Selenium with Ruby Cucumber
A guide to run Selenium Webdriver tests with Ruby Cucumber on BrowserStack.
The sample test script in this section is compatible with JSON wire protocol-based client bindings. Check out our W3C-based scripts in the selenium-4 branch of the repository.
BrowserStack gives you instant access to our Selenium Grid of 3000+ real devices and desktop browsers. Running your Selenium tests with Ruby Cucumber on BrowserStack is simple. This guide will help you:
- Run your first test
- Integrate your tests with BrowserStack
- Mark tests as passed or failed
- Debug your app
Prerequisites
- BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- Git installed on your machine.
Run your first test
To run your first Ruby Cucumber test on BrowserStack, follow the steps below:
- Clone the cucumber-ruby-browserstack sample repo on GitHub using the following command:
git clone https://github.com/browserstack/cucumber-ruby-browserstack.git cd cucumber-ruby-browserstack - Run the following command to install the required dependencies to run your Ruby Cucumber tests on BrowserStack.
bundle install - Run your first test using the
BROWSERSTACK_USERNAMEandBROWSERSTACK_ACCESS_KEYenvironment variables:
cucumber BROWSERSTACK_USERNAME=YOUR_USERNAME BROWSERSTACK_ACCESS_KEY=YOUR_ACCESS_KEY BS_AUTOMATE_OS=Windows BS_AUTOMATE_OS_VERSION=10 SELENIUM_BROWSER=ChromeNote: In the command, we’ve specified the test to run on Chrome on Windows 10. You can check out our capability builder and select from a wide range of custom capabilities that BrowserStack supports.
Details of your first test
When you run the test script, a test is triggered that:
- opens the
bstackdemo.comwebsite, - adds a product to the cart, and
- verifies whether the product is added to the cart.
The test case is written in the sample.feature file.
Feature: BrowserStack test
Scenario: Can add the product in cart
Given I visit bstackdemo website
When I add a product to the cart
Then I should see same product in cart section
After you define the feature file that contains the test case, create the step definition file. The step definition for the Cucumber Ruby test case is as follows:
Given "I visit bstackdemo website" do
visit "https://www.bstackdemo.com/"
end
When "I add a product to the cart" do
expect(title).to eq("StackDemo")
# Get product text
@productOnPageText = find(:xpath, '//*[@id="1"]/p').text
# Click on add to cart button
find(:xpath, '//*[@id="1"]/div[4]').click
end
Then "I should see same product in cart section" do
# If cart is open or not
find(:xpath, '//*[@class="float-cart__content"]').visible?
# Get product text
@productOnCartText = find(:xpath, '//*[@id="__next"]/div/div/div[2]/div[2]/div[2]/div/div[3]/p[1]').text
expect(@productOnCartText).to eq(@productOnPageText)
end
Integrate your tests with BrowserStack
In the sample repository, you can find cucumber-ruby-browserstack/features/support/env.rb file which is responsible for configuring your test to run on BrowserStack. The useful sections of the file are shown below which enable the tests to run on BrowserStack:
require 'yaml'
require 'selenium/webdriver'
require 'capybara/cucumber'
require 'browserstack/local'
# monkey patch to avoid reset sessions
class Capybara::Selenium::Driver < Capybara::Driver::Base
def reset!
@browser.navigate.to('about:blank') if @browser
end
end
TASK_ID = (ENV['TASK_ID'] || 0).to_i
CONFIG_NAME = ENV['CONFIG_NAME'] || 'single'
CONFIG = YAML.safe_load(File.read(File.join(File.dirname(__FILE__), "../../config/#{CONFIG_NAME}.config.yml")))
CONFIG['user'] = ENV['BROWSERSTACK_USERNAME'] || CONFIG['user']
CONFIG['key'] = ENV['BROWSERSTACK_ACCESS_KEY'] || CONFIG['key']
Capybara.register_driver :browserstack do |app|
@caps = CONFIG['common_caps'].merge(CONFIG['browser_caps'][TASK_ID])
# Code to start browserstack local before start of test
if @caps['browserstack.local'] && @caps['browserstack.local'].to_s == 'true'
@bs_local = BrowserStack::Local.new
bs_local_args = { 'key' => (CONFIG['key']).to_s }
@bs_local.start(bs_local_args)
end
Capybara::Selenium::Driver.new(app,
browser: :remote,
url: "https://#{CONFIG['user']}:#{CONFIG['key']}@#{CONFIG['server']}/wd/hub",
desired_capabilities: @caps)
end
Capybara.default_driver = :browserstack
Capybara.run_server = false
# Code to stop browserstack local after end of test
at_exit do
@bs_local.stop unless @bs_local.nil?
end
Mark tests as passed or failed
BrowserStack does not know whether your test’s assertions have passed or failed because only the test script knows whether the assertions have passed. Therefore, based on the assertions on your script, you have to explicitly inform BrowserStack whether your tests have passed or not and this document will help you in doing that exactly.
It is possible to mark tests as either a pass or a fail and also give a reason for the same, using the following snippet:
capabilities["javascriptEnabled"] = "true" #Additionally, include this capability in the env.rb file for JavaScript Executors to work
# for marking the test as passed
driver.execute_script('browserstack_executor: {"action": "setSessionStatus", "arguments": {"status":"passed", "reason": "Yaay! My test has passed!"}}')
# for marking the test as failed
driver.execute_script('browserstack_executor: {"action": "setSessionStatus", "arguments": {"status":"failed", "reason": "Oops! My test has failed!"}}')
status and reason.
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Marking test as pass/fail is also possible using our REST API at any point in the test or also after the test has concluded. You can read more about marking test using REST API and use it if it fits your use case.
It is recommended that you use the snippet shown above in an After hook of you tests where you can check the assertion status of your tests and invoke the JavascriptExecutor with the appropriate status.
Debug your app
BrowserStack provides a range of debugging tools to help you quickly identify and fix bugs you discover through your automated tests. Learn more about how to debug tests on BrowserStack using the Automate Dashboard.
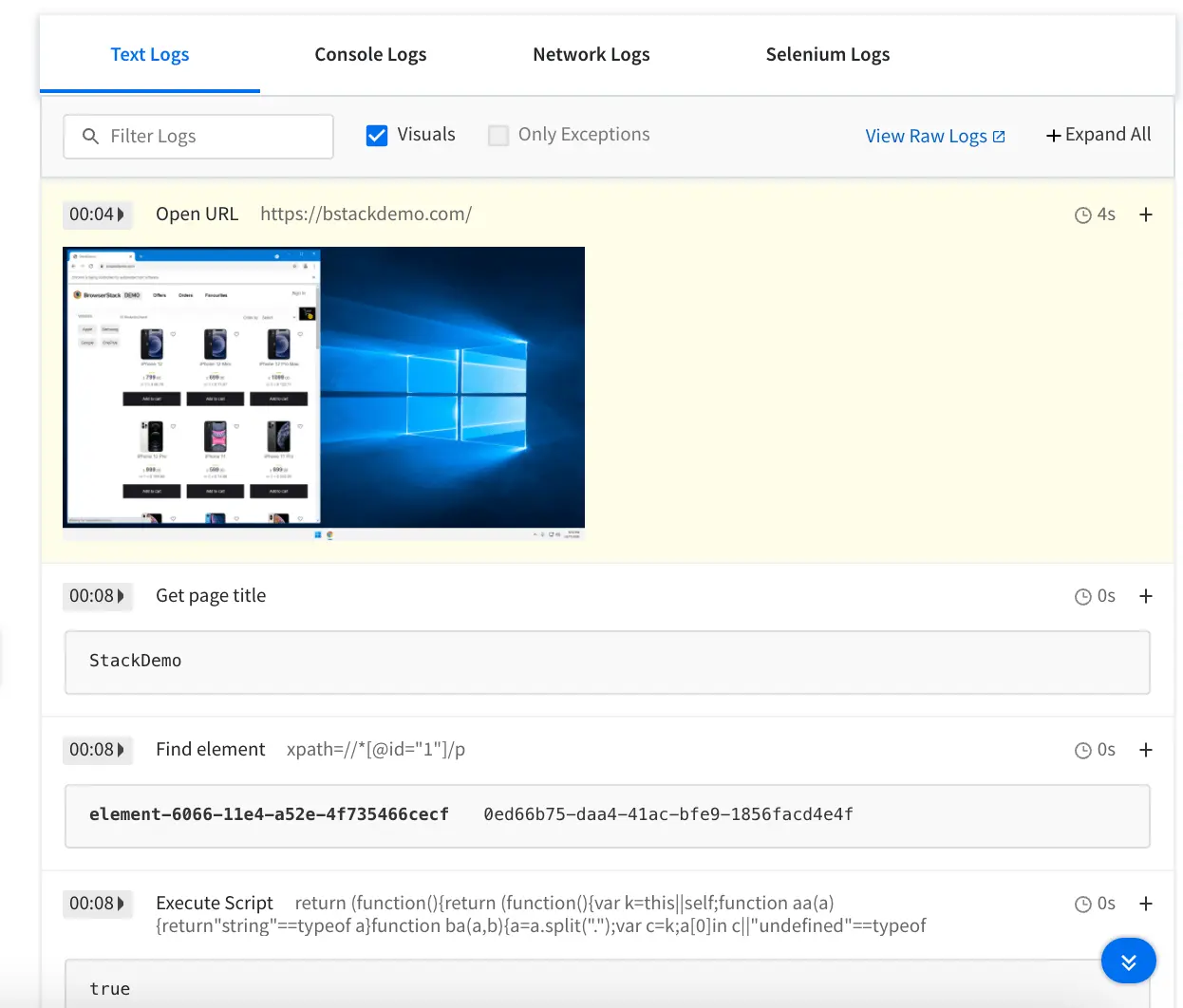
Text logs
Text Logs are a comprehensive record of your test. They are used to identify all the steps executed in the test and troubleshoot errors for the failed step. Text Logs are accessible from the Automate dashboard or via our REST API.
Visual logs
Visual Logs automatically capture the screenshots generated at every Selenium command run through your Cucumber tests. Visual logs help with debugging the exact step and the page where failure occurred. They also help identify any layout or design related issues with your web pages on different browsers.
Visual Logs are disabled by default. In order to enable Visual Logs you will need to set browserstack.debug capability to true.
desiredCapabilities: {
'browserstack.debug': true
}
Sample Visual Logs from Automate Dashboard:

Video recording
Every test run on the BrowserStack Selenium grid is recorded exactly as it is executed on our remote machine. This feature is particularly helpful whenever a browser test fails. You can access videos from Automate Dashboard for each session. You can also download the videos from the Dashboard or retrieve a link to download the video using our REST API.
browserstack.video capability to false.
In addition to these logs BrowserStack also provides Raw logs, Network logs, Console logs, Selenium logs, Appium logs and Interactive session. You can find the complete details to enable all the debugging options.
Next steps
Once you have successfully run your first test on BrowserStack, you might want to do one of the following:
- Run multiple tests in parallel to speed up builds
- Test privately hosted websites
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!