new ChromeOptions();
capabilities.BrowserVersion = "95.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("os", "Windows");
browserstackOptions.Add("osVersion", "10");
// Set the resolution using the 'resolution' capability.
browserstackOptions.Add("resolution", "1024x768");
browserstackOptions.Add("buildName", "Csharp- Screen Resolution test Sample Build");
browserstackOptions.Add("sessionName", "Screen Resolution test");
// Set the selenium version.
browserstackOptions.Add("seleniumVersion", "4.0.0");
browserstackOptions.Add("userName", "YOUR_USERNAME");
browserstackOptions.Add("accessKey", "YOUR_ACCESS_KEY");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capabilities
);
driver.Navigate().GoToUrl("https://www.browserstack.com/");
driver.Quit();
}
}
}
from selenium import webdriver
desired_cap = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
# Set the resolution using the 'resolution' capability.
"resolution" : "1024x768",
# Set the selenium version.
"seleniumVersion" : "4.0.0",
},
"browserName" : "Chrome",
}
driver = webdriver.Remote(
desired_capabilities=desired_cap,
command_executor='https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub'
)
driver.get("https://www.browserstack.com")
driver.quit()
require 'rubygems'
require 'selenium-webdriver'
require 'json'
#Input Capabilities
capabilities = Selenium::WebDriver::Remote::Capabilities.new
capabilities = {
'bstack:options' => {
"os" => "Windows",
"osVersion" => "10",
"build" => "Ruby Screen Resolution test Sample Build"
"name" => "Screen Resolution test"
# Set the resolution using the 'resolution' capability.
"resolution" => "1024x768",
# Set the selenium version.
"seleniumVersion" => "4.0.0",
},
"browserName" => "Chrome",
}
driver = Selenium::WebDriver.for(:remote,
:url => "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => capabilities)
driver.navigate.to "https://www.browserstack.com"
driver.quit
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.URL;
public class test{
public static final String URL = "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub";
public static void main(String[] args) throws Exception {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("os_version", "7");
caps.setCapability("browser", "chrome");
caps.setCapability("os", "Windows");
// Set the resolution using the 'resolution' capability.
caps.setCapability("resolution", "1680x1050");
caps.setCapability("name", "Screen Resolution test"); // test name
caps.setCapability("build", "Java Screen Resolution test Sample Build"); // CI/CD job or build name
WebDriver driver = new RemoteWebDriver(new URL(URL), caps);
driver.get("https://www.browserstack.com");
driver.quit();
}
}
const webdriver = require('selenium-webdriver');
const fs = require('fs')
// Input capabilities
const capabilities = {
'browserName': 'chrome',
'os': 'windows',
'os_version': '10',
'build': 'NodeJS- Screen Resolution test Sample Build',
'name': 'Screen Resolution test',
// Set the resolution using the 'resolution' capability.
'resolution': '1024x768'
}
async function runScreenResolution () {
let driver = new webdriver.Builder()
.usingServer('https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub')
.withCapabilities(capabilities)
.build();
await driver.get("https://www.browserstack.com");
await driver.quit();
}
runScreenResolution();
using System;
using System.IO;
using Newtonsoft.Json;
using OpenQA.Selenium;
using OpenQA.Selenium.Remote;
namespace SeleniumTest
{
class Program
{
static void Main(string[] args)
{
RemoteWebDriver driver;
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("os_version", "10", true);
capability.AddAdditionalCapability("os", "Windows", true);
capability.AddAdditionalCapability("name", "Screen Resolution test", true); // test name
capability.AddAdditionalCapability("build", "Csharp- Screen Resolution test Sample Build", true); // CI/CD job or build name
capability.AddAdditionalCapability("browserstack.user", "YOUR_USERNAME", true);
capability.AddAdditionalCapability("browserstack.key", "YOUR_ACCESS_KEY", true);
// Set the resolution using the 'resolution' capability.
capability.AddAdditionalCapability("resolution", "1024x768", true);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capability
);
driver.Navigate().GoToUrl("https://www.browserstack.com/");
driver.Quit();
}
}
}
from selenium import webdriver
desired_cap = {
"browser": "chrome",
"os": "Windows",
"os_version": "10",
'build': 'Python Screen Resolution test Sample Build',
'name': 'Screen Resolution test',
# Set the resolution using the 'resolution' capability.
'resolution': '1024x768'
}
driver = webdriver.Remote(
desired_capabilities=desired_cap,
command_executor='https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub'
)
driver.get("https://www.browserstack.com")
driver.quit()
require 'rubygems'
require 'selenium-webdriver'
require 'json'
#Input Capabilities
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["os"] = "Windows"
caps["os_version"] = "10"
caps["browser"] = "chrome"
caps["build"] = "Ruby Screen Resolution test Sample Build"
caps["name"] = "Screen Resolution test"
caps["javascriptEnabled"] = "true"
# Set the resolution using the 'resolution' capability.
caps["resolution"] = "1024x768"
driver = Selenium::WebDriver.for(:remote,
:url => "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => caps)
driver.navigate.to "https://www.browserstack.com"
driver.quit
Points to remember
- The
resolutioncapability only controls the screen resolution in desktop browsers. - You can set the screen resolution only at the start of a test.
- You cannot change the screen resolution during test runtime.
- Ensure that screen resolution is large enough when changing browser window size during test runtime so that page elements do not appear off-screen.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!