Integrate Your Test Suite with BrowserStack
BrowserStack xUnit SDK supports a plug-and-play integration. Run your entire test suite in parallel with a few steps!
Prerequisites
- An existing automated test suite.
- xUnit v2.0+
If you are using Mac computers with Apple silicon chips, use the BrowserStack SDK CLI workflow.
Integration steps
To begin with our starter project, check out our xUnit sample project. If you are already using the sample project, you may skip the integration steps.
Depending on your preferred method of building projects, perform the following steps to integrate your test suite with BrowserStack.
Add BrowserStack SDK as NuGet package
Steps to install BrowserStack SDK as a NuGet package:
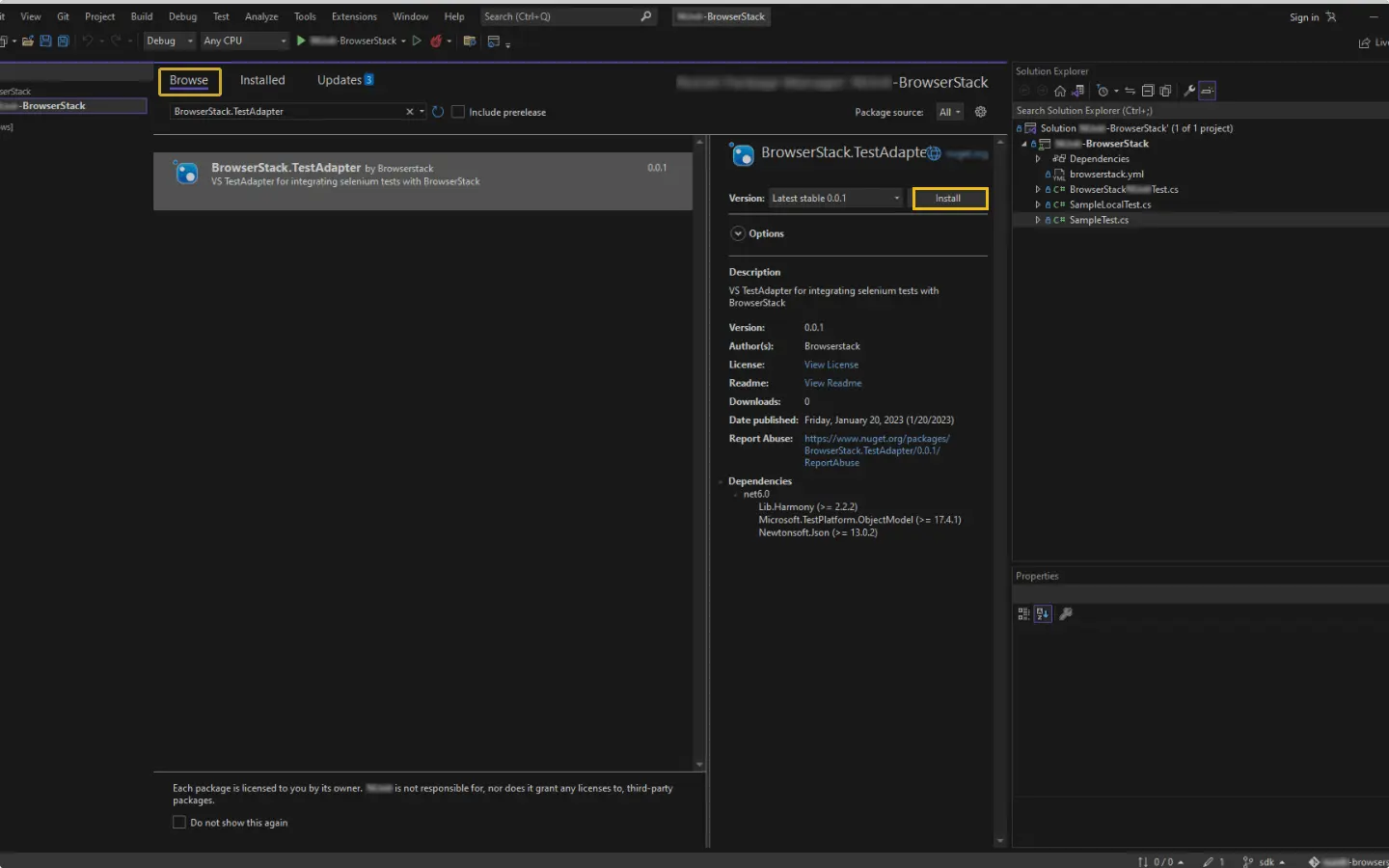
- On the Visual Studio toolbar, select Project > Manage NuGet Packages. A NuGet Package Manager Window opens.
- In the Browse tab, search for BrowserStack.TestAdapter, and click Install.

Create your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set access credentials
Set userName and accessKey parameters in the browserstack.yml file, available in the root directory, to authenticate your tests on BrowserStack.
Set platforms to test on
Set the browsers/devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
BrowserStack offers session logs, screenshots of failed commands, and a video of the entire test, with additional options to enable.
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update browserstack.yml file
Update the browserstack.yml file in the root folder of your test suite and add the given code to it.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
Run your test suite
The BrowserStack Test Adapter enables you to execute your test suite seamlessly, just as you did previously.
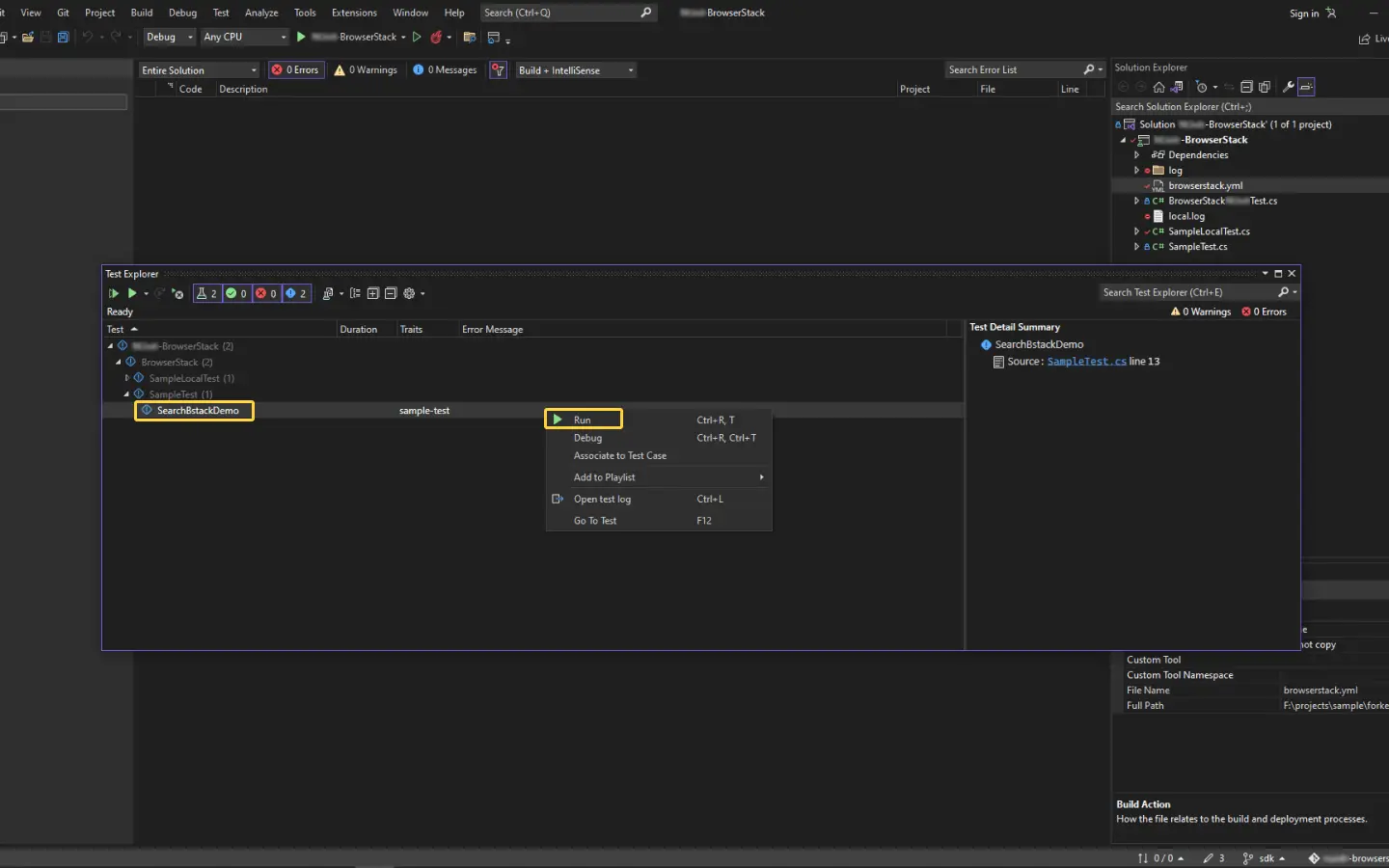
- On the Visual Studio toolbar, select Test > Test Explorer.
- Right-click on your test and click Run.

Install BrowserStack SDK
Run the given command to install the BrowserStack SDK and create a browserstack.yml file in the root directory of your project.
-
The
browserstack.ymlconfig file holds all the required capabilities to run tests on BrowserStack. -
The
BrowserStack.TestAdapterworks on top of your framework test adapter to run parallel tests on BrowserStack across multiple platforms mentioned on thebrowserstack.ymlfile.
Update your BrowserStack config file
Now that the BrowserStack SDK has been installed and the browserstack.yml config file has been created, update your browserstack.yml config file with the given parameters.
Set platforms to test on
Set the browsers and devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
BrowserStack offers session logs, screenshots of failed commands, and a video of the entire test, with additional options to enable.
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update browserstack.yml file with selected capabilities
Copy the code snippet and replace the contents of the browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
Run your test suite
Continue running your tests as you have been running previously. The command to run your tests using the BrowserStack SDK remains unchanged. For your reference, here’s a sample command:
To find out the location of the BrowserStack SDK log files, refer to BrowserStack SDK Log Files. If you are looking for more information, see FAQ documentation.
After you run your test, visit the Automate dashboard to view your test results.
Advanced features and use cases
Here’s a list of features and capabilities you may find useful.
Accept insecure certificates
The acceptInsecureCerts capability suppresses browser popups warning about self-signed certificates usually found in staging environments.
| Capability | Expected values |
|---|---|
acceptInsecureCerts |
A boolean. Default is False.True if you want to accept all SSL certificates. |
Change desktop resolution
The resolution capability changes the default desktop screen resolution for your tests on BrowserStack.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1024x768 Supported resolutions: Windows (XP, 7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 Windows (8, 8.1, 10): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 OS X (Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080
|
Simulate IP geolocation
The geoLocation capability lets you test your websites across different countries.
| Capability | Description | Expected values |
|---|---|---|
geoLocation |
Set the country code you want your test to detect | A string. An ISO 2 country code FR for France, CN for China Check out the complete list of 45+ countries we support. |
Note that this capability is supported on the Enterprise plan only. You can contact sales to get an Enterprise plan for your account.
Simulate network conditions
The networkProfile capability lets you test your websites under different network conditions.
| Capability | Description | Expected values |
|---|---|---|
networkProfile |
Set the network profile to start the test with | A string. 2g-gprs-good, 4g-lte-advanced-lossy Check out the complete list of all pre-defined network profiles. |
Others
Following are a few additional links to documentation pages that might help with your test scenarios:
Next steps
Once you have successfully integrated your test suite with BrowserStack, you might want to check the following:
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!


